Out of the blue, your gallery stops showing completely. This can be very frustrating, but there is always an explanation. Follow these steps to troubelshoot why and get your galleries working again immediately!
Step 1 : Ensure Your Gallery is Working In Backend
You need to make sure that the FooGallery is on the page and that it has images and works in the backend. Follow these simple steps to cover this:
- Login as an administrator into your site.
- Load your page with the gallery,
- In the WP Admin bar at the top of the page, hover over Galleries, then click the gallery in question.
- This should take you to the gallery edit page.
- Ensure the gallery has images and the preview loads in the backend.
- If all looks good in the backend, then continue to step 2.
Step 2 : Check for Javascript Errors
Javascript errors originating from other plugins or your theme can stop FooGallery from working. Check for javascript errors easily:
- Open your gallery page in Chrome.
- Right-click the page anywhere and choose Inspect. This will load Chrome Dev Tools.
- In Chrome Dev tools, open the Console to see if there are any javascript errors.
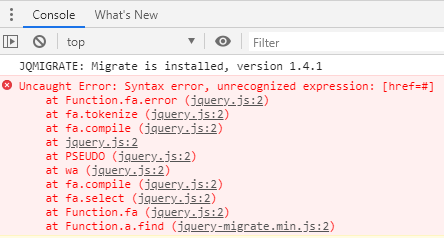
- If you see errors in the console, it will look similar to this:

You can see where the error originates from by clicking on the file to the right of the error. The file should tell you which plugin it is originating, or it could be coming from your theme.
It is a good idea to contact the plugin developer or theme author and tell them about the error.
Step 3 : Test FooGallery In Dev Tools
If you find javascript errors in the Dev Tools console, you can easily test if FooGallery would work on your page by typing in the following code into the console and executing it by pressing enter afterwards:
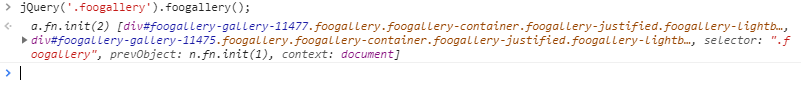
jQuery('.foogallery').foogallery();Code language: JavaScript (javascript)After it has executed, you should see a response similar to this:

That means FooGallery was initialized and can work on your page! Check out the page to see if it did in fact work.
But this still has not solved the problem! The original javascript error on your page is still causing FooGallery not to load.
Step 4 : Enable FooGallery Custom Ready Event
We have a setting in FooGallery that usually works around javascript errors originating from other sources. Follow these steps to enable:
- Login to your wp-admin.
- Goto FooGalley -> Settings
- Click the Advanced tab.
- Check the Custom Ready Event checkbox.
- Scroll down and click Save Changes.
- Clear any cache for your site if neccessary.
- Refresh your page with the gallery and it should be working.
It Still Does Not Load! What Now?
There could be other things causing this problem. You can try the following:
- Clear/purge your site’s cache if you are using a cacheing plugin.
- Setup a staging version of your site and try activating a different theme to see if the theme is conflicting.
- Setup a staging version of your site and try deactivating all other plugins to see if there is a plugin conflict.
- Contact our support team to investigate further.
WordPress 5.5 update
If you have updated to WordPress 5.5 you may be experiencing problems with FooGallery. WP 5.5 included a major update to jQuery which a lot of plugins (and themes) use, so one of those plugins could be causing a jquery error which will then in turn cause FooGallery to not load. (For more info see this article.)
Things you can also try immediately: goto FooGallery Settings -> Advanced Tab and enable ”Custom Ready Event” which gets around jquery ready errors caused by other plugins (see Step 4 above). You can also try disabling any cache plugin to see if this fixes the issue.
We have also noticed that after the latest WP 5.5 the following plugins / extensions may be causing errors in the gallery edit page, which in turn causes the errors you are seeing.
- FooVideo
- Owl Carousel Extension
- Zoom template
- Cube gallery template
If you are using any of the above, please deactivate those plugins and the problem should be resolved.