For an online store, effectively managing product availability and presenting up-to-date information to customers is crucial. One way to enhance the customer experience and prevent confusion is by displaying an Out of Stock or Sold Out badge on products.
In this article, we explore the importance of using these badges and show you one of the best solutions for WooCommerce store owners who want to clearly display sold-out products while optimizing their store for conversions, which is to create product galleries using the WordPress plugin, FooGallery.

Why you Should Display Out of Stock Badges on Products
It’s important to display clear ‘Out of Stock’ or ‘Sold Out’ badges on the relevant WooCommerce products to ensure customer satisfaction and prevent customer drop-off:
- Displaying these badges enhances the customer experience by clearly indicating product availability and preventing confusion. Confusion could lead to unsatisfied consumers leaving your site.
- ‘Out of Stock’ badges can potentially boost sales, by giving customers the impression that your product range is in demand and popular.
- They can also encourage sales by guiding customers to similar in-stock products, by means of a link and messaging in the product information.
- Displaying accurate product badges like ‘Out of Stock’ helps to give customers the impression of a professional and efficient online store.
Default WooCommerce Functionality for Out of Stock Products
WooCommerce does come with some functionality for handling sold-out products:
- WooCommerce automatically manages product stock levels, and you can also manually set a product to ‘Out of Stock’ in the backend.
- Whenever a product becomes unavailable, WooCommerce will automatically display a default ‘Out of Stock’ message in place of the product’s quantity selector, on both the single product page and the WooCommerce shop page.
But while the default functionality is helpful, it may be too plain to be visually appealing and not customizable enough to match the branding and style of your storefront. Let’s see if we can find you a workaround for that.
Options for Displaying Out of Stock Badges in WooCommerce
There are two ways of making your ‘Out of Stock’ badges more eye-catching or aligned with your website’s overall look: by installing a suitable WordPress plugin (make sure it’s compatible with WooCommerce), or by using custom code.
Plugins
WordPress plugins are pre-built solutions for a wide range of functionality, and can be easily installed and configured on a WooCommerce store. Quality plugins are generally easy to use, require minimal technical knowledge and offer a wide variety of customization options. You can find a number of plugins, in the plugins directory linked above, that will allow you to customize ‘Out of Stock’ badges in WooCommerce. This will also give you more options when displaying ‘Back in Stock’, ‘Sale’, or other badges.
Custom Code
Custom code involves manually editing your theme’s Functions.PHP files or adding custom CSS to implement ‘Out of Stock’ badges. Using custom code has its advantages, like giving you complete control over the design and functionality of the badges. However, it requires a degree of technical expertise, has the potential for errors, and would need ongoing maintenance as future WooCommerce updates are released.
While both plugins and custom code have their uses we would recommend that most WooCommerce store owners install a plugin for customizing WooCommerce product badges – it’s just easier.
Now consider this: what if you could showcase ‘Out of Stock’ products more prominently on your website, rather than just in your store’s WooCommerce pages? What if you could display them right on your home page?

Plenty of plugins will let you add ‘Out of Stock’ badges on product or store pages. However, this, by itself, doesn’t necessarily optimize the user experience of your store. It would be much more effective to create a product gallery that you can place on strategic parts of your website (such as your homepage). Customers would be able to view in-stock products alongside out-of-stock products, side by side in the neat format of a user-friendly image gallery.
This could create a sense of urgency or a Fear Of Missing Out (FOMO) – a phenomenon marketers often harness. And it could give customers the swift impression that your products sell fast and that they should make a purchase before your remaining products sell out, thereby increasing conversions in your store.
We’re going to introduce you to the FooGallery plugin, which is the ideal solution for displaying highly customizable ‘Out of Stock’ badges, while also optimizing your site for conversions.
Introducing FooGallery PRO Commerce for Out of Stock Badges
FooGallery is a responsive image gallery plugin for WordPress offering a range of stunning gallery templates, easy gallery management, and advanced customization features (thumbnails, lightbox, hover effects, pagination, image captions, image protection, and more).
I just installed FooGallery, and so far, it’s easy to use. The hard part is deciding which settings to apply, because I like a bunch of them!
