Want to display eye-catching announcements on your WordPress website? Then you need an announcement banner plugin. In this article we introduce you to the popular FooBar plugin and run through the steps of using it to add announcement banners to your site.
The Benefits of Announcement Banners
An announcement banner may also be called a notification bar, welcome bar or hello bar. Although WordPress.org doesn’t include announcement banner functionality by default, it’s an extremely useful feature to have, especially if you run a WooCommerce store on your WordPress site.
The average time visitors spend on a website is less than fifteen seconds, so you need a way to try and keep them on yours and, ultimately, perform the action you’d like them to – whether that’s to subscribe to your newsletter or buy one of your products. Announcement banners can help.
An announcement banner is normally a narrow, site-wide bar that sits in the header of the home page, although it may be visible on other pages or may sit at either side of the page, or at the bottom. While it normally complements the design of the website, it also stands out from it as a constant reminder to visitors, especially if it’s “sticky”, meaning that it stays in place even when visitors scroll down the page. Banners can also have dynamic elements that catch viewers’ attention, like emojis or motion effects.
Announcement banners are particularly useful for various WooCommerce scenarios, such as highlighting or counting down to a sale (take a look at the example below), alerting visitors to new product launches or offering visitors a discount on their next purchase. These prompts can make the difference between a sale and a fail.

An announcement banner can also serve other house-keeping purposes, like notifying visitors of your cookie policy or providing updates about your site, store or service. With a versatile, quality plugin, the possibilities of announcement banners are almost unlimited.
An announcement banner is different from a popup, which is intrusive messaging that suddenly appears, blocking out the page behind it and preventing a site visitor from browsing further until they engage with the popup. An announcement banner is unobtrusive and does not interrupt browsing – meaning site visitors may be more receptive to engaging with it.
Introducing FooBar for Announcement Banners
FooBar is an announcement banner (or notification bar) plugin for WordPress that lets you display all kinds of messages on your website, complete with CTAs when required. It’s compatible with most WordPress themes.
This plugin is simple to use solution and offers a FIRST-CLASS look, feel, and implementation for a much-needed solution for professional websites! I HIGHLY recommend it!
Denise
FooBar is an effective plugin, with various bar types and customizability. If you want the ability to create a wider range of announcements and fully customize them with advanced design tools, then we recommend FooBar PRO, which delivers great value for money. The key features of FooBar PRO are:
- Seven customisable notification bar types (the free version only has the first three listed below):
- Announcement bar, for straightforward announcements.
- Call-to-Action bar, which prompts visitors to click on a CTA button.
- Cookie Notice, with an “Accept” CTA – this can be placed at the bottom of the page.
- Countdown Bar, which creates urgency as it ticks down towards zero.
- Tweet Bar, to prompt visitors to grow your social media exposure – take a look at the example below.
- Sign Up Bar, to prompt visitors to sign up to your newsletter.
- WooCommerce Free Shipping Bar – read more about free shipping here.
- Unlike some announcement banner plugins, FooBar PRO lets you place notification bars in 12 different positions including at the top or bottom of your page, inline, and left and right. You can also add as many announcement banners to your site as you want.
- FooBar PRO comes with advanced customization options ranging from custom colors to toggle icons and custom fonts with adjustable size. This means you can really personalize your announcement banners. You can also add a wide range of effects to your banners, including transition animations.
- You can use FooBar PRO’s conditional visibility settings to set when your banners appear. This is useful because you can schedule a banner (for example, to make it only appear on the day a sale starts) or set it to appear only on specific pages (for example, in the form of a discount offer on your product pages).

- To make things even easier for eCommerce purposes, we recently added “select Woo Page Type” as a condition for banner visibility. If selected, this lets you choose any of the WooCommerce page types available on your site (e.g. Shop or Cart pages, individual products, product categories or any other WooCommerce page).
- You can set open and close button triggers on your banners, as well as set banners to remember when they were opened or closed and revert to their original state when a designated time period expires.
- Shortcodes are supported by FooBar, so adding announcement banners to your site is quick and easy.
