As an ecommerce store owner, you want your products to stand out. But the standard WooCommerce product pages often don’t convert as well as dedicated landing pages.
There are a number of reasons why this happens – perhaps there isn’t a clear focus, or a specific CTA, or maybe the page is too cluttered or doesn’t make use of any psychological triggers. However, creating a high-converting landing page with the right elements is easier than it sounds, and it doesn’t require coding skills or expensive developers.
In this article, we’ll give you a step-by-step approach to building landing pages specifically optimized for WooCommerce stores, including both page-building fundamentals and conversion optimization strategies.
What Makes a High-Converting WooCommerce Landing Page?
There are a few key elements that make WooCommerce landing pages effective at converting visitors into customers:
- Clear, compelling value proposition: Successful landing pages should immediately communicate what the product offers and why visitors should care.
- Single, focused goal: High-converting pages have one primary objective, without distractions.
- Strategic visual hierarchy: Elements on the page should guide visitors’ attention toward the call-to-action.
- Persuasive elements: Testimonials, reviews, and trust badges are frequently included on landing pages to help reduce purchase anxiety.
- Strategic CTAs with triggers: Effective landing pages use well-placed calls-to-action with appropriate triggers (like those available in FooConvert).
According to a 2024 study by Unbounce, eCommerce landing pages have a typical conversion rate of 4.2%. This contrasts against the average ecommerce product page conversion rate of 2.86%, reinforcing the importance of a well-designed landing page for your marketing strategy.
Essential Tools For Building WooCommerce Landing Pages
There are several different types of tools that you will need for building a landing page as a kind of ‘tech stack pyramid’. For example, a page builder will form the foundation, a theme provides the structure, and conversion tools like FooConvert are the top layer that generates revenue.
Elementor, Divi, and the native WordPress Gutenberg editor are all page builder tools that work well with WooCommerce and are easy to use due to drag-and-drop functionality. With these, you can create the framework for your landing page.

Next, you’ll need a theme as the second layer – it’s important to select a theme that is optimized for building landing pages. Astra or Storefront are good examples of themes that could work here. These types of themes usually include templates that are designed for product landing pages, which can then be customized to suit your needs.

The next critical component of your landing page is a conversion optimization plugin that can be used to transform good-looking pages into high-converting sales machines. For this, FooConvert is a good option. It is a powerful tool that complements page builders by adding conversion-focused elements like popups, flyouts, and bars that can be triggered based on user behavior. In short, FooConvert enhances landing pages with strategic CTAs and widgets placed at critical moments in the user journey.
It is of equal importance to implement some form of tracking for landing page performance with analytics tools, to enable you to assess performance and establish what works best. FooConvert includes advanced analytics that track views, clicks, engagement, and conversions for each widget in real-time, allowing you to adjust and tweak for better results.
The Best WordPress Conversion Plugin
FooConvert is an easy-to-use WordPress conversions plugin, draw attention, increase sales and engagement.
Step-By-Step Guide to Creating Your First WooCommerce Landing Page
Now that we understand the different components required for an ecommerce landing page, let’s look at how to implement them. Below, we’ve provided a practical, beginner-friendly guide for creating a landing page for your WooCommerce store from scratch.
- Choose your page builder tool. Based on your specific needs, you can select between Elementor, Divi, or the native Gutenberg. Considerations here include whether there is native support for the page builder for the theme you want to use, how the rest of your website is built, and so on. If you’re just starting out, cost may be a consideration as well – while the Gutenberg editor is built-in, other page builders may come with a cost.
- Create a new page in WordPress. Navigate to Pages > Add New and give your landing page a name.
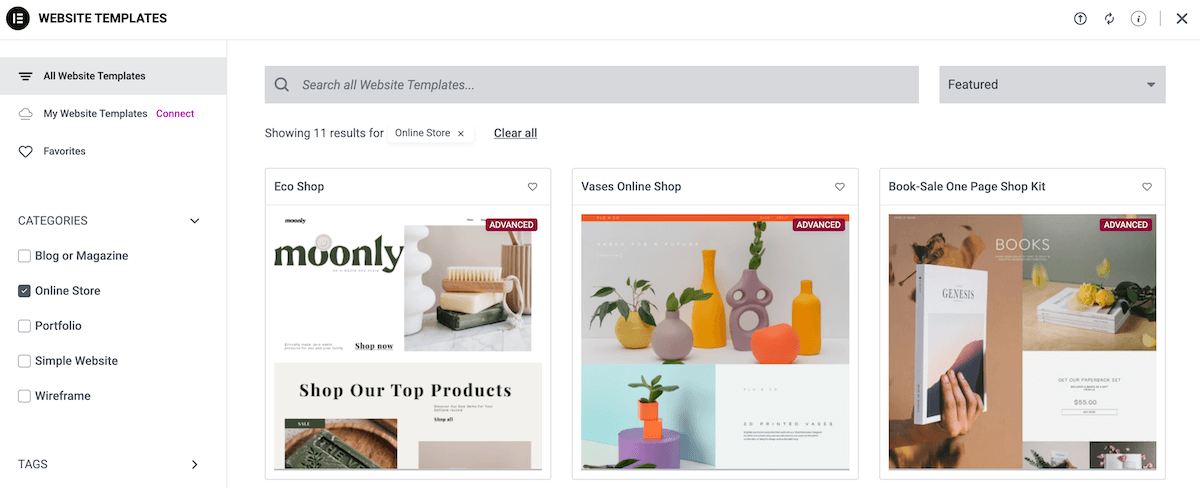
- Select a landing page template. Most page builders offer pre-designed templates for product pages. For example, in Elementor, there is a block library and page library which has prebuilt elements that are specifically designed for landing pages; you just have to insert them into the page.

