Are you looking for a way to boost interactivity and content on your WordPress website? By enabling front-end uploads, you can enhance user engagement and content diversity on your site.
WordPress site owners often encounter challenges when enabling front-end user image uploads. Common issues include security risks, complex backend permission settings, and the need for technical expertise to manage uploads safely and efficiently.
Fortunately, dedicated plugins can simplify this process substantially. In this article, we will explore the best plugins to enable user image uploads in WordPress. Particularly, we’ll highlight FooGallery as a top choice for uploading images into custom galleries from the front-end. Additionally, you’ll get a step-by-step guide on configuring your site with FooGallery’s User Uploads add-on.
Use Cases for Front-End Image Uploads in WordPress
Before exploring plugin options, let’s discuss why enabling visitor image uploads on your website can be beneficial.
- Portfolio and artwork submissions: For artists and designers, using front-end uploads is a convenient way to submit and display work on portfolio sites. Artists can do this without having to access the backend, making it an ideal way to build community engagement with fewer security risks.
- Photography contests: WordPress sites that host photography contests can allow participants to easily upload their entries without backend access, streamlining the contest process.
- Profile creation: If a website has user registration or a subscription-based model where users have to create a profile, it should also allow them to upload profile pictures.
- Educational purposes: Educational institutions can benefit from this as well – students can upload assignments and projects directly to the site, avoiding the need for numerous email or physical submissions.
How User Image Uploads Benefit Your Website?
- User-generated content for community engagement: For blogs, forums, and community sites seeking engagement, user-generated content is a must. More content is supplied by the community, which leads to increased engagement, without placing pressure on the website owner to source the content.
- Customer reviews: This also provides a useful way to gain visual customer feedback on ecommerce or WooCommerce platforms, which can accompany product reviews. This can garner more engagement from customers and has the potential to increase conversion rates.
Tam Vincent, Content Manager at FooPlugins, elaborates on these benefits: “By enabling user image uploads, you invite your audience to become active participants, transforming passive consumption into dynamic interaction. Embrace the creativity and diversity of your users’ contributions, and watch your website blossom into a vibrant hub of shared experiences and connections.”
Comparing Top WordPress Image Uploader Plugins
If you’re looking to add image uploader functionality to your WordPress website, there are several plugins that you can use. Here’s a look at our top 5 choices:
1. FooGallery

FooGallery is a leading WordPress gallery plugin with a User Uploads add-on, which is a tool designed specifically to allow website visitors to upload image files to a gallery from the front-end.
There are various advantages of User Uploads:
- The User Uploads add-on can be used with any of the FooGallery plans, including the free version.
- User Uploads offers advanced customization options. Website owners can customize upload rules (who can add media files, how many images they can upload, and so on) and edit image information like the file name, description, and metadata.
- User Uploads also includes robust security features, allowing visitors to limit their uploads to specified file types and sizes to prevent misuse.
As User Uploads pairs seamlessly with FooGallery, you also benefit from being able to create spectacular image galleries on your website. FooGallery comes with a range of features, such as:
- A wide range of customizable gallery templates that can be edited further with drag-and-drop and other sorting options.
- Advanced filtering options, such as multi-level filtering, that allows website admins to organize and group the images uploaded to their websites.
However, the disadvantage is that this add-on is limited to user uploads in galleries. It doesn’t offer an all-in-one solution that also includes file uploads.
2. Everest Forms

Everest Forms is primarily a WordPress form builder that supports file uploads, including images. It’s known for its drag-and-drop interface, making form creation accessible even for beginners. The plugin also integrates with other tools for enhanced functionality.
The main disadvantage of this tool is that, as a form builder first, Everest Forms does not offer the same level of gallery management and customization as a dedicated gallery plugin like FooGallery.
3. Forminator

Forminator combines form building with file upload capabilities, offering an intuitive setup process. It supports various file types and integrates well with other WordPress plugins for expanded features.
However, similar to Everest Forms, Forminator’s primary focus isn’t on image galleries, which can limit its utility for those specifically looking to manage and display images in a more curated and visually appealing way.
4. WordPress File Upload

The benefit of WordPress File Upload is that it provides a straightforward approach to file uploads, including images. It’s easy to set up and can handle multiple file uploads simultaneously.
Looking at disadvantages though, WordPress File Upload lacks the advanced gallery management features of more specialized plugins. Its functionality is basic, focusing more on the upload mechanism than how images are displayed or managed afterward.
5. Drag and Drop Multiple File Upload