Carla Locke
FooGallery has four plans but FooGallery PRO Commerce, the premium plan for subscribers, has been specifically configured for WooCommerce store owners:
- It comes with a dedicated product gallery that has all the necessary ecommerce functionality (the other gallery styles don’t have this functionality built in by default).
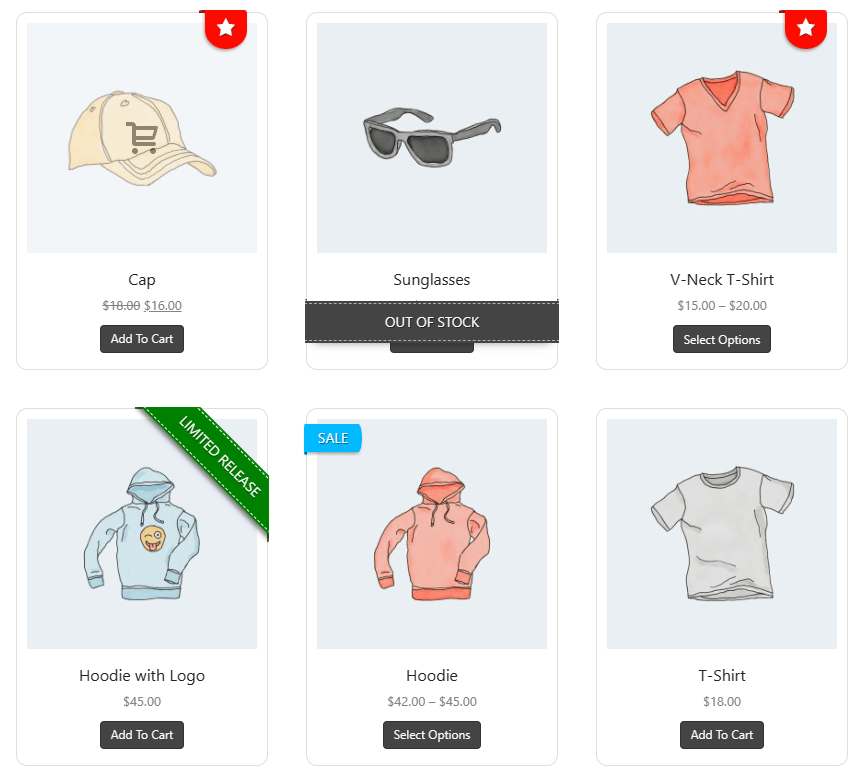
- You can add a variety of ribbons and buttons to product images, including ‘Out of stock’ badges. There are seven different styles/colors of badges and ribbons across the default ‘Sale’, ‘Featured’, ‘On Backorder’, or ‘Out of Stock’ messaging – which is completely customizable – how about ‘Sold Out Fast’, for added urgency?
- Important for conversions, this FooGallery plan integrates seamlessly with WooCommerce, so that your customers can click on-image ‘Add to Cart’, ‘View Product’ or ‘Buy Now’ CTAs to go straight to the relevant page in your store, cutting down the shopping time.
- This also means you can pull product images straight from WooCommerce into the product gallery using the categories set up for your products.
- Adding an ‘Out of Stock’ badge or ribbon to product images is easy as the gallery automatically identifies which products are sold out, based on the corresponding listing in WooCommerce.
The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Now let’s run through the steps of adding the “Out of Stock” badge to your WooCommerce images with FooGallery, going on the basis that you’re completely new to FooGallery and to WooCommerce-integrated product galleries in general.
How to Add an Out of Stock Badge to Your Product Gallery
To get you started, here is a step-by-step guide on how to add an ‘Out of Stock’ badge to a WooCommerce product gallery using FooGallery PRO Commerce.
1. Installation and activation
- Select the FooGallery PRO Commerce plan here.
- Process the subscription payment, then check your email for your download link and FooPlugins license key. Download the .zip file containing FooGallery PRO Commerce and save it to your desktop.
