Have you ever considered using the content on your WordPress website as an effective means to increase conversions? Strategically designed case studies are one of the most effective types of content for increasing conversions on sites, making them a valuable resource for anyone wishing to boost conversions.
However, organizing case study content effectively can be difficult without the right tools. Whether you want to create filterable showcases or implement conversion elements without custom coding, you will need the right plugins for the job.
In this article, we’ll explore how you can create professional visual presentations of work examples while adding strategic conversion elements to capture leads from case study visitors.
Why Case Studies are Conversion Powerhouses for WordPress Sites
WordPress case studies typically generate higher engagement metrics than other content types because they combine storytelling with concrete results. In a way, they can create a ‘conversion triangle’ – they simultaneously establish authority (through detailed problem-solving), generate trust (through documented results), and reduce perceived risk (through social proof). These three elements combine to create a psychological conversion tipping point that generic content simply can’t match.
Thanks to WordPress’s flexible content presentation and management functionality, case studies on WordPress sites can also be strategically enhanced. For example, you can add custom aesthetics and visuals to match your site’s brand and targeted widgets at key decision points.
“WordPress’s flexible content management system transforms case studies into strategic conversion assets. You can fully customize their appearance – colors, fonts, layouts, and imagery – to align perfectly with your brand identity. More importantly, WordPress allows you to place interactive elements precisely where they’ll have maximum impact. Add testimonial widgets when describing challenges, data visualization after presenting solutions, or call-to-action buttons alongside compelling results. By positioning these elements at key decision points in the user journey, your case studies become conversion-optimized pathways that guide prospects toward becoming customers when they’re most receptive to your message.”
Tam Vincent, Content Manager at FooPlugins
WordPress’s visual content capabilities also make case study success metrics more compelling and easier to understand. With WordPress, there are various tools at your disposal to help with case study presentation.
Essential Elements of High-Converting WordPress Case Studies
When using case studies on your WordPress site, it’s important to look out for several particular elements that can help to improve your conversions:
- Visual data presentation through charts and graphs helps visitors process complex information quickly. Try to incorporate this into your case study pages.
- WordPress custom fields can be used to highlight key metrics and results in a standardized format across multiple case studies.
- Use a responsive design for case study pages. Portent’s research shows how conversion rates drop from nearly 40% at 1-second load times to under 20% by 6 seconds. A responsive, adaptive design can improve load times to allow for a better conversion rate.

- Embedded video testimonials that use lightweight players that maintain page speed can also help boost conversions. Not only do they add a visually appealing design element, but they also provide social proof.
- Strategic placement of multiple CTAs throughout case studies (using WordPress blocks or shortcodes) can capture interest at different engagement points.
- Social proof elements like client logos, testimonials and industry awards can assist in building trust in your brand and/or products.
While there isn’t a ‘one-size-fits-all’ solution for incorporating case studies into your content, you can experiment with different layouts to see which option works best for your specific industry. Utilizing A/B testing on different case study layouts in WordPress can help you establish which presentation styles convert best when it comes to your audience.
Showcasing Success Visually: Using FooGallery in Your Case Studies
The content and infographics are not the only essential elements, though. Equally important is the imagery you choose to display. A Seo & Lee (2020) study shows that visuals significantly enhance the persuasive communication of accompanying text, indicating the importance of adding compelling, beautiful visuals to your case studies.