A great advantage of FooBar PRO is that it lets you add a sense of urgency to limited-time sales or special offers in an eCommerce store, through the power of the Countdown Bar. This can feature a countdown timer to alert visitors to the ending (or launch) of a sale or special offer. Anyone who sees a countdown timer usually decides to click through to at least see the offer, to avoid the chance of missing out on something that might be really good. Some marketers report that countdown timers have helped them to boost sales by more than 300%!
This page looks at the features available in the PRO version of the FooBar plugin.
The Best WordPress Notification Bar
FooBar is an easy-to-use WordPress notification bar plugin, draw attention, boost conversions and capture leads.
How to Add an Announcement Banner to Your WordPress Website with FooBar
Now that you’ve got the general idea about what can be done with the FooBar plugin, you’re probably eager to get started on your first announcement banner. Let’s go through the basic steps.
Step 1: Purchasing, Installing, and Activating FooBar
Start off by selecting your plan here. Note that with FooBar PRO you can choose the monthly or lifetime option, as well as per year. Most subscribers opt for the per year plan.
- Once you’ve processed payment, check your purchase and activation email for the download link, as well as your FooPlugins license key.
- Download the .zip file containing FooBar and save it to your computer.
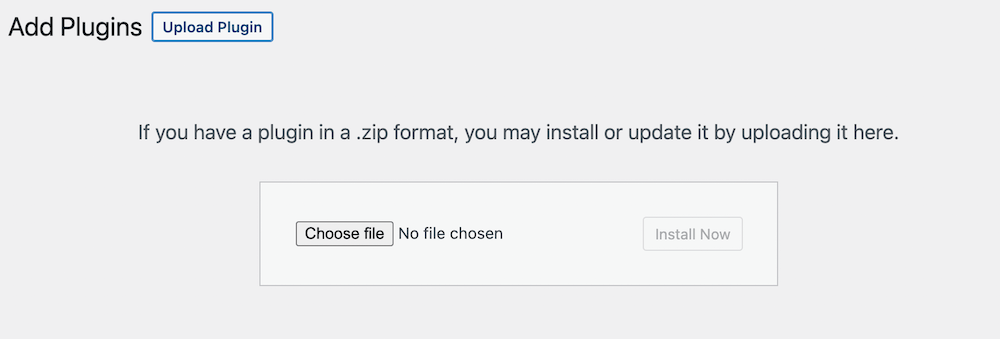
- On your WordPress dashboard, go to Plugins –> Add New. At the top of the screen, click on the option to Upload Plugin, and the below screen will appear.

- Either drag and drop the .zip file into the area provided or browse for it. Once it’s uploaded, click on Activate now and enter your license key from FooPlugins when prompted (for the PRO version). Then you’re ready to start announcing!
Step 2: Creating an Announcement Banner
In your WordPress dashboard go to Plugins -> FooBar -> Add Notification.
This will bring up the below screen, with the different bar types down the left of the panel. Clicking on a bar type will give you a brief overview of what it is and how it can be used. The below screenshot demonstrates this with the Free Shipping bar. Choose the bar type carefully as they come with some type-specific settings (for example the Countdown bar type will have a fixed time/date setting).