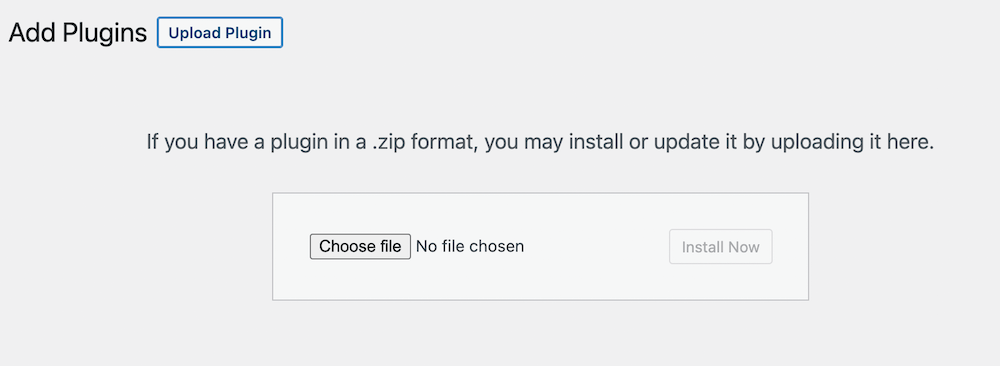
- On your WordPress dashboard, go to Plugins –> Add New. Click on Upload Plugin and the below panel will come up:

- Drag and drop the .zip file into the field.
2. Creating a New Product Gallery
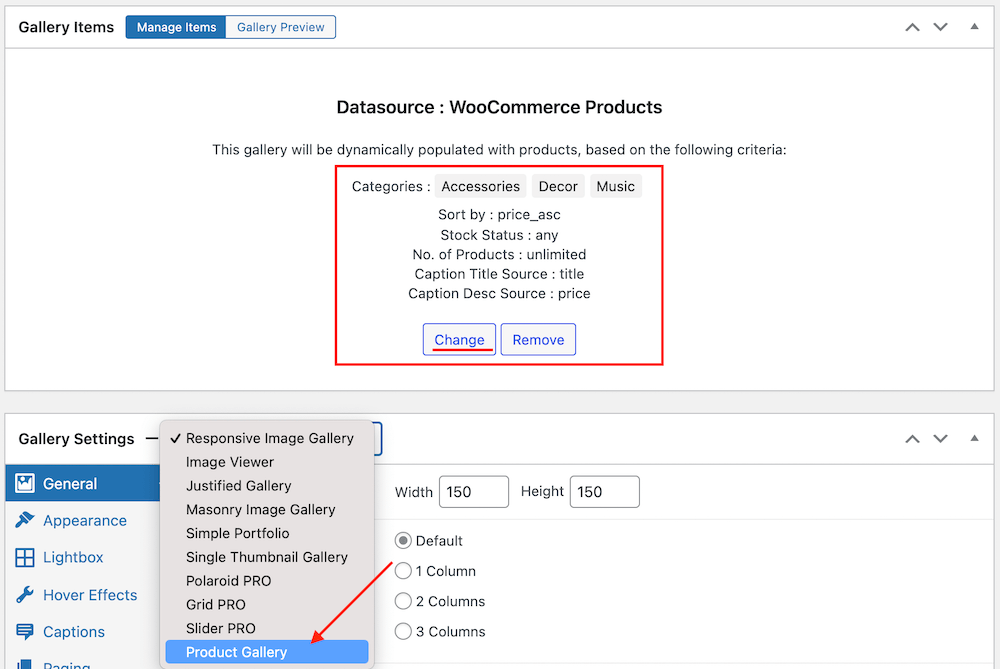
Once the plugin is activated you can create a dedicated product gallery. FooGallery PRO Commerce comes with a number of gallery layouts, but probably the best one for your online store is the dedicated product gallery. You can choose this template from the gallery dropdown.

Once you’ve integrated it with WooCommerce (see the next step) you’ll be able to populate it with selected products and then customize its various settings, from hover effects to the lightbox. Or make use of additional CSS code for even more customization.