True to its name, Drag and Drop Multiple File Upload excels at allowing users to upload multiple files easily via a drag-and-drop interface. It’s user-friendly and efficient for visitors who need to upload several files quickly.
But, while effective for uploads, this plugin does not provide features for image gallery management or detailed customization, making it less ideal for sites that require aesthetic alignment with their brand or detailed control over image display.
Why FooGallery is Our Top Choice for User Image Uploads
FooGallery excels at providing a user-friendly experience for non-technical users and visitors who upload images to the website. On top of this, it offers various pre-set gallery themes, all of which can be customized in detail. This allows website owners to create unique galleries for their websites, which increases user engagement. With FooGallery, you get the perfect blend of user uploads and extensive gallery creation tools, making it suitable for a wide array of use cases, such as hosting competitions.
FooGallery’s User Uploads isn’t just a feature; it’s a specialized add-on designed specifically for optimizing user image uploads. Its finely-tuned functionality affords extensive customization options tailored to your needs — such as selective upload permissions, limits on the number of images per upload, and file size constraints.
Additionally, FooGallery (and by extension User Uploads) integrates seamlessly with other WordPress functions and plugins. For example, you can use these plugins with page builders like Elementor or with form builders.
How to Enable a Front-End WordPress Image Uploader With FooGallery and the User Uploads Add-On
Using FooGallery and the User Uploads add-on is simple; below is a step-by-step guide on how to set this up.
Users will first need to install the FooGallery plugin and create a gallery before they can use User Uploads. Once the gallery is created, users can activate User Uploads:
- Purchase and download the add-on and install it on your site.
- Once installed, it will automatically be enabled – but you can confirm this in the WordPress dashboard by going to FooGallery -> Add-ons.
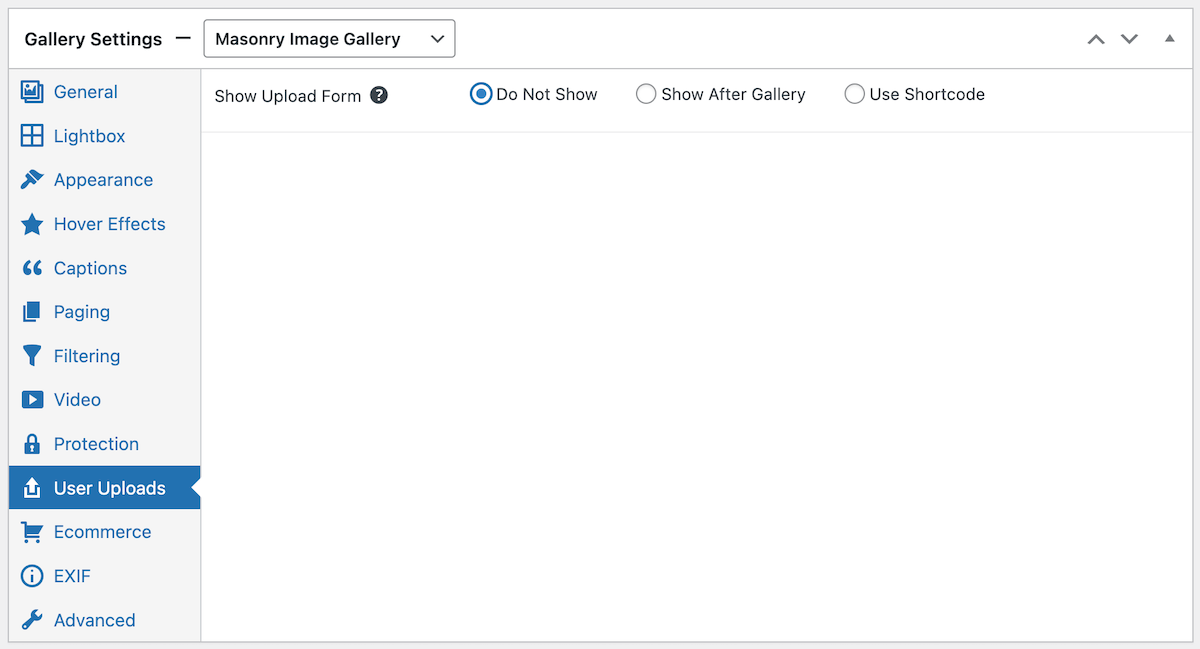
You’ll now be able to add the upload functionality to any gallery, from within the gallery settings. Select the User Uploads tab to get started.
- If you want to enable User Uploads on that gallery, you can select either “Show After Gallery” or “Use Shortcode” to activate User Uploads.

