A captivating visual presentation is essential for any online store in order to attract and engage customers. Product images are the most valuable visual content an online store has— and a great tool to enhance their appeal is a product gallery lightbox.
By implementing a product gallery lightbox, WooCommerce store owners can give customers an interactive and immersive viewing experience, allowing them to explore product images to their fullest and read product details easily.

In this article, we explore two popular plugins that will enable you to add WooCommerce lightbox functionality in different ways:
- FooGallery will let you create product galleries that you can display anywhere on your WordPress website, and it comes with customizable lightbox functionality for viewing gallery images.
- FooBox is an advanced lightbox plugin that you can use to add a highly customizable lightbox to WooCommerce product pages.
In this article, we delve into the benefits of using a product lightbox plugin and provide step-by-step guidelines on how to integrate both of these plugins effectively.
What is a WooCommerce Product Lightbox?
A product gallery lightbox is a powerful tool that enhances the visual presentation of products in an online store. It enables customers to engage with product images in a more interactive and immersive way, giving them a better understanding of products’ features and appearances. By using a product gallery lightbox, online store owners can provide a more compelling shopping experience that potentially boosts conversions.
A product gallery lightbox can often include features like zoom, fullscreen mode, navigation arrows, and thumbnails, enabling users to explore product variations and different products with ease.

To enable a product gallery lightbox in WooCommerce, you would typically use a third-party WordPress plugin, or add the functionality through either a custom theme or code customization. For the average ecommerce store owner, a plugin is by far the easiest option.
There are numerous plugins available that can enable lightbox functionality in WooCommerce, enabling stunning product galleries with enhanced image viewing options. We’re going to spotlight two of the most popular lightbox plugins, FooGallery and FooBox—and help you decide which one you need.
The Benefits of Using a Product Lightbox Plugin
- Enhances customer experience: A quick view lightbox plugin improves the browsing experience by allowing customers to instantly view product images and related information in a larger, more engaging format, without leaving the current page (images open in an overlay above the page).
- Increases conversions: A better browsing experience can lead to higher conversion rates and sales by reducing friction in the shopping process.
- Improves product navigation: A lightbox can make it easier for customers to browse through product images and galleries, giving them a more seamless shopping experience.
- Customization options: A lightbox plugin may have customization options allowing site owners to tailor the look and feel to match their site design, enable social sharing, or add CTA buttons to images.
- Compatibility with WooCommerce: It’s important to choose a lightbox plugin that can integrate deeply with WooCommerce and slot seamlessly into your existing online store.
Where Can You Add a Product Lightbox?
There are a couple of places on your site where you might want to add a lightbox (bearing in mind that your ability to do so will depend on your choice of plugin).
WooCommerce Product Gallery
A product gallery is similar to a standard image gallery but features your WooCommerce products. It can be placed anywhere on your WordPress site and serves as a showcase for your products, providing customers with an attractive glimpse of what you have to offer. By having lightbox functionality in your product gallery, you can enable your customers to view detailed product images, as well as a product description, in a visually appealing way. This enhanced visual experience encourages customers to explore additional products, potentially leading to more sales.

Furthermore, the ability to display product galleries anywhere on your site, like on your home page or dedicated landing pages, widens conversion opportunities beyond the limits of your WooCommerce pages. Site visitors can browse your most popular products as soon as they land on your homepage!
A product gallery can really help you streamline the shopping process, too. You can enable customers to browse a product gallery on any page, view individual products in the lightbox, then click on an image’s Cart button or Buy Now button to make a fast and easy purchase (which takes considerably fewer steps compared to starting on your home page, then going to your WooCommerce shop page, then to an individual product page and only then to your checkout and WooCommerce payment gateway).
You typically need a plugin like FooGallery to create this kind of advanced product gallery.
WooCommerce Shop Page
Your WooCommerce shop page is another potential first point of contact for customers visiting your site. By incorporating a lightbox into your WooCommerce shop page, you can enable your customers to view product images and details without navigating away from the main shop page.
This seamless browsing experience improves engagement and ensures that customers stay connected with your store’s offerings. With the lightbox feature, customers can closely appraise products, access additional information, and make informed purchasing decisions without losing sight of other available product options, which could show below the lightboxed product in gallery thumbnails.