3. Setting up WooCommerce Integration
FooGallery PRO Commerce allows you to create dynamic galleries, using your WooCommerce products as a datasource. To implement this, you would need to have WooCommerce installed, and your products set up. You can then follow these easy steps:
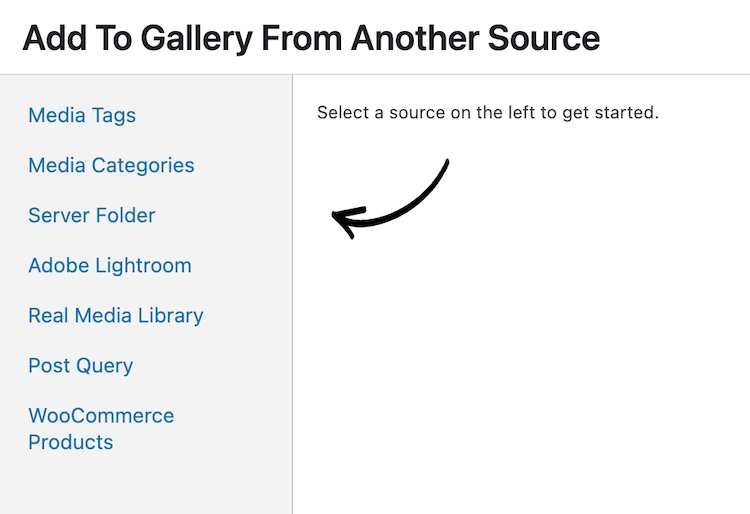
- In the Media Items panel of your gallery, click on Add Media From Another Source. Then select the WooCommerce Products option.

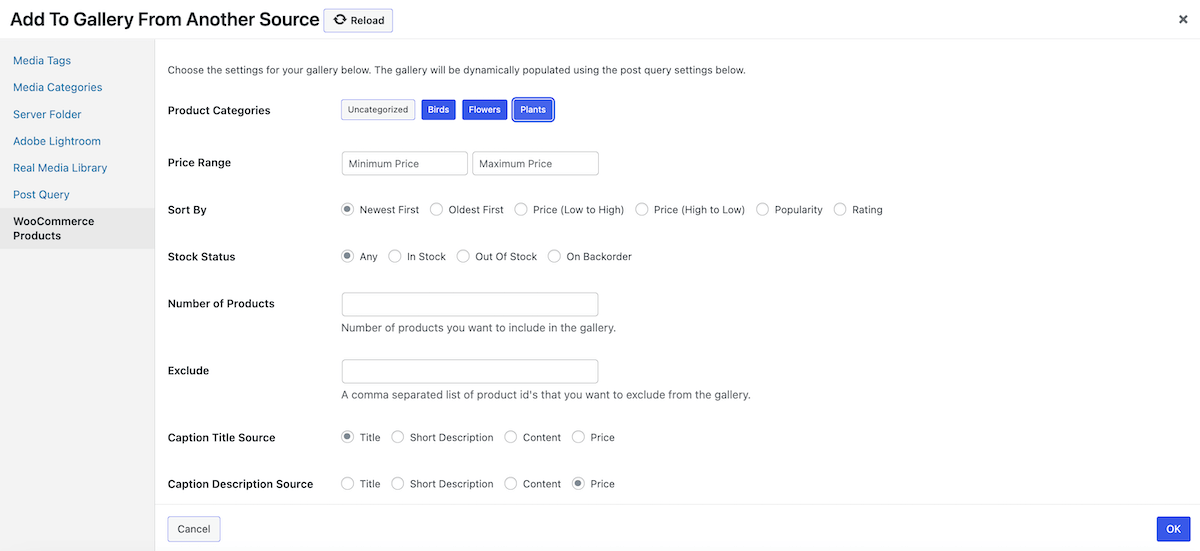
- A new panel will open, giving you a range of options to choose from; these will determine which products appear in your gallery. For example, you can choose the categories to display (items in these categories will appear), the price range, whether to include out-of-stock items, and so on.

- Once you’ve made your selections, click Ok to save the settings. You can now toggle to the Gallery Preview tab to see the products that will appear in the gallery. To make any changes, toggle back to the Manage Items tab and adjust your selections.
4. Creating and Customizing an Out of Stock Badge
Adding ‘Out of Stock’ badges or ribbons to the relevant products in the gallery is simple. When you pull products to the gallery from WooCommerce, the gallery automatically identifies which products are sold out. All you need to do is set up the badge.