- If you select “Show After Gallery”, it will embed the file upload form at the end of the gallery images.
- If you select “Use Shortcode,” the settings page will have an additional row that generates a shortcode. You can copy and paste this shortcode on a page, post, sidebar, or even on a contact form to create a drag-and-drop option for image uploading.
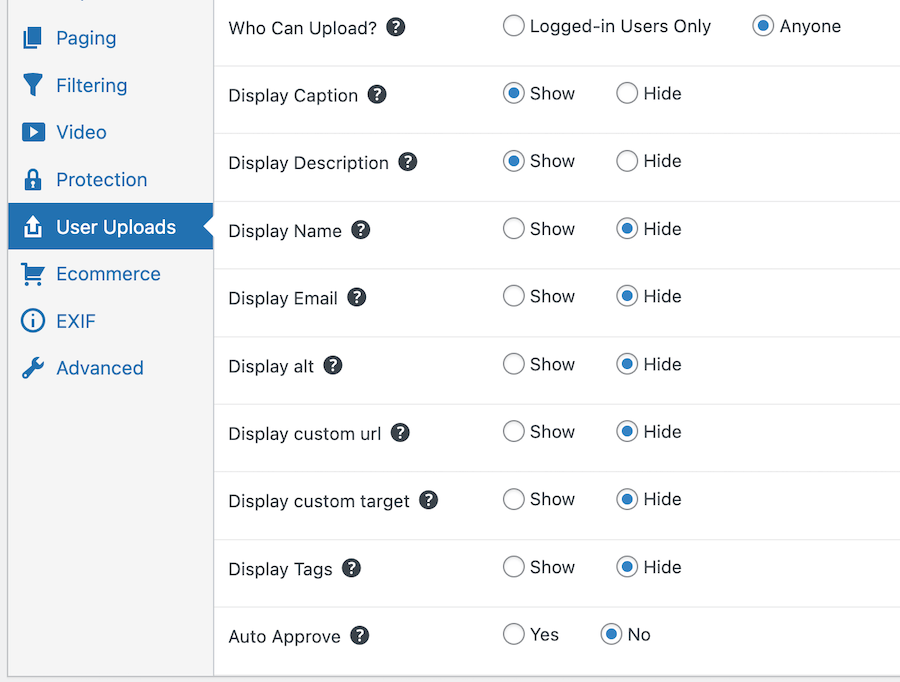
You can now customize the user upload settings:
- You can edit the image upload settings, such as who can upload images, how many images they can upload, and the image size limit. The maximum file size can’t exceed 5 MB due to the WordPress limit, but you can set the limit lower if you want to prevent large image uploads.
- You can then customize the fields that will show when each image is uploaded. This can include the title, description, alt text, custom URL, or custom target.

