A Beginner’s Guide to using a WordPress Lightbox Plugin
What is a lightbox?
If you thought it had something to do with taking photos, well, you wouldn’t be wrong. But in the world of WordPress, a lightbox is something quite different.
So, we’re going to walk you through the basics of using a WordPress Lightbox plugin on your website. We’ll explain what a lightbox in WordPress is, but we’ll also provide several reasons why you should be using a lightbox plugin and how to go about doing this.
What is a WordPress Lightbox Plugin?
To get started, let’s first establish what a lightbox is when it comes to WordPress.
When you click on an image, button, or link, and it opens in a box or panel above your website, it’s opening in a lightbox. This is essentially a panel that appears as an overlay on the page you are currently viewing, usually causing the underlying website to lose focus or appear darker.
Here’s a quick example, showing you how a thumbnail on your page can open in a lightbox to display the full-size image.
The lightbox ensures that users on your website don’t click away from the page. Instead, it allows them to complete an action (like view an image or fill out a form) before returning them to the page they were on. This makes it easy for them to continue where they left off.
If you’re using WordPress for your site, then you will need to install a plugin to give you this capability. FooBox, for example, is a WordPress lightbox plugin that allows you to open images, forms, iFrames, and HTML content in a lightbox. All you need to do is install FooBox from your plugins page in WordPress (for the free version) to start using this plugin.
Why Use a WordPress Lightbox Plugin?
There are plenty of benefits to using a lightbox on your WordPress website. For one, images aren’t opened in a separate window or tab in your browser. A lightbox makes it easy to customize how your images are displayed. It means you don’t have to dramatically downscale images. Plus, it helps ensure your images are responsive.
Let’s look at these benefits in more detail.
Easy Navigation
If you’re displaying images on your site, you don’t want visitors to navigate away from your page every time they want to open a full-size photo. Without a lightbox, this is exactly what would happen. Someone would click on an image, only to have it open in a new tab or window. To get back to your website, they would need to click back. Many users just wouldn’t bother.
A lightbox opens the full-size image above the site content, ensuring your visitors don’t leave the page. It’s easy for them to then close the lightbox to continue from where they left off. As such, WordPress lightbox plugins create a better experience for the users, which makes them more likely to stay on your website longer.
Speaking of easy navigation, a lightbox like FooBox includes navigation arrows when used for viewing an image gallery. Visitors can scroll through the gallery items without having to open images individually (which would probably also mean opening individual tabs and cluttering up their browser).
Additionally, the best WordPress lightbox plugins also allow mobile users to use swipe navigation instead of having to click on the arrows to scroll to the next photos. That’s a really important feature, as users with touch screen devices might have a hard time tapping on the arrows and swiping is a simpler and more convenient method.
Easy Customization
Instead of styling individual images every time you use one in a blog post or on a page, a lightbox can be quickly and easily customized.
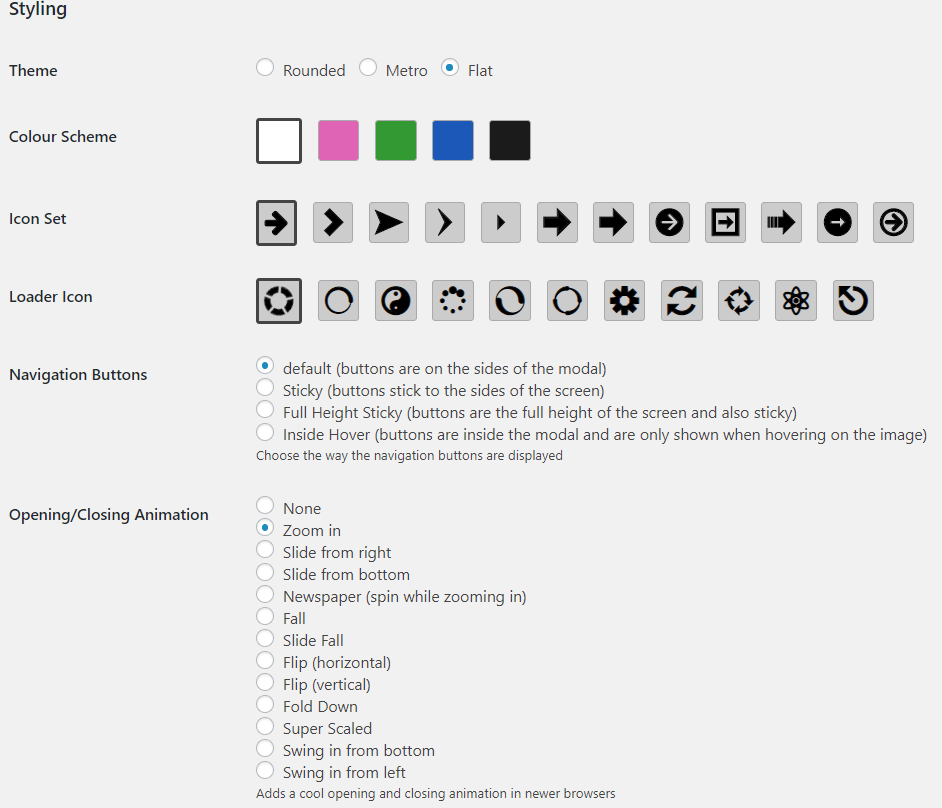
FooBox Pro, for example, comes with over 85 customizations, allowing you to create a unique lightbox style for your website. You can change the theme, color, and animations, adjust how the captions display, enable slideshows, and much more.
