FooConvert includes a Flyout Widget. With this, you will either be able to use one of the predesigned flyout templates, or create your own from scratch.
To begin, go to FooConvert in your WordPress dashboard and select Flyouts.

A new page will open, showing you any existing flyouts. (Note that any available demo content will be included in the flyout templates when you install the plugin.) From here you can choose to edit an existing flyout or click on Add Flyout to create a new one.
Adding a New Flyout
Once you click on Add Flyout, you will be able to choose your template. Choosing an existing template will give you an predesigned flyout, which you can then tweak to suit your needs. Alternatively, click on the Basic option to create your own version.
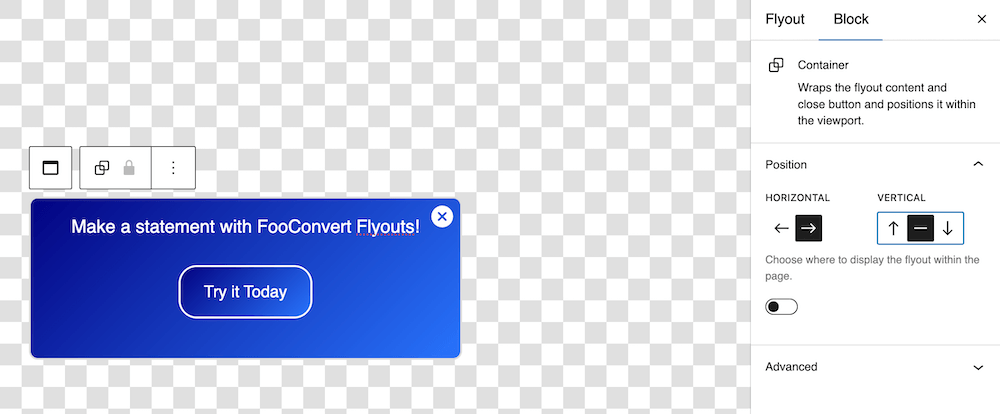
A new page will open where you can add content and style your flyout widget. To add content, you can click on the ‘+’ icon and select the type of content you wish to use – this could be text, and image, or a button, for example. You can also change the background color, add a border and change the radius of the corners. Plus you can select the icon for the Close button. Here’s a screenshot of a flyout we created:

The next step is to set up the visibility of your bar. By clicking on Bar on the right of the page, click on Display Rules, where you will be able to set where the bar is displayed and who is able to see it. In the Block settings for the bar itself, you will also see a number of Trigger options – use these to set when the bar is displayed to users.
Once you have set your rules and triggers, you can publish your flyout.