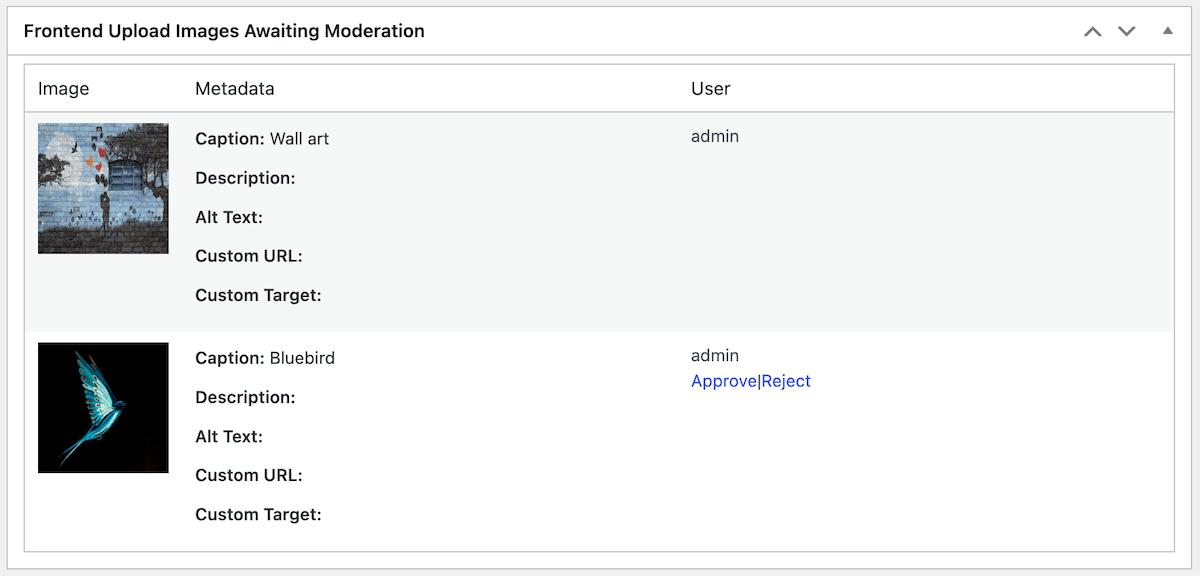
After this, users will be able to add new images to your galleries on your website and fill in the available fields. Users will be able to upload common file formats such as JPEG and PNG. When someone uploads a picture, it will go into moderation until you approve or reject the image.
- To access the images that have been uploaded, you can go to the Moderation tab under FooGallery – all user-uploaded images from all galleries with the functionality will be here. Alternatively, if you go to the individual gallery, you will find the uploaded images for that gallery below the settings.

- Here, you can approve or reject the uploads. Approved images are added to the gallery and your media library, while rejected images are deleted. Once approved, media files will be added to your library, and you will be able to edit or resize them if needed.
- Update your gallery to display approved images.
The User Uploads add-on works with FooGallery, meaning you can set up gallery display options to customize how the uploaded images appear on your front end.
- Select “Gallery Settings” and choose a template from the drop-down menu. You have a range of options to choose from, depending on the FooGallery plan you are using.
- Next, navigate to the “Appearance Settings” to edit your chosen template in detail. Here you can set your thumbnail border, hover effects, and so on. Some of the other settings available to you include your Lightbox appearance, Hover Effects, and Paging or Filtering options for PRO Expert users.
Here’s a look at how it works:
Managing User Submissions Without Compromising Security
FooGallery has its own security measures as a plugin. But, User Uploads brings a wide range of controls to the table, which also works for preventing misuse.
Here are some of the security measures baked into User Uploads:
- Admins can either allow anyone to upload an image to their website or limit this capability to users who are logged in to prevent third parties from intervening in the gallery.
- Website owners also have the chance to determine whether users can add a caption, description, or alt description or create a custom URL in the file upload fields. If needed, admins can prevent access to all these sections, only allowing users to upload images without having the chance to add a commentary.
- User Uploads can also be used to limit the number of images one person can upload. This is especially important in controlling the size of the gallery or managing competitions where each person has only one chance to participate.
FooGallery has its own security measures, such as watermarking images, right-click protection, and password protection. These all help to keep your gallery images safe.
Managing and Moderating Your Growing Image Library
As user contributions grow, managing the WordPress media library can become complex. However, FooGallery’s management tools can help with your library organization.
FooGallery’s management features include media categorization and tagging capabilities. This allows you to add tags or categories to images in your galleries, making it easier to sort and find relevant media. This is an invaluable feature when using filters within larger galleries which aids with gallery performance and user experience.
While FooGallery PRO Expert allows you to add tags and categories to any individual images in your media library, it also provides other time-saving methods for doing this. The Bulk Taxonomy Manager lets you edit and add multiple tags to your gallery’s images in bulk and the Advanced Attachment Modal gives you easy access to tags, categories, and an assortment of other metadata directly from your gallery.
Take Your WordPress Galleries to the Next Level with FooGallery User Uploads
Having front-end image uploader capability can help you create a more engaging, community-driven website. But it can be tricky to enable users to upload images to WordPress, given the concerns around security, access, and users taking advantage by uploading excessive files.
FooGallery’s add-on User Uploads eliminates all the problems of this process and allows for a seamless user experience. It works with FooGallery (and is compatible with any of the FooGallery plans) to allow users to submit images to your photo galleries. You set who can upload images, how many, the file size, and what information can be included, ensuring you maintain control.
Are you ready to boost your website’s interactivity and engagement? Build your community now with FooGallery’s User Uploads.



