That’s why FooBox is a great solution for different types of pages, such as WooCommerce websites or WordPress blogs, though you can also use it with Fotomoto. You can experiment with the settings freely to find a design that will work best for your website.
Once styled, your lightbox will use the same settings across your site. This saves you from having to style the lightbox every time you use an image, and it creates uniformity across your site.
Full Size Images
Another great benefit of using a WordPress lightbox plugin is that you don’t have to dramatically downscale your images. Of course, we recommend optimizing your images for the web. Plus, you still need to consider the amount of space you have available for your website, and you don’t want huge images in your media library.
Large media files will also impact your thumbnail size and page load times. This, in turn, would be bad for SEO purposes, as page load time is a ranking factor.
On the other hand, if you choose to add lower-quality photos, your users won’t be entirely happy. It would be especially bad if you run an eCommerce website, or sell photos online, and it would undoubtedly impact the users’ purchase decisions.
But you can still have great quality full-size images when using a lightbox. You’re not adding your images directly to your page. You’re only adding image thumbnails.
A lightbox works by opening the full-size image (when the thumbnail is clicked on) in a separate URL. So, your initial page load time isn’t impacted when using bigger images. At the same time, your visitors will see clear and high-quality photos, which is a must when running any type of business.
Zero Configuration
If you are running a blog or eCommerce website on WordPress, you have access to a standard product gallery, but it isn’t by any means particularly great. That’s why there are dozens of different WordPress lightbox plugins to further improve the user experience.
However, regardless of the type of website, you might have qualms about installing a lightbox plugin, since the configuration process could prove to be quite challenging. Rest assured, you won’t face such an issue with the free or premium version of FooBox.
One of the many benefits of this lightbox plugin is that it doesn’t require any configuration – it can be used out of the box. Even though it includes numerous useful features, it’s very easy to install and start using.
Responsive Design
Many WordPress lightboxes offer a responsive design. This means that your lightbox will adjust automatically to the size of the screen on which it is being viewed.
So, if someone is using a smartphone to view images on your site, they will be able to see the whole image on their screen. They won’t need to scroll or move the image to see it in its entirety.
Here’s a quick look at what we mean. In the image below, you can see how the lightbox adjusts to the screen on which it is being viewed.
Why does this matter?
At an increasing rate, People are using mobile devices to browse the internet. If your site isn’t mobile-friendly, then visitors using mobile devices aren’t likely to stay on your website. Unfortunately, not all websites are well-designed for visitors who use smartphones or tablets, with only part of the photos being displayed on these types of screens.
This leads to a bad user experience, though that’s not the only reason why you should make sure that your website looks great on all types of devices.
Google and other search engines also consider this when ranking your website. This means that if your blog or WooCommerce shop isn’t mobile-friendly, its position in the SERPs will suffer. One way to ensure your site is mobile-friendly is to use a responsive lightbox.
Sell Photos Online
A popular way to use FooBox Pro is by integrating it with Fotomoto. In short, Fotomoto is an eCommerce widget that allows your visitors to buy photos when they open a lightbox.
You can decide which photos they will be allowed to buy; you may also add captions and descriptions. This feature also allows them to add the item to the cart directly from the lightbox, which will save them some time and create a smoother user experience.
Analytics Tracking
If you want to sell more products, attract more users, or increase brand recognition by introducing changes on your website, you need to have access to data. Ideally, you would know how many users have visited pages on your website and how long they stayed there and how many people have clicked on specific images or shared links to them on social media.
All of this is possible with the Google Analytics Tracking feature that comes with FooBox PRO. Apart from that, you might also want to track various user interactions with the lightbox – with this WordPress lightbox plugin, you can do that too.