WooCommerce Single Product Page
Individual product pages play a vital role in convincing customers to make a purchase. By integrating a lightbox into these pages, you may give them an extra nudge toward a purchase! Customers can view larger images, zoom in for finer details, and access supporting product information, all without leaving the page. This level of interactivity keeps customers engaged, boosts their interest in the product, and ultimately increases conversion rates.
With a well-designed lightbox, you can showcase every product in its best possible light and inspire customers to make confident buying decisions.
Now let’s look at our two featured lightbox plugins and how to use them.
Adding a WooCommerce Lightbox to Product Galleries with FooGallery
FooGallery is a comprehensive image gallery plugin for WordPress / WooCommerce users. It is SEO-friendly, responsive for different devices, and highly customizable, including with custom CSS.
FooGallery can be flexibly configured and is just the right thing for a large number of images to be presented.
Macwebgm
There are three affordably priced PRO plans, but for ecommerce purposes, the plan you would need is FooGallery PRO Commerce. It has all of the features of the other PRO plans, plus a few key additions:
- There are 11 different image gallery layouts to choose from including the default responsive layout, carousel, masonry, justified, portfolio, single thumbnail, video, slider gallery, and an awesome product gallery layout, created especially for ecommerce purposes.

- FooGallery PRO Commerce connects seamlessly with your WooCommerce product datasource, so it will be easy to set up a stunning product gallery with CTAs that link directly to your WooCommerce inventory. The plugin’s deep WooCommerce integration will enable customers to buy your WooCommerce products directly from the product gallery, wherever it is on your site.
- Like the other two PRO plans, FooGallery PRO Commerce comes with the FooGallery PRO lightbox, which includes advanced features like customizable colors; an easy-to-navigate thumbnail strip to which you can add captions; auto progress with adjustable timer; custom lightbox captions and the ability to add customizable CTAs (Add to Cart/Buy Now, View Product and Select Options).
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
How to Use the FooGallery PRO Lightbox in Product Galleries
First, you’ll need the plugin. Simply click here and choose the FooGallery PRO Commerce subscription. Then install and activate the plugin.
Then you can add a new product gallery to your site, add your products from WooCommerce and customize the various Gallery Settings including your gallery’s appearance, thumbnail hover effects, captions, and paging.
Within the Gallery Settings, there is a Lightbox tab, which is where all your controls are for the FooGallery PRO lightbox.
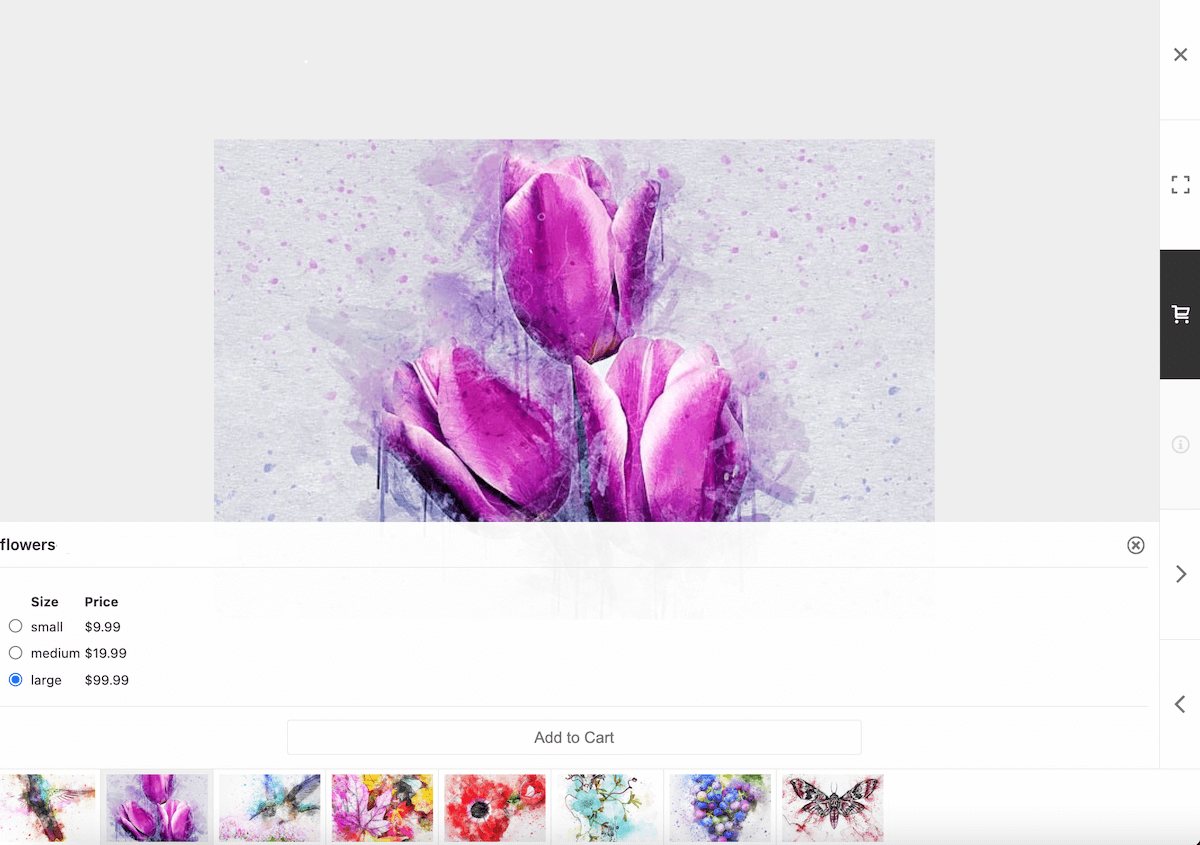
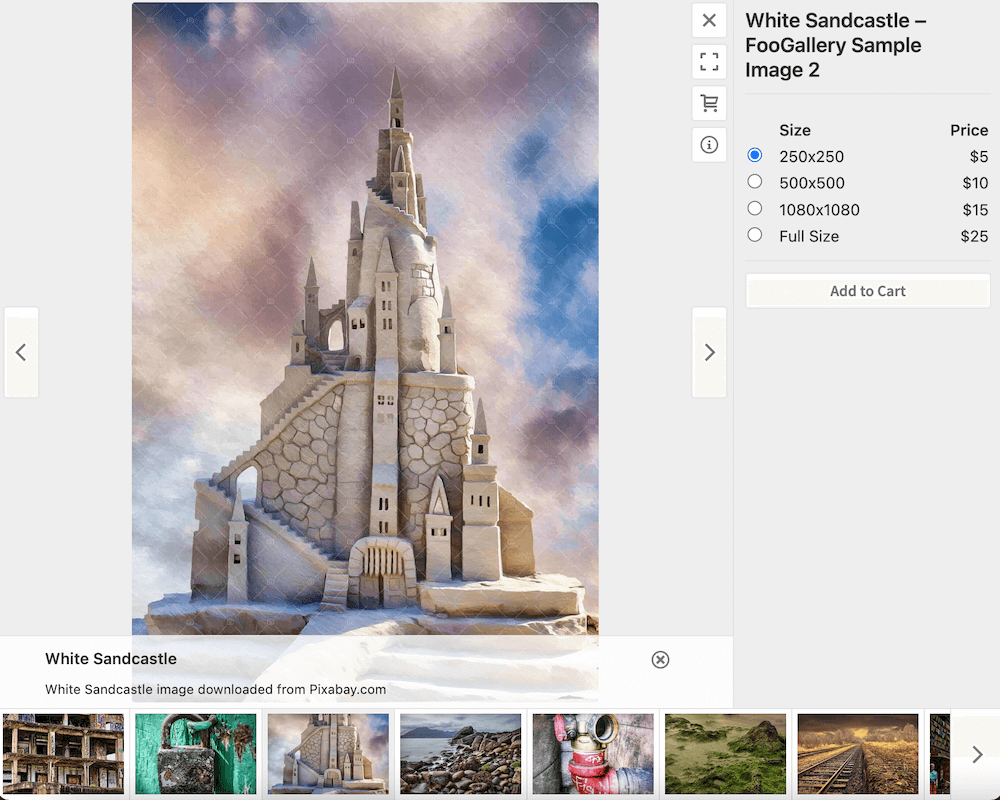
Below is a screenshot of how your product images could appear in the lightbox. In this mobile view, note the navigation and control buttons on either side and to the top right of the image. A thumbnail strip running below the featured image displays others in the gallery so that customers keep other product options in mind.
