Gallery Filtering, the latest feature on FooGallery PRO, allows you to filter your gallery using Media Tags and Categories. Here is a step-by-step walkthrough of how to create a filtered gallery, including assigning tags to individual images.
Step 1: Add Images
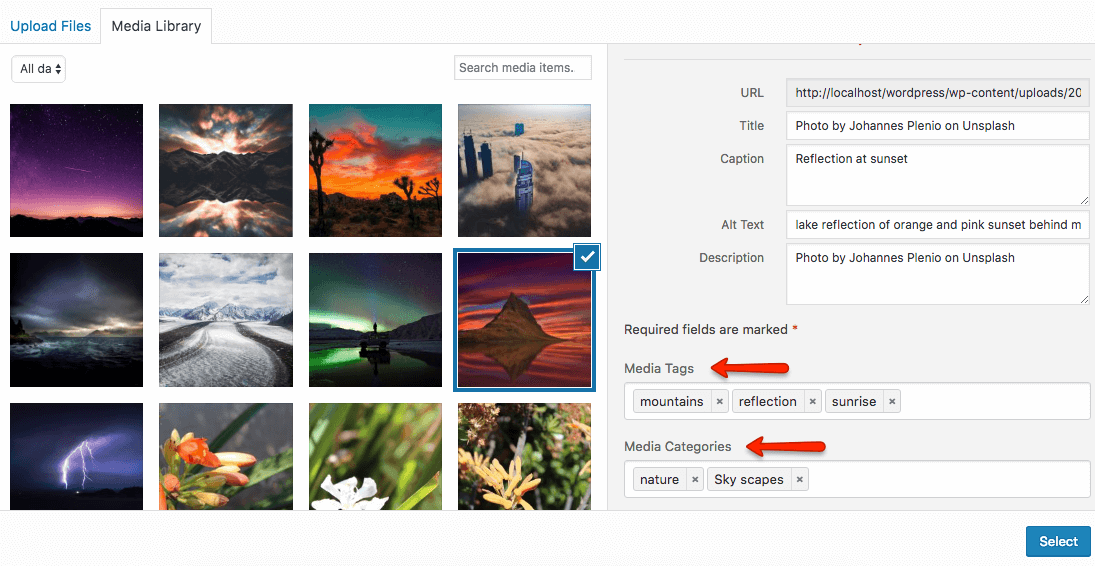
As with any image gallery, you first need to add your media. Once you have uploaded your images though, you can add your Media Tags and Categories. You will still see the sections for adding the Title, Caption, Alt Text and Description – add these in.
If you scroll down a little further, you’ll now see additional fields for Media Tags and Media Categories. Gallery Filtering allows you to filter by tag or category, so add both. You can also make changes to both fields later on.
Step 2: Enable Gallery Filtering
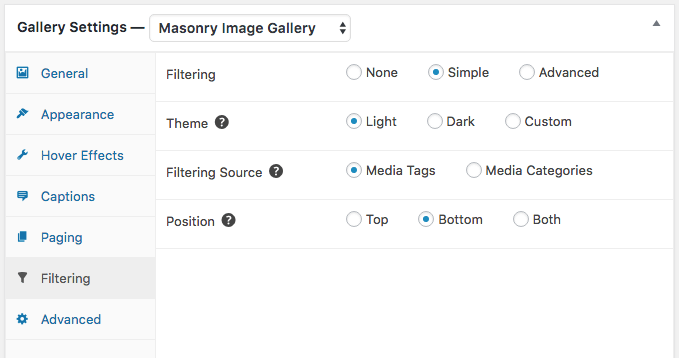
Once you have selected your Gallery Template and customised the settings, you can adjust your Gallery Filtering. Select the Filtering tab in the left-hand menu. The default is set to None, so to activate Filtering just select Simple or Advanced.
The Simple settings allow you to choose whether your images will filter according to the Media Tags or Media Categories. You can also adjust the theme (light, dark or custom) for the Tags / Categories. Finally you can choose to show the Tags above or below the images, or do both for your bigger galleries.

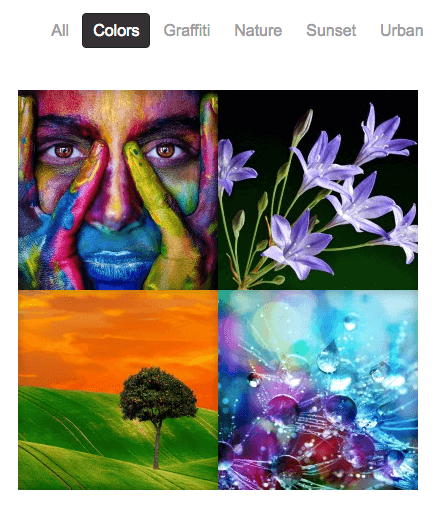
Select the Gallery Preview tab to see how the tags will appear in the gallery.
To change your tags after you have created your gallery and set up filtering, simply select the Manage Items tab and hit the Edit Info button on the image. You’ll be redirected to the same screen you saw when you uploaded your image. Here you can add, remove or edit the tags for your images.
Adding Media Tags to Individual Images
You can also add Media Tags and Categories to individual images as you load them. Once an image is uploaded, you’ll have the option to add these fields. These tags won’t appear with the image on the frontend, but will help for sorting and categorising images in your media library.
Take a look at FooGallery’s Filtering Demo to see how it works.


Comments are closed.