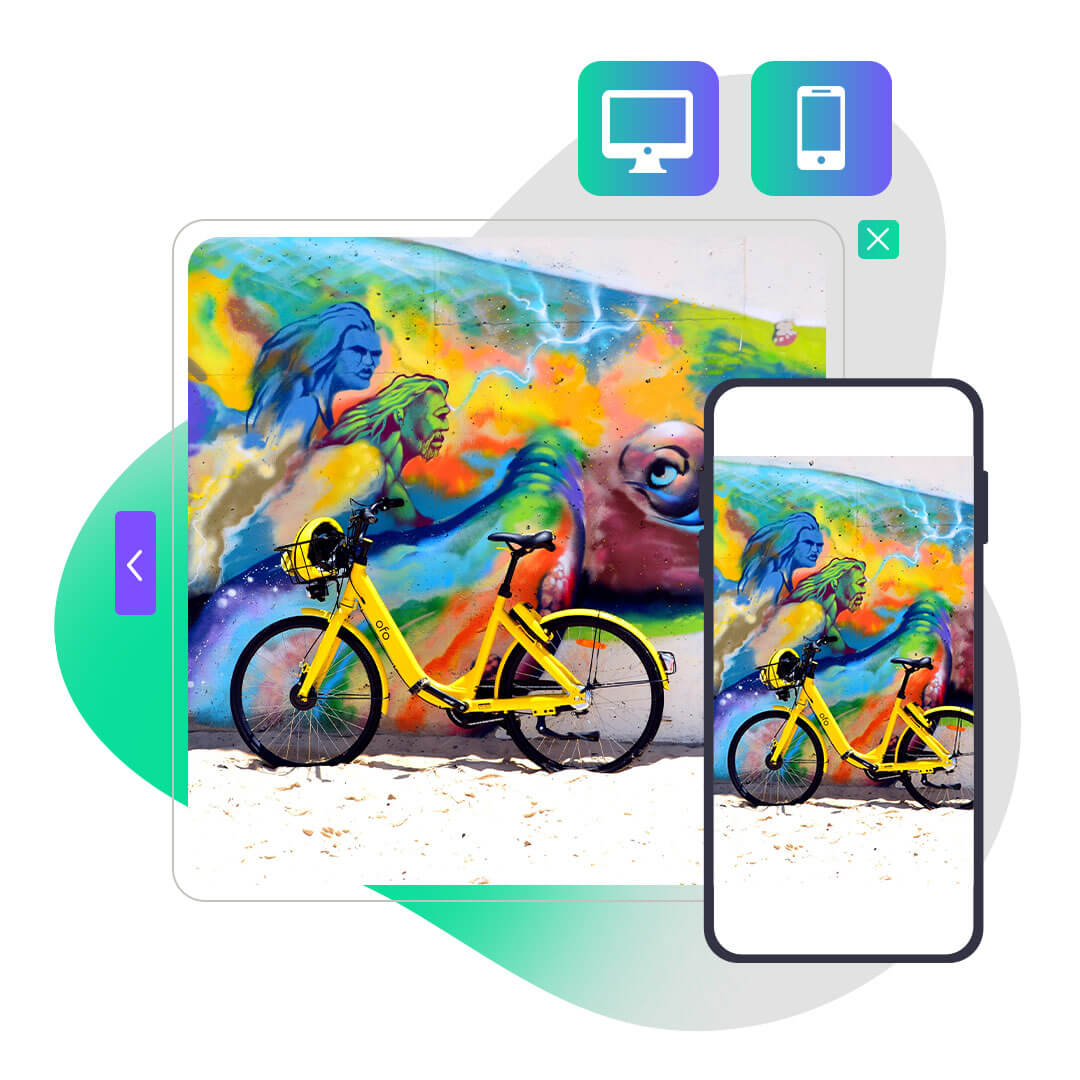
FooGallery is a WordPress gallery solution that helps showcase case study visuals in a structured and professional-looking way. With FooGallery, you can create beautiful, responsive galleries for your case study imagery for a range of scenarios, such as before/after comparison galleries, process documentation galleries, or visualizations of results.

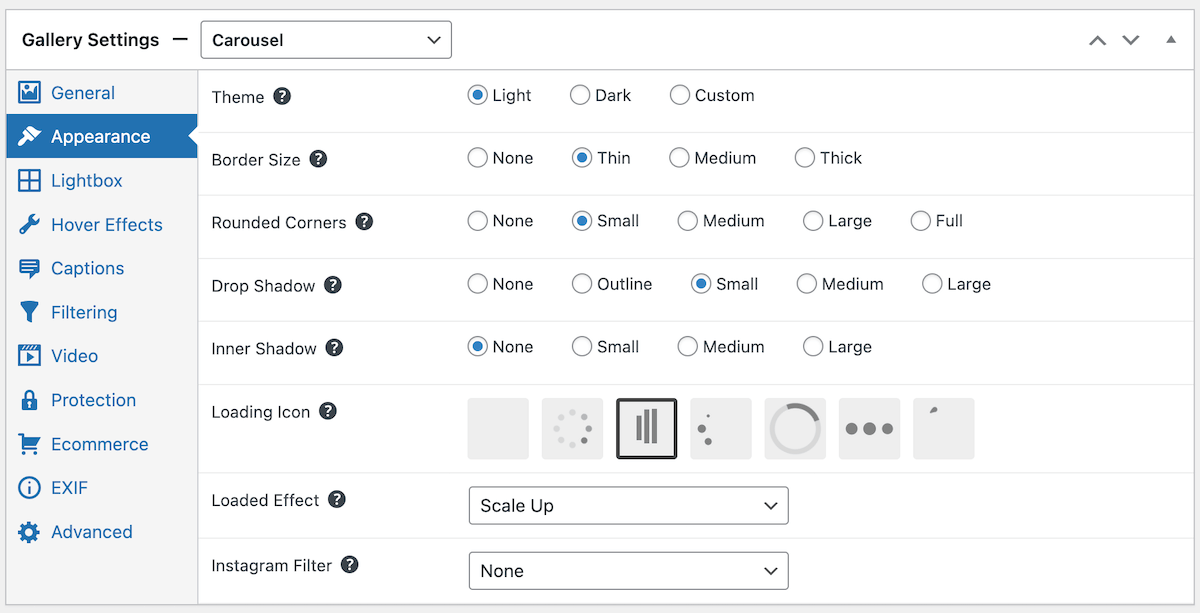
FooGallery has a range of different gallery layouts (including masonry, portfolio, grid or slider templates), allowing you to pick the option that best suits your needs and website style. Each of these can be further customized by adjusting the gallery appearance, hover effects and so on, giving you a stylish and responsive case study gallery.