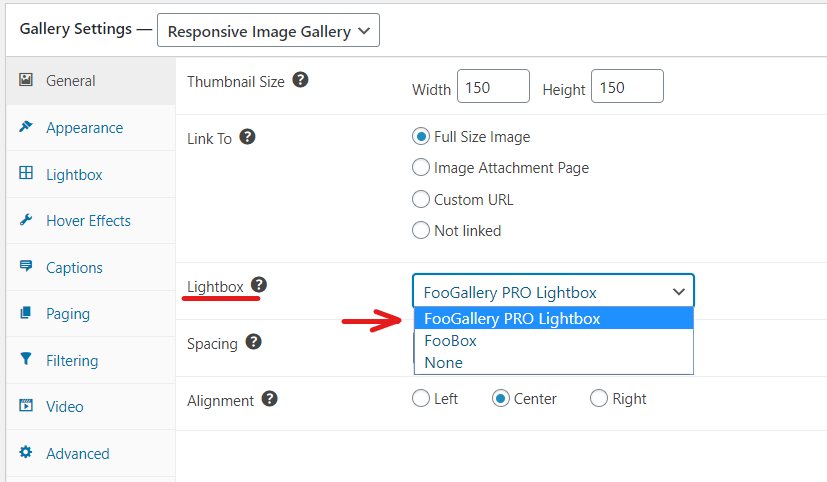
The PRO lightbox will show up in your product gallery by default, although you can change to another lightbox should you wish to, in your gallery’s General Settings. You could even use FooBox in your product gallery. However, this isn’t recommended as it wouldn’t have the deep WooCommerce integration that the built-in lightbox has.

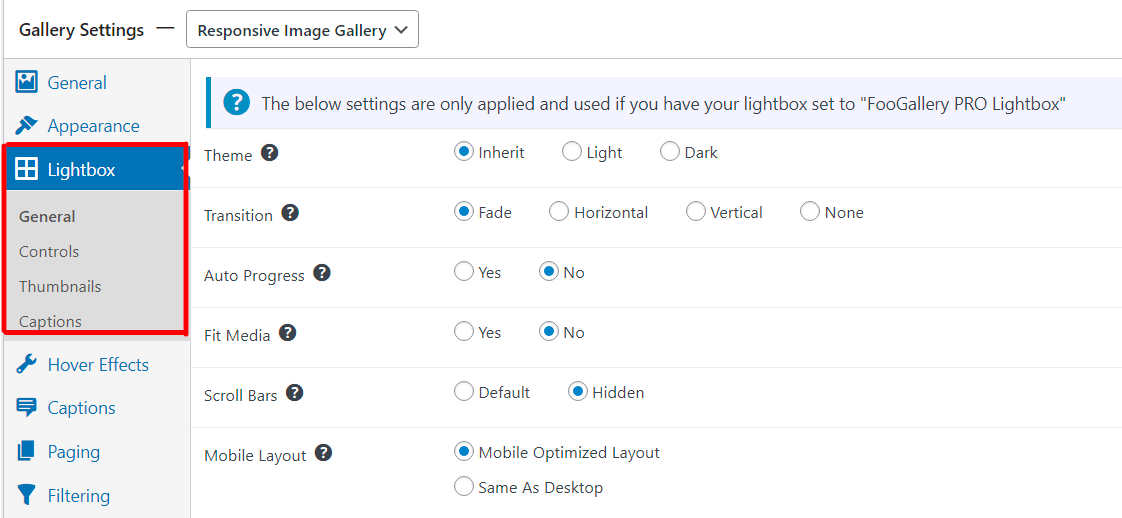
Now let’s discuss the lightbox controls. When you select the Lightbox tab, you will see four sub-menu items. In General, you can customize the lightbox Theme, either to inherit your WordPress theme’s colors or to have a light or dark theme. You can choose how gallery images Transition, enable Auto Progress and even add scroll bars. You can also choose to use an optimized Mobile Layout for when the gallery is viewed on a mobile device. This is useful for ensuring a responsive layout for your customers.