Step 3: Customizing your Banner’s Settings
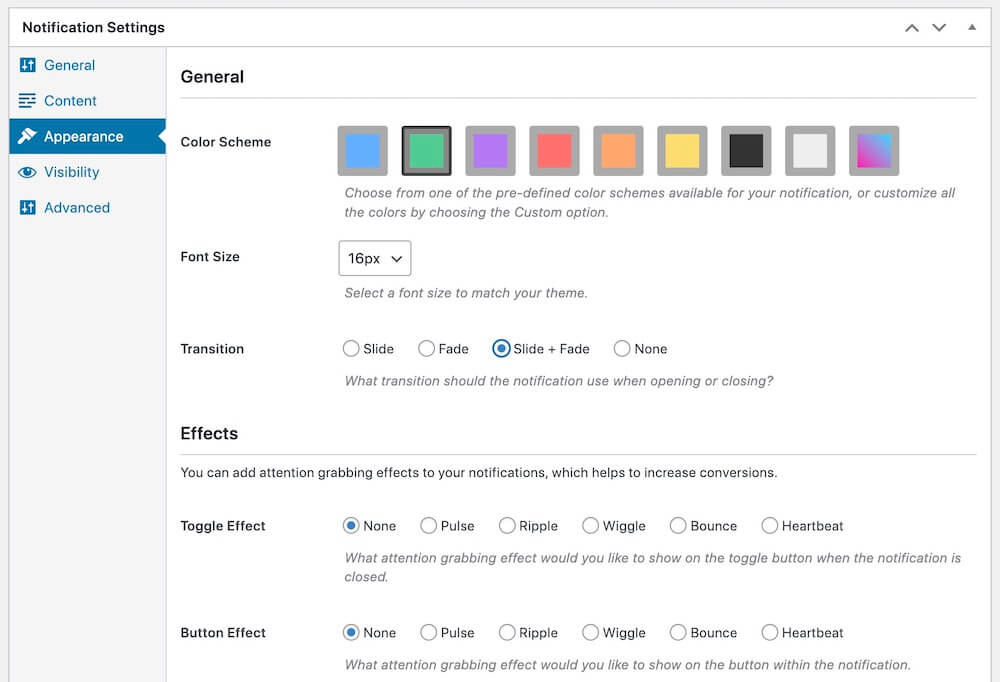
For each of the notification bar types in FooBar, you can adjust the basic appearance of the bar. The below image shows you the basic appearance settings for FooBar PRO.
First, you can choose your bar’s color from a choice of six, as well as black and white (in FooBar PRO, you can customize your own colors and add gradient colors).
Next you can set your transitions, which is how the bar behaves when it opens or closes.
The toggle is the small button at the side of the bar with an icon. You can set what happens if it’s clicked, and its position on the bar.
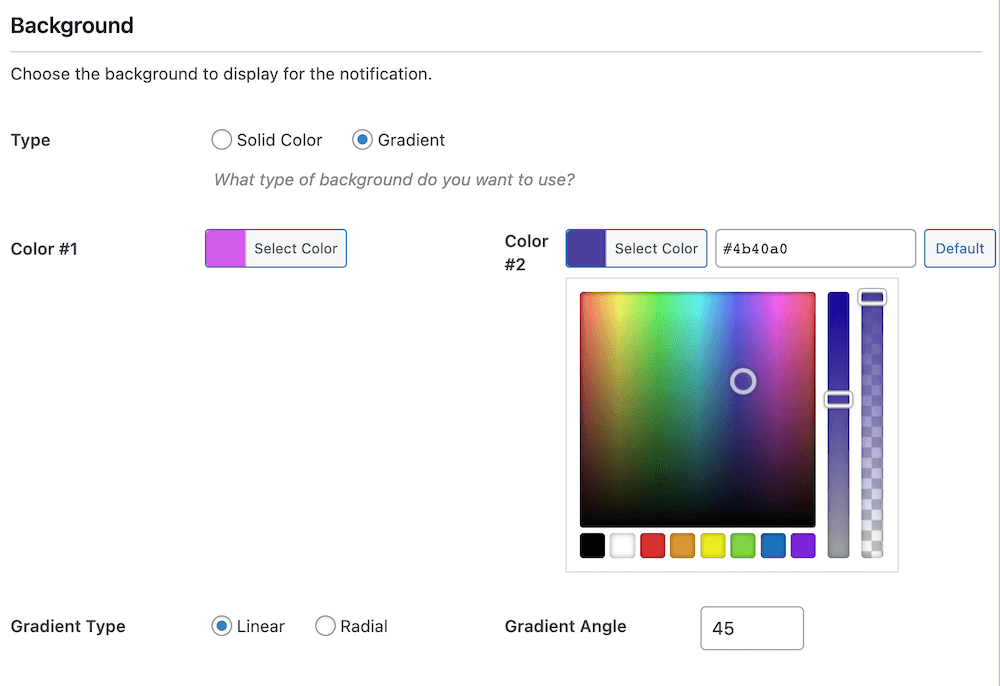
In the below image you can see FooBar PRO’s more advanced appearance customization options. You can create the color of your liking and adjust your banner’s text size.