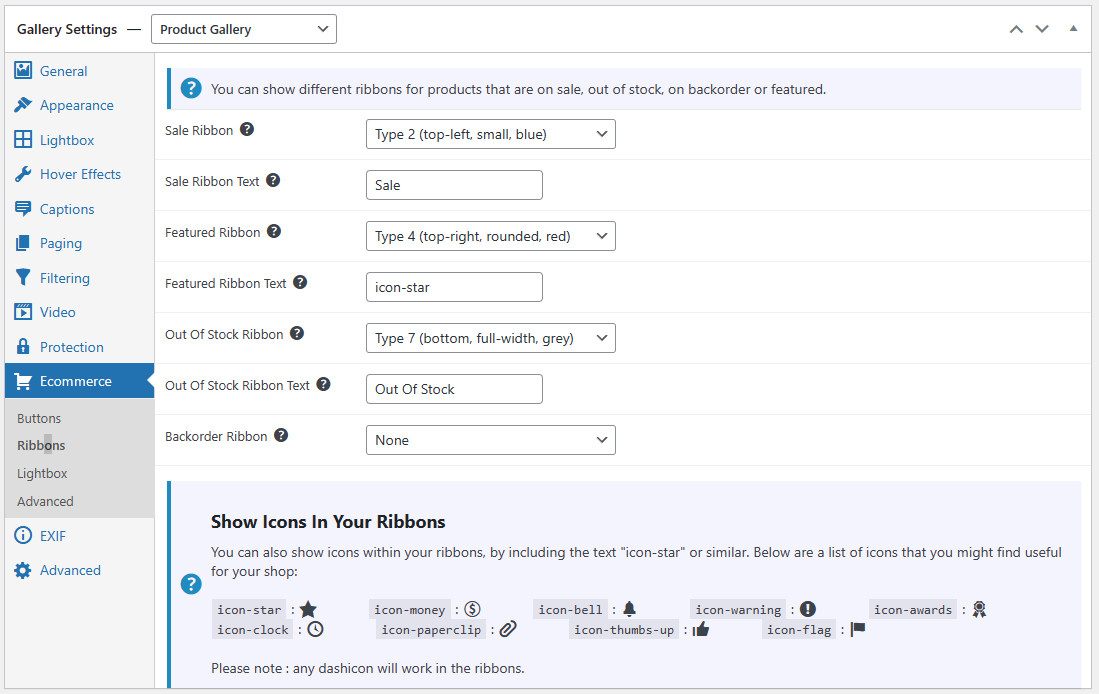
- To add the badge to gallery products, navigate to Ribbons under the Ecommerce tab in your gallery settings. Here you will find a dropdown list of all available badges or ribbons, including ‘Out of Stock’:

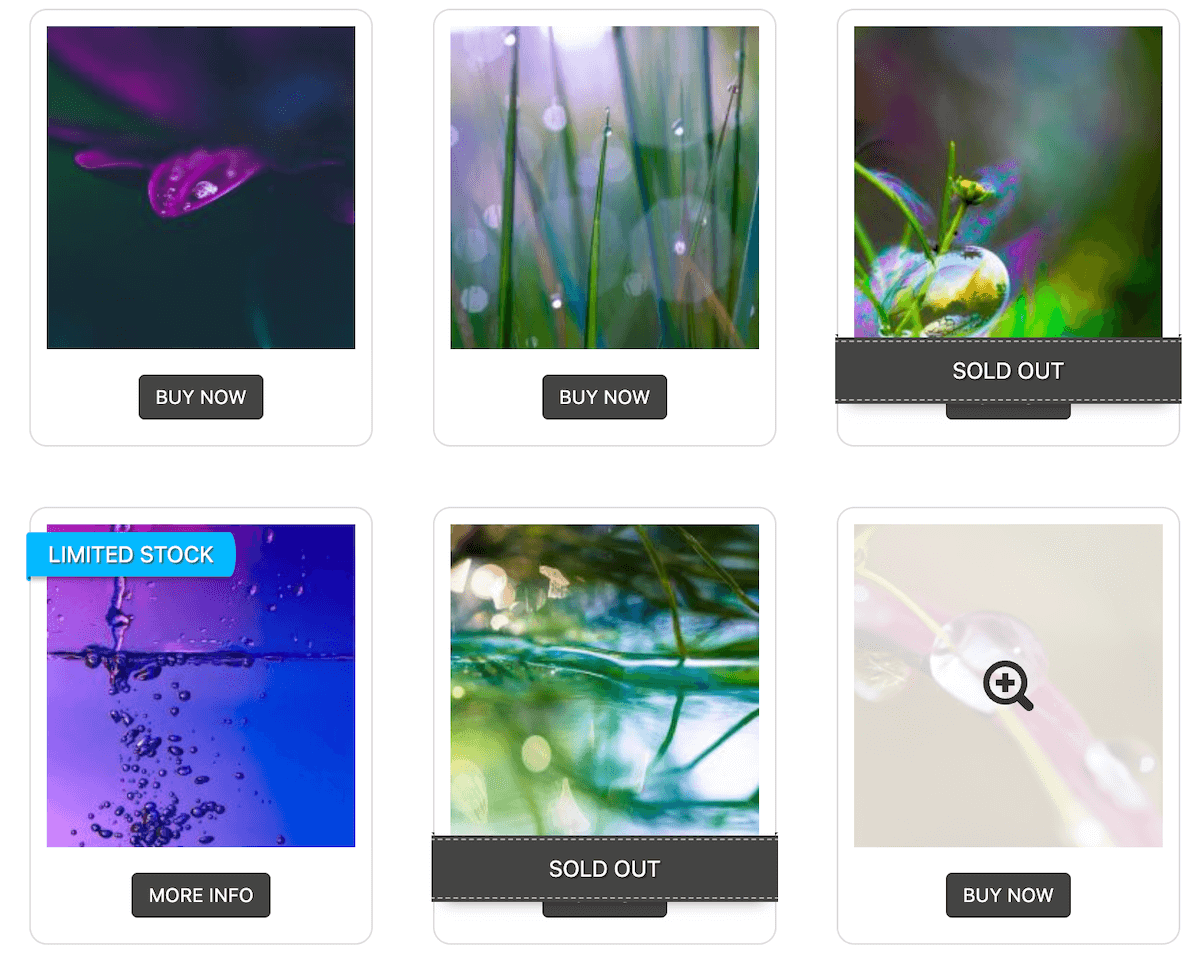
- You can choose which style of badge to use based on position, size/shape and color e.g., Type 7 (bottom, full-width, grey) as shown above.
Having a choice of ribbons to choose from means you can select a style and background color that’s going to work best with the look of your site, gallery, and products.
- In the text field, you can change the default Out of Stock text to ‘Sold Out’, for example, or other messaging. You can also add icons to the badge; simply type the dash icon name into the text field. For example, enter the following code, “icon-warning”, to load <!>.
Once you’re happy with the badge settings, the gallery will automatically assign it to any sold-out products you’ve pulled into the gallery. We look at how this works next.
5. Applying the Badge to Product Galleries
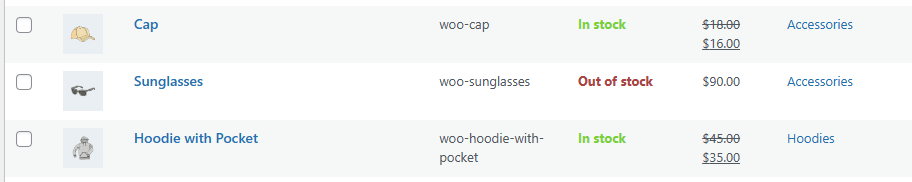
Your WooCommerce store should keep track of the stock status of any products that you have, and automatically note any items that are sold out. But you can check this in your products.

Any items that show as sold out in WooCommerce will then display the customized ‘Out of Stock’ badge in your product gallery.
