The Grid PRO gallery displays images in a grid. Once you click on an image, though, it doesn’t open above the screen (as is usually the case with a lightbox). Instead it opens below that row in the gallery. From here your visitors can scroll through the images or watch the videos.
The Grid PRO gallery is available with any of the FooGallery PRO plans. To use this gallery template, click the drop down menu above the Gallery Settings and select the Grid PRO option.
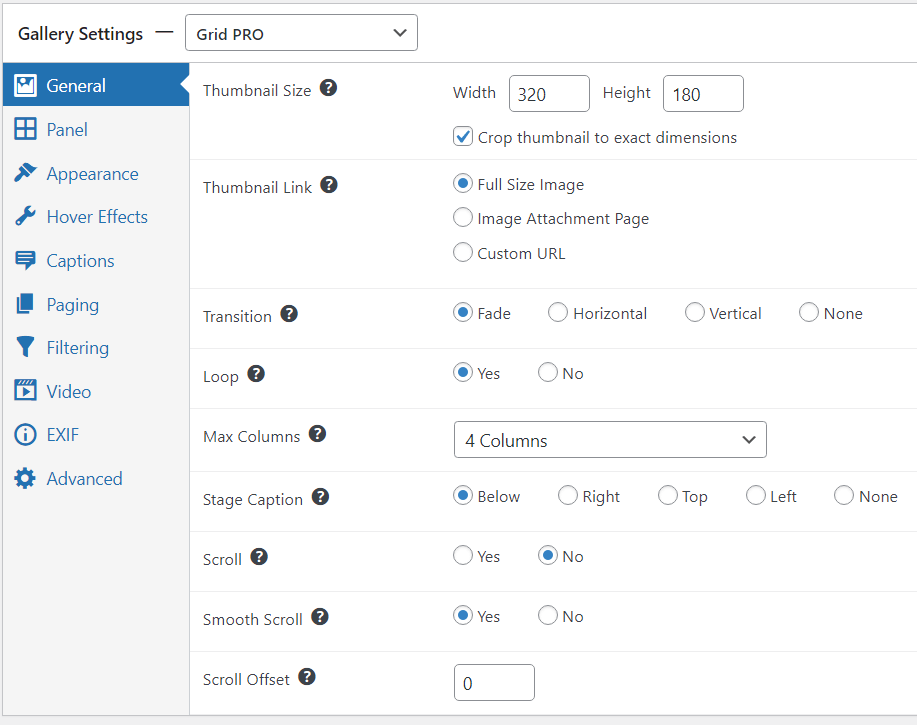
General Settings
Once you have selected the Grid PRO template, you can adjust the settings to suit your gallery. To begin with, you can change the width and height of the thumbs and link the thumbnails. You are also able to change the maximum number of columns in which your thumbs appear.
The Transition setting adjusts how the items move from one to the next, once you’ve opened the full size images. In the above gallery, the transition is set to Horizontal.
By allowing Loop, the slideshow will move from the last image back to the first. If you do not want users to go back to the first image after the last one, select No.
The Stage Caption allows you to select whether the caption appears below the image or to the right of it. When viewing images on smaller screens, though, the caption will always appear below the item. Alternatively, if you don’t want any captions, select None.
The Scrolling options impact how you scroll from one item to the next. Scroll determines if the page scrolls to the selected item, while Smooth Scroll determines whether this animation is smooth. The Scroll Offset allows you to offset the scroll, which can be used to counter fixed headers.

Note that with the Grid PRO template, you don’t use a lightbox as images open in a panel. You can adjust the settings for this panel by clicking on the Panel tab.