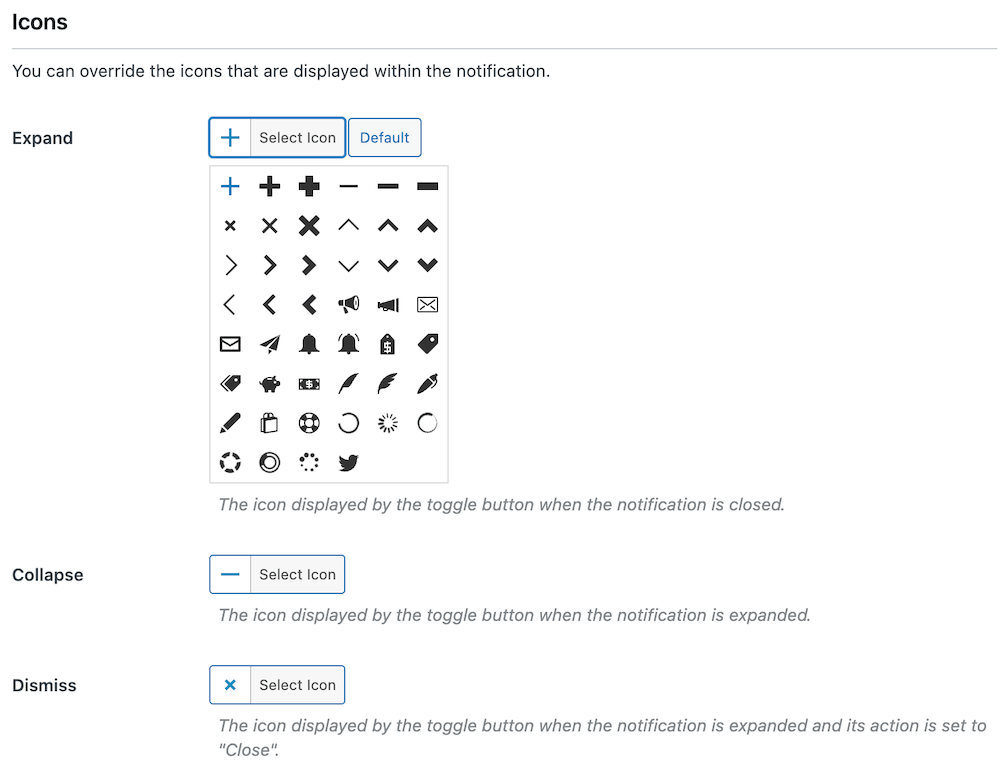
In the next image, you will see that FooBar includes a variety of icons, such as for the expand or collapse function, or to dismiss the bar. FooBar PRO lets you select the icon used in each instance – you might want to use the price tag icon for a sale, or the email icon for a sign up bar.

In the Appearance settings for your bar, you can add attention-grabbing effects to your banners with FooBar PRO. Have a look at the example notification bar below.
You can set an effect for the toggle, the button, or both. The effects you can choose from include:
- Pulse – a single pulse of the element
- Ripple – several consecutive pulses
- Wiggle – the element moves up and down and side to side
- Bounce – the element moves up and down
- Heartbeat – the element expands and contracts twice
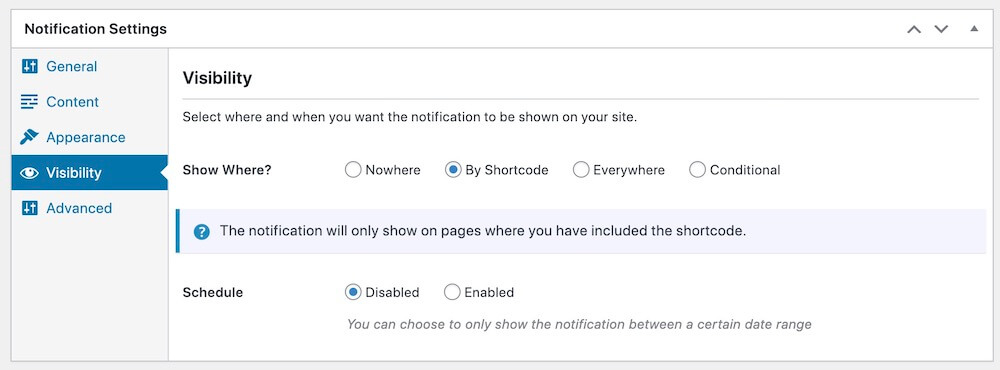
Step 3: Setting Your Banner’s Visibility
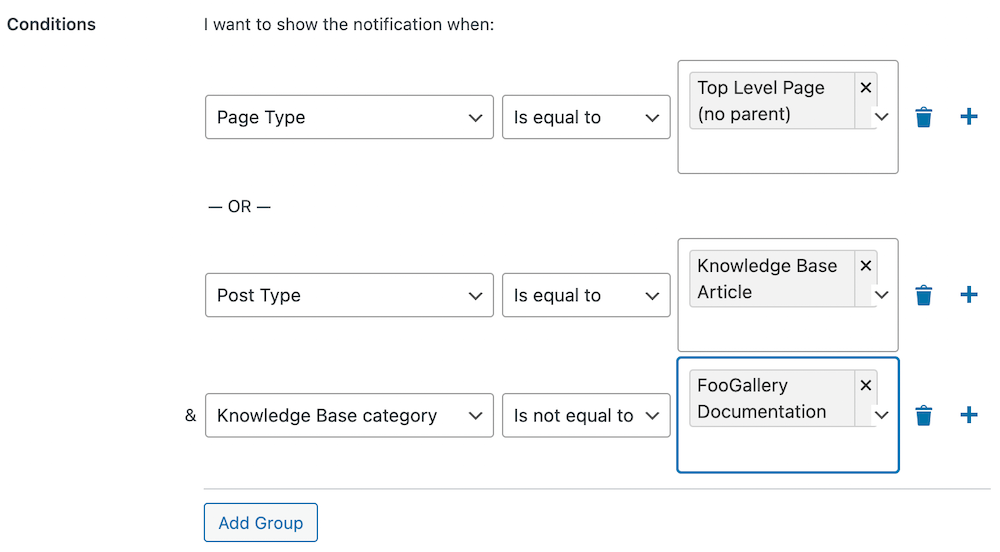
The visibility settings, shown below, let you specify where each of your notification bars appear on your site. By default, FooBar notification bars are set to Shortcode, meaning they won’t appear on the frontend of your site until you have pasted the shortcode onto a page or post on your site. You can find the shortcode for each bar on the right side of your FooBar settings, under the Publish options. Simply copy this code and use the Shortcode block to insert it onto a page.

But you can also choose to display your bar on all pages, or select options. If this is a feature that interests you, follow our guide for an overview of FooBar PRO’s more advanced visibility settings.
4: Publishing Your Banner!