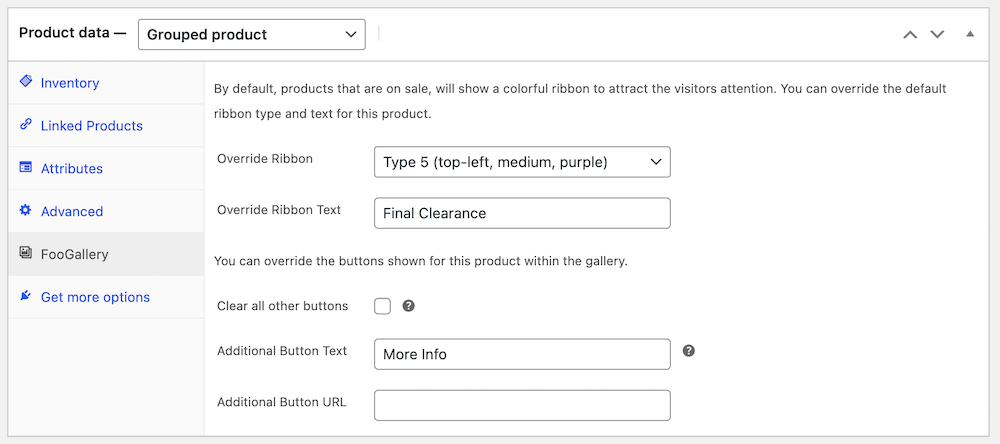
You can also add badges to products manually. If you’re using the WooCommerce datasource for your gallery, you can add or alter a badge by going to a product and overriding the badge settings in the FooGallery tab. Here you can select the badge type and add custom text:

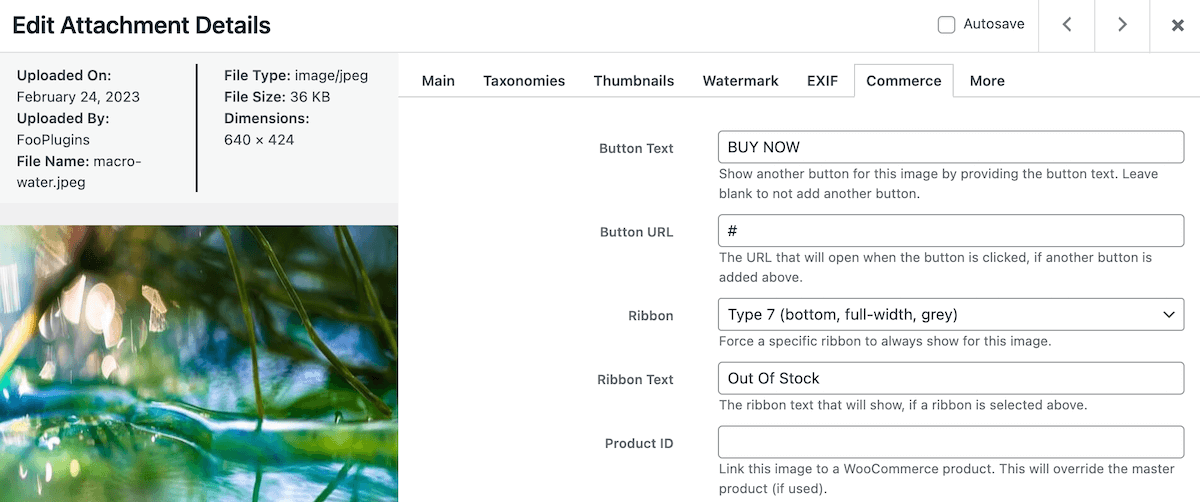
If you’re not using the WooCommerce integration for your gallery, you can still add the badge to images. For this, you would use the Advanced Attachment Modal to edit individual images. Once you’ve opened any image in the modal, you simply go to the Commerce tab and select the badge style and text you want:

FooGallery PRO Commerce comes with several additional ecommerce-related settings. So you can apply Add to Cart or Buy Now buttons to the gallery, add watermarking, or make any other final changes to your gallery, before publishing.
6. Previewing and Publishing Changes
When making any changes to your gallery, you can preview how they would display by going to the Gallery Preview view in the Gallery Items panel. Once you are happy with your product gallery, click on Publish.
You can then insert the gallery into any page or post on your site using the FooGallery block in the Gutenberg editor, or by using the FooGallery Shortcode.
Best Gallery plugin found in years. Using for 5 websites now. Clients are very pleased with the plugin and the options we have with Pro version
Fanny V
Create Out of Stock Badges that Convert with FooGallery
Clearly displaying an Out of Stock or Sold Out badge on WooCommerce products is important for customer satisfaction, your store’s reputation, and conversions. Yet using WooCommerce’s default ‘Out of Stock’ badge isn’t optimal, as the badge isn’t very customizable, nor is it prominent enough on your website.
With the FooGallery PRO Commerce plan, you can create stunning product galleries, and you can add ‘Out of Stock’ and other badges to your product galleries.
In summary, FooGallery PRO Commerce is the ideal solution for adding badges to products because it lets you add badges to product galleries that can be displayed anywhere, which enhances product visibility and clearly showcases which products can be purchased instead of the sold-out products.
Ready to get FooGallery PRO Commerce and boost your sales?