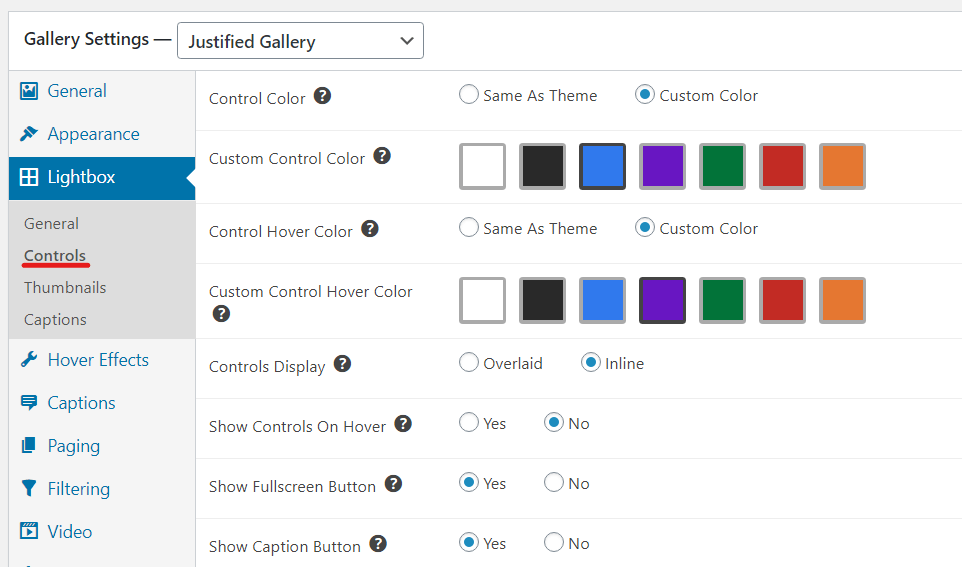
To adjust how the lightbox controls display, click on Controls. There are various custom colors to choose from for both the controls or hover controls, or you can leave it to match the theme. There are also several options for where and how the controls display and behave.

The Thumbnail strip in the lightbox is a useful addition, as it shows the thumbs for the other product images in your gallery. With this, customers can easily view and navigate to other products. In this section, you can set whether the thumbnails contain Thumbnail Strip Captions or not and where these captions should display.
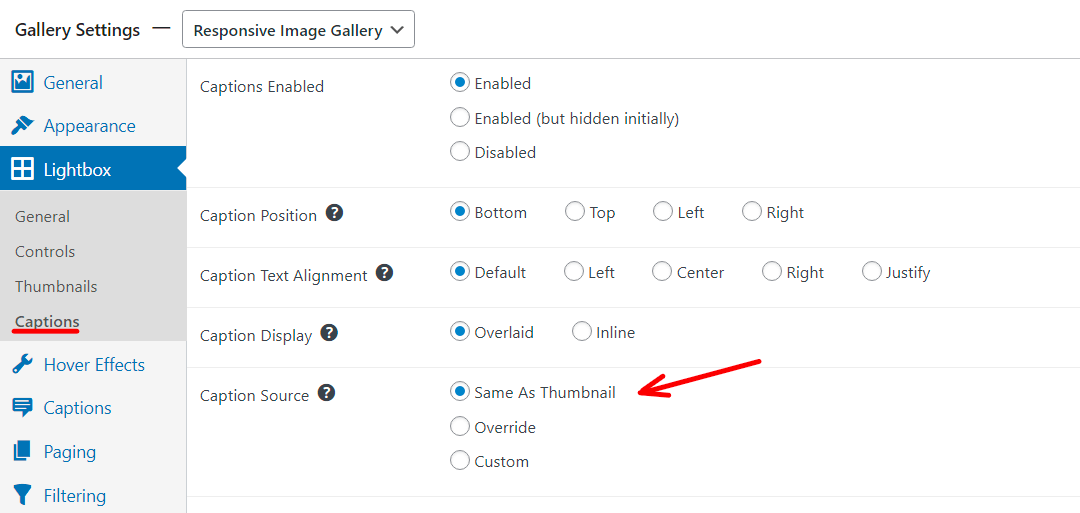
In the Captions sub-menu for your lightbox, you can determine how captions are shown for the full-size image in the lightbox.

You can choose Captions Enabled, hide captions at first or disable them in featured images. An important consideration here is the Caption Source: either choose to show the same captions as in the gallery thumbnails, or override them to choose from all available options for the caption title and description. Alternatively, you can create your own Custom Captions.
