Using images is a great way to add visual content to your WordPress site. But for this to be really effective, you need to use image titles, alt text and descriptions. Read on to find out why and how you can do this.
What is metadata?
Metadata provides information about the other data on a page or website. When it comes to images, this is the information about an image. In other words, your image metadata is the text that describes or gives details about the image.
You may be wondering why this is important. There are several good reasons to add this information to your images. It helps categorise images, making it easier to find what you’re looking for on your site. It helps users by giving them additional data about the images.
It also helps search engines learn about your images. Search engines won’t be able to see them as such, but they can use the data provided to understand what the image (and the page on which it appears) is about. So if you do an image search, this metadata is what the search engine uses to bring up relevant pictures. This also makes an impact on your Google page ranking.
Adding image titles, alt text and descriptions
WordPress makes it easy to add your titles, alt text and descriptions. It provides you with the capability to add this metadata as you load images. You can also access images through your media library or gallery, if you want to add or update this data.
Title
This is the title given to an image. It doesn’t display on your site. Rather, WordPress uses this title to categorise images in the media library.
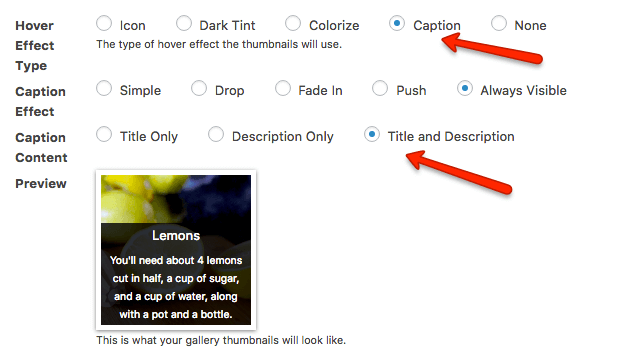
Caption
This is the title attribute or text that displays with the image, often as a pop-up on the image. How it displays will depend on your site’s theme or the plugin you’re using. For FooGallery, this display is often affected by the template you’re using and your settings.
While it is useful to add an image caption, it isn’t essential. If you are adding an image title, you can use relevant keywords. But try to keep your titles short and catchy or to-the-point.
Alt Text
The alternative text on your image displays when your image can’t. The browser may have trouble loading the image, the user’s internet may be too slow, or the image too big. The alt text is also useful for those who are visually impaired and using a screen reader.
As this impacts on your SEO, you should always include alt text with your images. It should include relevant keywords and give a description of the image and it’s purpose on the page. Your alt text can also be quite long. But avoid keyword stuffing. Yoast gives some useful guidelines here.
Description
This section allows you to add in additional information. This could include details about the image itself, or helpful information for the user, like instructions, product details or even information about what equipment was used to take a photograph.
So when loading images, you should always add alt text. Descriptions have their place as well, and titles are useful behind the scenes. Captions can also be a great addition to your gallery. Have a look at how FooGallery does it with these demos.

Comments are closed.