The built-in lightbox feature allows visitors to examine high-resolution before/after comparisons without having to navigate away from the page. The lightbox can be further customized, and can use different captions to the gallery, giving you an opportunity to present more detailed information.
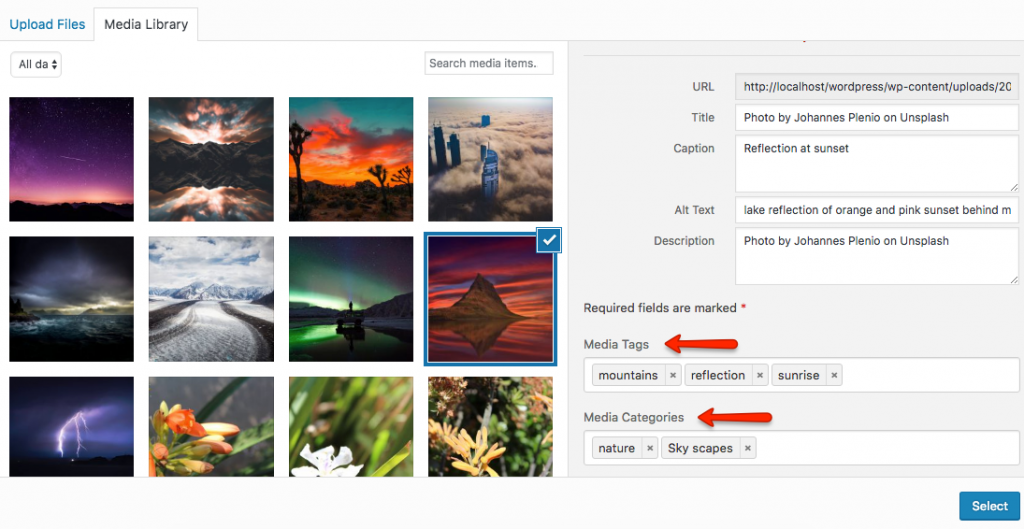
FooGallery allows you to organize your case study assets with media tags and categories, allowing for filtering and categorization. The search function further improves user experience while helping with gallery navigation. You can also integrate captions, descriptions, and video testimonials to provide more context and social proof. For ecommerce websites, you can use FooGallery PRO Commerce to add commerce-focused features to galleries (where relevant), including sales ribbons and buy buttons.

The Best WordPress Gallery Plugin
FooGallery is an easy-to-use WordPress gallery plugin, with stunning gallery layouts and a focus on speed and SEO.
Turning Case Study Visitors into Leads with FooConvert
Another useful plugin is FooConvert, which strategically deploys conversion widgets on case study pages to increase sign-ups, enquiries, conversions and more. For example, the plugin can be used to display exit-intent popups at the moment a site visitor is about to leave your case study, which allows you to capture contact information from visitors who found your case study valuable but might otherwise leave without taking action.
However, there are a range of other use cases for FooConvert, such as:
- Offering complementary resources related to the case study topics in flyouts or pop-up boxes, including a checklist, template, or guide that expands on the solution presented. This works well as a lead magnet, offering a valuable resource in exchange for contact details.
- Using flyouts to feature social proof elements, such as ratings or user testimonials.
- Displaying CTAs that encourage users to take an action, or that direct users to a different page on the website.

- If you have an ecommerce site, you can also use FooConvert to show special offers, discounts, or promotions at relevant points in your case study.
FooConvert is flexible in that it allows you to place your widgets strategically, offering the best opportunity for conversion. For example, you can add top or bottom bars for consistent, persistent CTAs that maintain visibility without interrupting the case study narrative. You can also choose when to trigger your widget – such as on page scroll or on anchor click – for more advanced targeting.
The plugin has a range of pre-designed widget templates that can be customized to visually match the design and aesthetic of the case study. With these and the various display options, the plugin provides an opportunity to display CTAs that leverage the credibility established by the case study. For example, ‘Get similar results for your business’ or ‘See how this approach would work for you’.