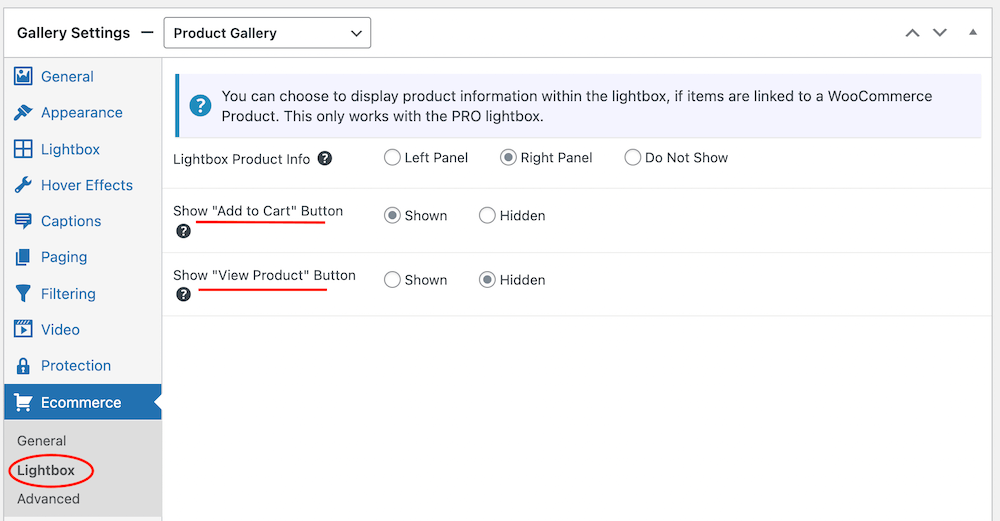
It’s also important to note that, with WooCommerce integration, you can also display buttons in your FooGallery lightbox. With this, customers can add products to the cart from the lightbox, or you can direct them to view more product info. The button text will be the same as that set for the gallery.

That’s as easy as it gets! Have fun customizing and using the versatile lightbox that comes with FooGallery PRO Commerce.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Add a Lightbox to Your WooCommerce Product Pages with FooBox
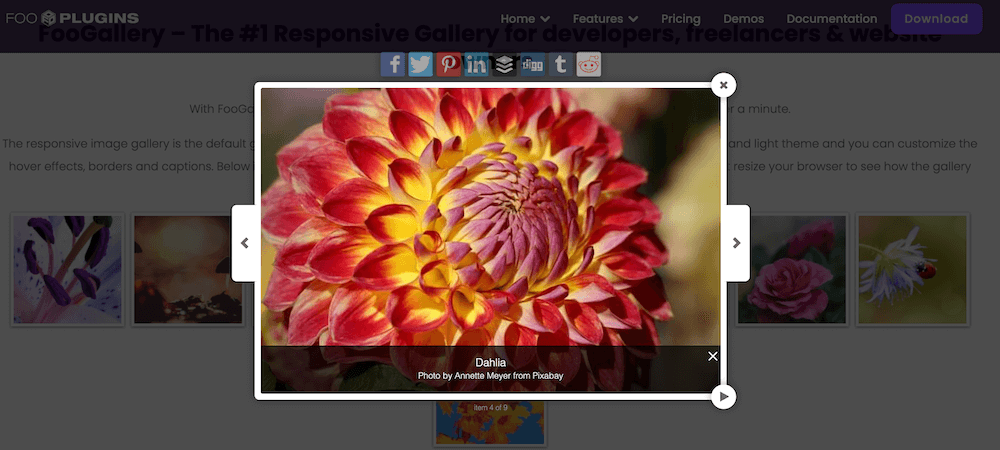
FooBox PRO is an advanced lightbox plugin that equips you with useful features, including social sharing, the ability to open videos from external sources, Google Analytics integration, compatibility with multiple other plugins and slideshow functionality. Here’s a demo of FooBox in action – click on the image below to see it open in FooBox PRO:
But do you need FooBox if you’re using FooGallery? The benefits of creating product galleries are really important, so we recommend creating a product gallery with FooGallery PRO Commerce. If you plan on doing this with the aim of optimizing the shopping process (where people add products to their cart or check out directly through the gallery), then FooGallery PRO Commerce is enough.
But if you still want to direct users to product pages (for example, if there’s important information about your products you can’t condense in your product gallery), then we recommend also considering FooBox as a cost-effective way of adding a simple lightbox to WooCommerce product pages.
Using FooBox in this way doesn’t override the FooGallery PRO Lightbox, so you can easily use FooBox on WooCommerce product pages and the FooGallery PRO lightbox in your product galleries.
