If you are not happy with the built in hover icons that come with FooGallery you can add your own with a bit of custom code and CSS. Follow these steps to get it working.
- Create 3 versions of the icon you want.
- Upload icons to your server.
- Add custom php code for the custom icon.
- Add custom CSS code which pulls it all together
1. Create 3 Versions Of The Icon
You will need 3 versions of the icon. FooGallery loads different size icons based on the screen resolution of the visitor. The 3 sizes are
- 32×32
- 64×64
- 128×128
2. Upload Icons To A Server
Upload the icons to your server. You can upload them directly into your WordPress media library, or you can upload them to an Amazon bucket. For this example I have uploaded 3 demo icons to Amazon:
3. Add Custom PHP Code
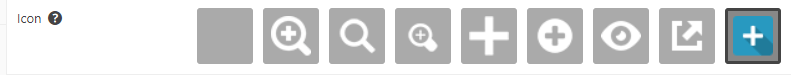
You want to add a new choice for your icon when editing the gallery:
To do this you will need to add some custom PHP to your functions.php in your theme or you can add it using a plugin like Code Snippets.
The code will look like the following. You will need to update the URL in the code below to point to your icon!
function add_custom_fg_icon( $choices ) {
$choices['fg-hover-custom'] = array(
'label' => __( 'Custom', 'foogallery' ),
'html' => '<div style="background-image: url(https://s3.amazonaws.com/foogallery/fg_custom_icon.png);" class="foogallery-setting-caption_icon fg-hover-custom"></div>'
);
return $choices;
}
add_filter( 'foogallery_gallery_template_common_thumbnail_fields_hover_effect_icon_choices', 'add_custom_fg_icon' );<br>
4. Add Custom CSS Code
The last step is to add some custom CSS which will insert your icons into the frontend gallery. To do this, edit your gallery and insert the following CSS code into the Custom CSS metabox.
You will need to update the URL’s in the code below to point to your 3 icons!
<strong>.foogallery.fg-hover-custom .fg-thumb:before {
content: "";
display: block;
position: absolute;
visibility: hidden;
opacity: 0;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 8;
background: rgba(0,0,0,0.5) no-repeat center center;
background-size: 32px 32px;
}
.foogallery.fg-hover-custom .fg-thumb:focus:before {
visibility: visible;
opacity: 1;
}
.foogallery.fg-hover-custom .fg-caption-inner:before {
content: "";
display: inline-block;
position: relative;
width: 32px;
height: 32px;
margin: 10px 0 5px 0;
background: transparent no-repeat center center;
background-size: 32px 32px;
vertical-align: middle;
}
.foogallery.fg-hover-custom .fg-thumb:before,
.foogallery.fg-hover-custom .fg-caption-inner:before {
background-image: url('https://s3.amazonaws.com/foogallery/fg_custom_icon.png');
}
/* @2x Images (Pixel Ratio of 1.25+) */
@media only screen and (-o-min-device-pixel-ratio: 5/4),
only screen and (-webkit-min-device-pixel-ratio: 1.25),
only screen and (min-device-pixel-ratio: 1.25),
only screen and (min-resolution: 1.25dppx) {
.foogallery.fg-hover-custom .fg-thumb:before,
.foogallery.fg-hover-custom .fg-caption-inner:before {
background-image: url('https://s3.amazonaws.com/foogallery/fg_custom_icon%402x.png');
}
}
/* @3x Images (Pixel Ratio of 2.25+) */
@media only screen and (-o-min-device-pixel-ratio: 9/4),
only screen and (-webkit-min-device-pixel-ratio: 2.25),
only screen and (min-device-pixel-ratio: 2.25),
only screen and (min-resolution: 2.25dppx) {
.foogallery.fg-hover-custom .fg-thumb:before,
.foogallery.fg-hover-custom .fg-caption-inner:before {
background-image: url('https://s3.amazonaws.com/foogallery/fg_custom_icon%403x.png');
}
}<br></strong>