The Best WordPress Conversion Plugin
FooConvert is an easy-to-use WordPress conversions plugin, draw attention, increase sales and engagement.
Strategic Widget Placement and Analytics for Maximum Impact
We’ve touched on some of the display options available with FooConvert, but let’s take a more detailed look at how this can work for you. First of all, FooConvert widgets can be set to only display on WordPress case study posts or pages. This means that you can specifically target these readers with more nuanced CTAs for a better conversion rate.
The different widgets can be placed in different locations – the flyout, for example, can appear at the top, bottom, or center, of the left or right of the page; the bar can be shown top or bottom – allowing you to choose the best placement for your audience. You can also test different trigger options, choosing to show or hide the widget on varying instances, such as page scroll, exit-intent, or time on page. This, along with the flexible customization, gives you full control over your conversions.

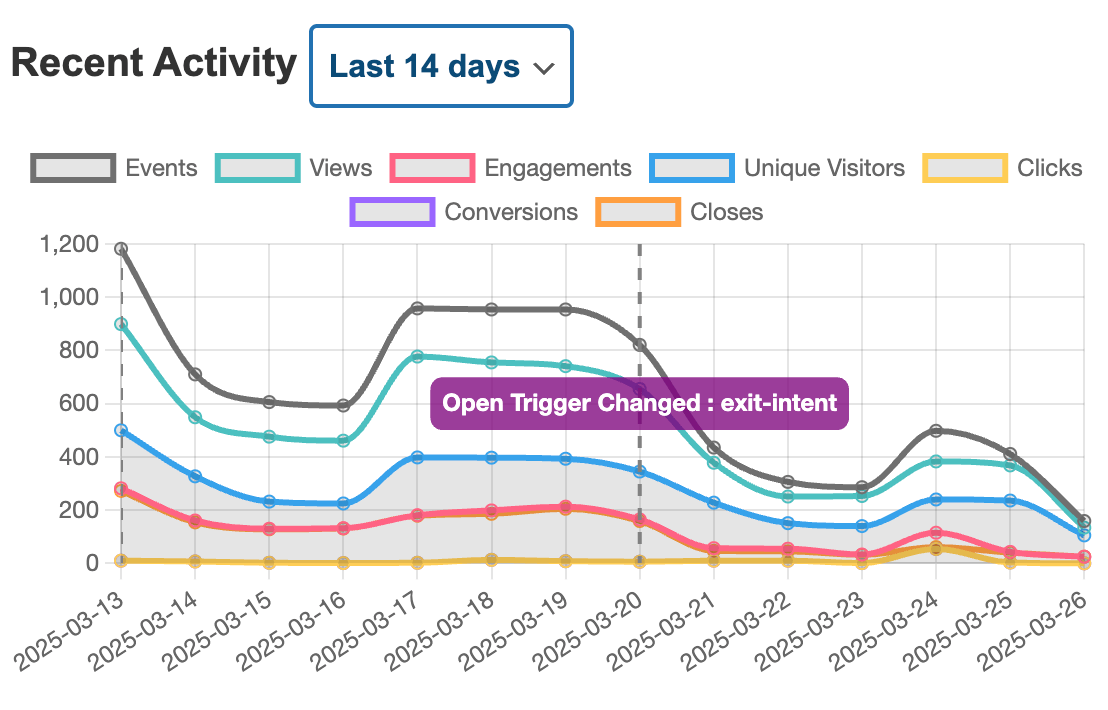
Additionally. FooConvert has an inbuilt real-time analytics feature so you can analyze the effectiveness of your case study conversion widgets directly within the WP dashboard and refine the strategic placement of your case study elements over time based on the data. The analytics show when any changes have been made to the widgets, so you can assess how each iteration impacts conversions.

With FooGallery and FooConvert, you can effectively create a visually captivating ‘case study conversion funnel’ in WordPress. Using gallery displays of case study thumbnails, you can lead visitors to detailed case studies, with each case study having strategically placed conversion widgets that target the different stages of the decision process.
Start Transforming Your Success Stories into Conversion Tools Today
To make your case studies really stand out, we suggest starting with FooGallery to organize the visual elements, creating professional galleries that showcase before and after results. You can then strategically add FooConvert widgets to case study pages, specifically using exit-intent popups for lead capture, flyouts for social proof, and bars for persistent CTAs.
FooConvert’s PRO Analytics can then track events, clicks, views, and conversions for each case study page, allowing you to refine your WordPress case study strategy over time.
With the combination of these tools, you can set up a high-performing case study today, using your content as an effective means of boosting conversions.
Ready to get started? Use FooGallery to create compelling case study showcases and increase your conversions with effective, targeted FooConvert widgets.