In addition to being an attractive and user friendly lightbox, FooBox Image Lightbox allowed me to provide a convenient image download link for visitors to my genealogy website!
Rob Mahan
How to Use FooBox
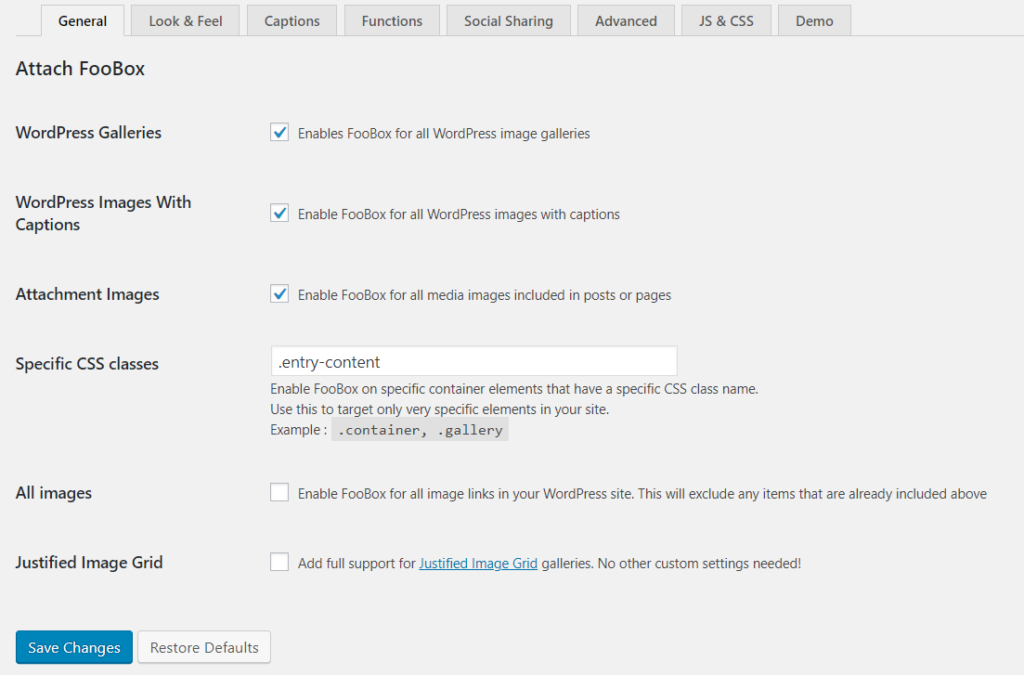
Once you have installed and activated FooBox PRO, the first important step to take is stipulating which images on your site you want it to automatically pair with. For this, click on General in your FooBox PRO Settings, then click on ‘Attach FooBox’.

Here, you can attach FooBox Pro to all or only some of your website’s images. Because you want it to work in WooCommerce specifically, be sure to tick the box for ‘WooCommerce Product Images’.
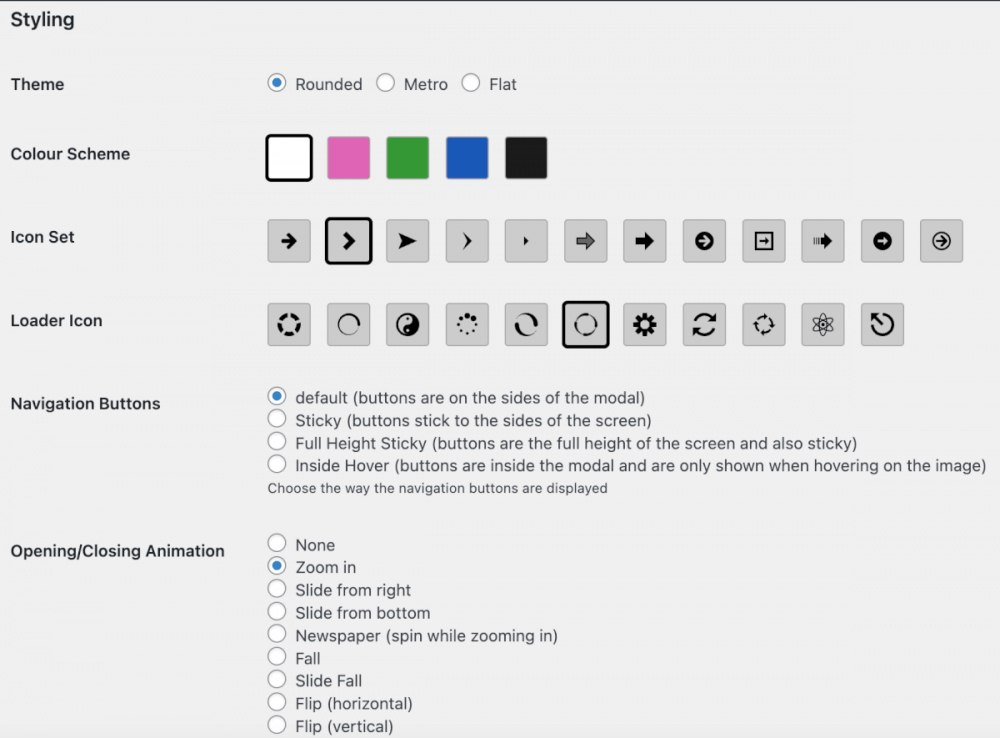
While FooBox works out of the box, you can still customize it to suit the look and feel of your online shop. Under settings, you’ll find styling options that let you select a theme, icon, and animation, along with the navigation button behavior.