As soon as you have saved your in-progress notification bar as a draft, FooBar will use a real-time preview to show you your notification bar while you’re working on it. This will allow you to see changes to your bar as you make them. You’ll see this preview on the edit page of your notification bar, in the position you’ve selected. Note that if you have selected Inline, the preview will appear below your settings in an Inline Preview field.
Once you’ve set everything up to your satisfaction, all you need to do is hit publish! Your banner will appear immediately in your chosen position (unless you’ve scheduled it, which you can only do with FooBar PRO).
Now click here to view live demos of what your different FooBar PRO notification bars might look like, or take a look at FooBar’s documentation for a better idea of how to get the look you want.
The Best WordPress Notification Bar
FooBar is an easy-to-use WordPress notification bar plugin, draw attention, boost conversions and capture leads.
Create Stunning Announcement Banners on WordPress with FooBar
Once you start using FooBar to create announcement banners, you’ll see just how useful they are for prompting engagement. Try out a few different banner types, like an Announcement Bar with a welcome message or a Sign Up bar for your email newsletter.
Of course, notification bars are especially useful for WooCommerce, where they can increase conversions through tempting offers or countdown timers. For WooCommerce purposes, you’ll need FooBar PRO.
With its seven layout templates and extensive customization choices, FooBar PRO is the best WordPress plugin to use to create announcement banners. At just $29.99/year, this lightweight plugin provides great value for money. You can learn more about FooBar and get the plugin here.
Feel free to send us a link to your WordPress site with announcement banners added; we’d love to have a look.