Thanks to this information, you’ll know which elements on your website need improving and which are particularly great when it comes to attracting the attention of internet users.
Other Benefits
Depending on the lightbox you are using, there may be additional benefits. For instance, FooBox Pro allows you to sell photos online, using it’s integration with Fotomoto. You can also get analytics tracking, deeplinking, social sharing, and more. We discuss some of these in more detail a bit later.
When Should I Use a Lightbox?
A WordPress Lightbox is quite versatile. It’s often used to open images, either for photos on a blog post, or for photo galleries. While this is one of the more common uses for a lightbox, it is certainly not the only one.
You can use a lightbox to open forms, a Contact Us page, or a survey, just to give you a few examples. This can be useful when you don’t want someone to leave the page but you do want them to complete an action.
You can also open a variety of items in a lightbox using HTML.
This functionality allows you to hyperlink text or a button on your page to open a lightbox, displaying the content of your choice. In other words, you can link a phrase like ‘Fill in the Questionnaire’ to a form that opens in a lightbox. Users can then complete and submit the form, close the lightbox, and return to the original page.
So you can (and should) use a lightbox whenever you need to keep visitors on your page or when you don’t want them to have to navigate away from a page.
What To Consider When Choosing A WordPress Lightbox Plugin
Make sure it is responsive. This will help your SEO and ensure your site is mobile-friendly. Though, when you think about users who will visit your website, you might picture them using a computer or laptop. Increasingly, more people browse the internet using mobile devices.
It’s a matter of convenience. It’s possible to access any corner of the internet within seconds, as most of us have smartphones within arm’s reach throughout the day. Unfortunately, even though visiting your blog or eCommerce website might indeed be possible on a smartphone or a tablet, it doesn’t necessarily mean that the experience won’t be spoiled by issues.
Your users won’t be happy if photos aren’t displayed correctly on the screens of their mobile devices.
This is a serious problem, particularly if you want to sell photos online or show visitors photos of products that are available on your website. That’s why you need to make sure that you only choose from the best WordPress lightbox plugins that will automatically resize the photos to fit the screens of all devices perfectly.
Another useful element, particularly for galleries, is the swipe feature for mobile devices. For instance, FooBox Pro lets you swipe through images in the gallery when on a mobile device, eliminating the need to use small navigation arrows. This might seem like a tiny detail, but given the growing share of mobile users, failing to address this issue would have bad consequences for your website.
Deeplinking allows you to share the lightbox URL rather than just the page URL. In other words, if someone opens a form in a lightbox, deeplinking will allow you to share the form’s URL. This is also quite handy when it comes to sharing a single image in a gallery or any item that may otherwise be difficult to locate on the page. So, this is definitely something worth considering when choosing a lightbox.
Social Sharing is another important feature. We can freely share what we find interesting, valuable, or exciting with our friends on social media. If you want the content from your website to be widely shared across social media platforms such as Facebook, Pinterest, or Instagram, you should consider making it even easier for users to do so.
Having a lightbox that allows for social sharing can help boost traffic and social shares for your website. This way, if you add value to the lives of your visitors, they might advertise your blog or company.
Video Lightboxes are another useful feature that the best WordPress lightbox plugins should have.
Though it largely depends on the type of website you’re running, you might want to include some videos as well. In this case, you should install a lightbox plugin that supports video format. Don’t forget to make sure that all of the most popular video hosting sites, like Vimeo or Youtube, are supported.
Compatible with WordPress galleries. When looking for the best WordPress lightbox plugin, you should make sure that it is compatible with various galleries. You shouldn’t have to worry about compatibility when trying to find a design that looks and works the best. FooBox is an excellent choice, as it works with all WordPress galleries.
Top-quality support. Although we recommend choosing a lightbox plugin that is easy to use, you might still encounter some issues that you won’t be able to resolve on your own. In this case, it is of the utmost importance that you have access to excellent customer support that, preferably, won’t have you waiting for a long time before providing a solution to your problem.
If you are a user of FooBox PRO, you’ll be able to contact us using our support page. When it comes to users of the free version of FooBox, we recommend informing us about the issues you’ve encountered at WordPress.org.
Wrapping Up
A WordPress lightbox plugin is both useful and beneficial. This is particularly true if you’re using images or galleries on your website. But it’s a great addition to any WordPress site.
There are plenty of free lightbox plugins available, and using one of these will give you a good idea of how a lightbox works and its benefits. If you find that you need more advanced features, then look into a premium lightbox for your WordPress site.