But there are other settings that can help improve user experience as well, including captions, deeplinking (giving a unique URL to items when opened in FooBox), and fullscreen mode. The analytics integration also allows you to track pageviews and deep-link pageviews, which can provide insight into how your products are performing.
Have fun with one of the best out-of-the-box lightbox solutions around!
The Best WordPress Lightbox Plugin
FooBox is an easy-to-use WordPress lightbox plugin, is mobile friendly and requires zero configuration.
Add Lightbox Functionality to Your WooCommerce Store Today
Incorporating a product lightbox into your WooCommerce store can greatly enhance the browsing experience, increase conversions, and improve product navigation. By allowing customers to view product images and related information in a larger, more engaging format, you provide a seamless shopping experience that encourages exploration and boosts sales.
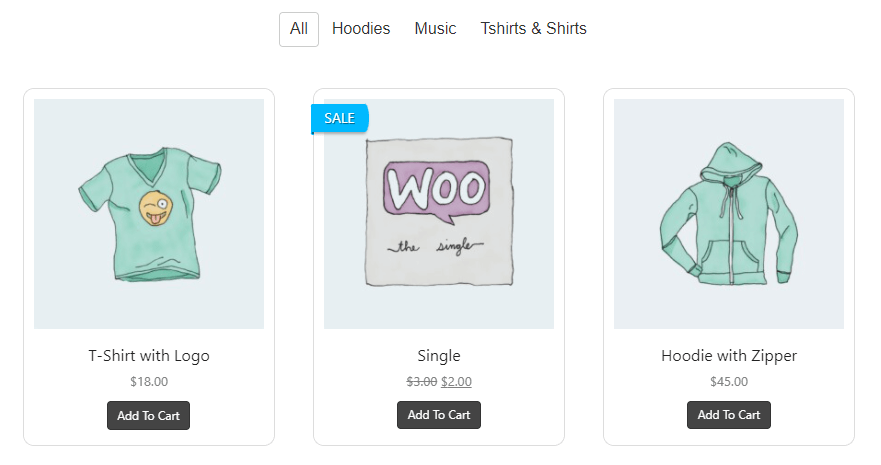
FooGallery PRO Commerce lets you create fully shoppable, WooCommerce-integrated product galleries anywhere on your site, complete with a lightbox. Such galleries are a great way to give your products more exposure beyond your WooCommerce pages and to drive sales with compelling CTAs and sale ribbons. If your main priority is site-wide product visibility, plus the functionality for customers to buy directly from product galleries, FooGallery PRO Commerce is the right choice for you.
However, if you want advanced lightbox functionality specifically for your WooCommerce product pages, to direct customers to single product pages or your shop page (from social media or other sources), then FooBox PRO is a good option.
Both FooGallery PRO Commerce and FooBox PRO offer powerful features and customization options to create a stunning lightbox experience and a lasting impression. But whether you choose FooGallery or FooBox, adding a product lightbox to your WooCommerce store is a surefire way to elevate your visual presentation and drive customer engagement.












