FooGallery was designed to be the most Developer-friendly gallery there is. As a freelancer, developer, or web development agency you have a lot of clients who have really similar needs when it comes to images. Customizing the default WordPress gallery is definitely an option, but it can be very tedious to do so for each site.
Further, it’s not the most user-friendly experience for your clients. Other premium WordPress Galleries offer a lot of bells and whistles, but often even their customizability in terms of functionality and style is very limited.
Enter FooGallery Extensions
FooGallery Extensions are the easiest way to extend the look or functionality of your photo Galleries in WordPress. You can use the extensions we’ve baked into FooGallery or create your own extension that you can install instantly into any WordPress site. This makes reproducing the look and feel your clients expect from you a breeze.
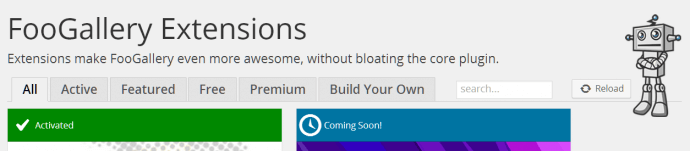
When you go to the Extensions page you’ll notice it’s broken down into the following tabs:
All
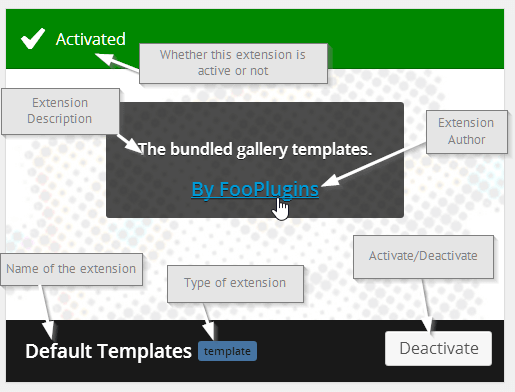
This tab shows all the available extensions for your FooGallery installation. Each extension is highlighted with a tile, similar to how WordPress themes are presented. When you hover over each tile you can see the relevant details for each extension. The image to the left here highlights what each element indicates. This is true for all tabs in the Extensions page.
Each of the items labeled in the image to the left are pretty self explanatory. See the walk through below for details on how these elements are generated from your own extension.
Active
The “Active” tab only shows the extensions that you currently have active in your installation.
Featured
This tab highlights extensions that are available either for free or purchase from FooPlugins or from 3rd party developers that we’ve approved. We’re always looking for quality developers who want to extend FooGallery. Developers interested in having their extensions featured on this tab can submit it using [this form].
Free
This tab shows all the extensions available that are free to activate immediately.
Premium
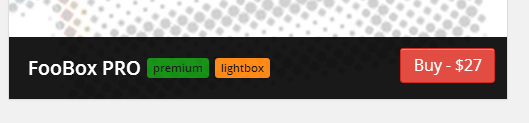
The Premium tab highlights any and all extensions that are available for purchase. For example, FooBox Pro can be activated through this tab. If you don’t own FooBox Pro, you’ll see a button that says “Buy – $27” which leads you to the product page on fooplugins.com. This feature is available for developers as well.
Build Your Own

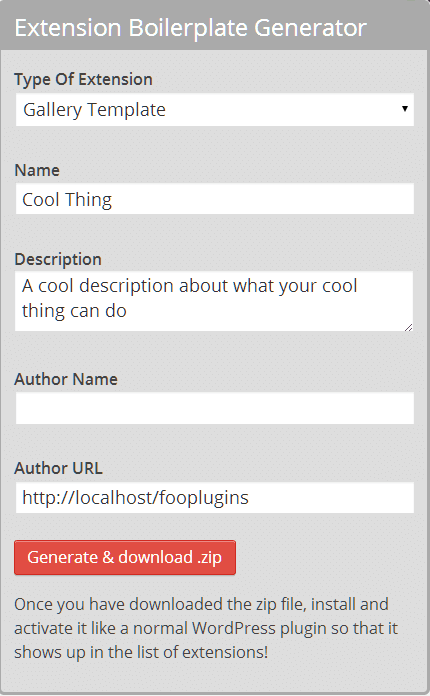
This is the tab with all the mojo. FooGallery is highly extensible out of the box, but we went a few extra miles (or kilometers if you like) and built-in an extension boilerplate generator to get your extension juices flowing. The rest of this article focuses on using the generator and gets you started on building out your first extension.
Time to Generate Your First Extension
Currently there are two basic types of extensions you can generate with this tool: Template or Functionality.
Template Extension
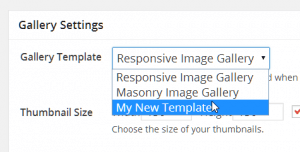
The template generator gives you a very basic boilerplate that allows you to customize the markup of your FooGallery. Once you’ve finished building your extension and install it in your site, you’ll be able to choose it from the “Gallery Template” dropdown in the “Gallery Settings” box when you create each new gallery.
You’ll notice that when you choose either of the default “Responsive” and “Masonry” templates that the options change. That will happen for your new template extension as well. Once you’ve downloaded the extension you’ll see several files immediately:
foogallery-[your-extension-name]-extension.php— This file holds all the settings you can apply to your template on the Gallery edit page.foogallery-[your-extension-name]-init.php— This file simply extends the FooGallery class for the purpose of your plugin. There’s generally no reason to edit it.gallery-[your-extension-name].php— This file outputs the HTML markup to the frontend.
Secondly, you’ll notice two folders in your new extension: “css” and “js”. Each of these have files named with a consistent naming convention:
gallery-[your-template-slug].jsandadmin-gallery-[your-template-slug].js
With this naming convention, your js/css files will be applied respectively to either the gallery frontend, or specifically to the Gallery Edit screen. That’s right! No need to load your js/css conditionally; the FooGallery extension boilerplate does that automatically for you, just keep that basic naming convention and you’re good to go.
Those are the basics. Here’s several other resources helpful for developing your extension:
- List of all filters and hooks
- Step-by-step Extension Tutorial
- Submit your Extension for consideration in FooPlugins “Featured” Extension tab
Other Extension Ideas
Now that you see how extensible and flexible FooGallery is you can see that the sky is the limit in terms of design and functionality. Looking for some great ideas on extensions to make? Here’s some we’ve been thinking about:
- Gallery Template with Facebook like buttons under the images
- Gallery Extension for sharing your images to your favorite, but perhaps niche social media channel
- Gallery Extension for adding comments to images
- Gallery Template custom Slider
- Gallery Template with your Lightbox of choice (but seriously, why anything but FooBox?!)