- Customize the page structure: You can then arrange the various sections into the optimal order. A typical flow would be headline → product info → benefits → social proof → CTA. You can also use visual hierarchy to guide the user’s eye, which means using large headings, clear subheadings, and well-spaced content blocks. It is advisable to keep key info such as pricing, features, and CTA above the fold, where possible.
- Add your WooCommerce product. You can now add your products to your landing page by integrating product data from the WooCommerce catalog. There are different ways to do this:
You can use product widgets or shortcodes (e.g. [product id=”123″]) to insert products.
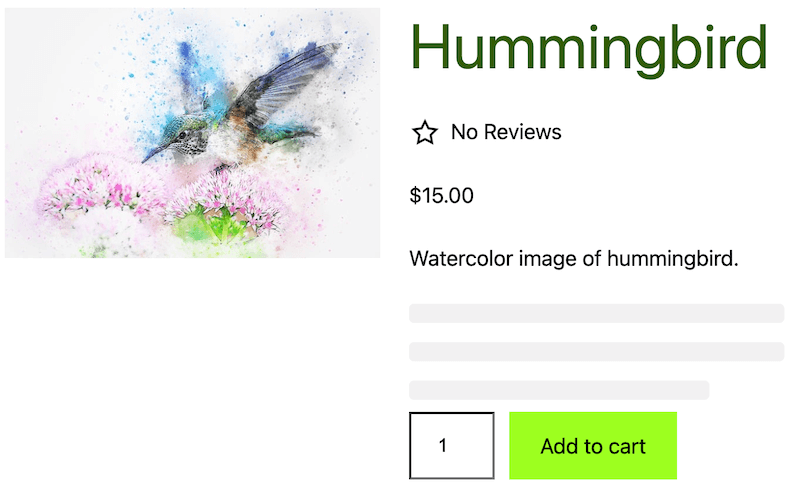
In Elementor, just drag in the WooCommerce Product widget to display a selected product. - Optimize page settings: You can optimize the page by removing navigation menus and footers – this can be done in the page settings (or page builder settings) – but make sure not to apply it globally! Most page builders will also allow you to preview for mobile responsiveness, so you can tweak your landing page design for tablets and phones in your page builder. This is an important step and ensures your page is mobile-friendly.
- Connect to WooCommerce checkout: To do this, link all CTAs to the cart or checkout (for example, use an “Add to Cart” button with a redirect to /checkout). You could also use dynamic buttons tied to the product, such as a “Buy Now” button with pre-filled cart details.
In Elementor, you can use dynamic WooCommerce tags or buttons to link directly to the purchase flow (e.g., the cart or checkout).

- Preview and test: Once the page is complete, it is important to test it across different devices before publishing. It is also advisable to test that buttons and links are working as expected, and that the page structure, flow, and visual hierarchy all appear correctly.
How FooConvert Enhances Your WooCommerce Landing Pages
Once your landing page is set up, you can further enhance its effectiveness by implementing CTA’s, nudges, or other elements designed to motivate sales. FooConvert is the perfect complement to any WooCommerce landing page that wants to boost conversions.
FooConvert is the ideal solution regardless of which page builder the reader has chosen because, while page builders create the foundation, FooConvert adds the conversion-focused elements that drive action. The plugin offers three widget types:
- Popups (for bold, striking pop-up product CTAs)

- Flyouts (for more subtle nudges, recommendations, upsells, or special offers)
- Bars (for CTAs like free shipping announcements or countdown timers for sales at the top or bottom of the page)
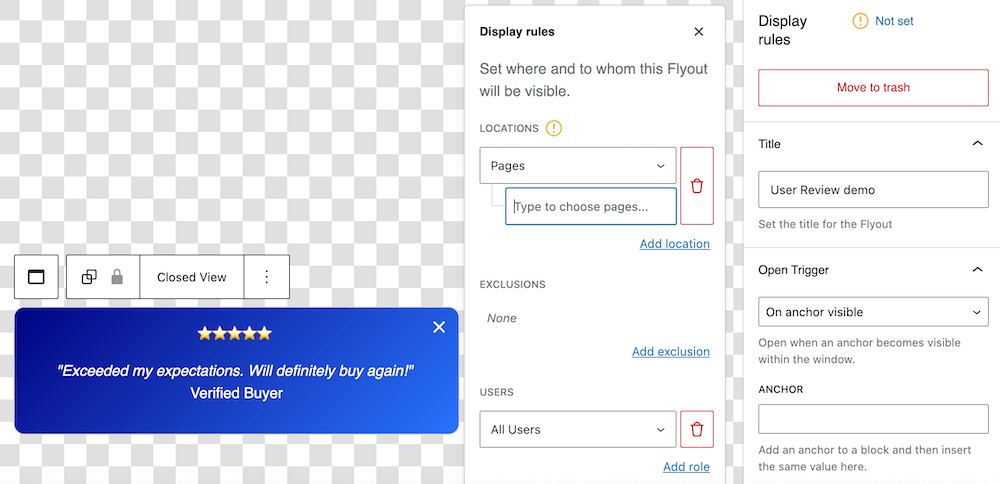
For each of these widgets, you can use one of the professionally designed templates and add any specific links or wording you want to use. This makes for a fast, simple set-up which can be implemented in just minutes. Alternatively, you can custom-build your own widgets. All widgets are mobile responsive, so conversion elements work perfectly on all devices
Widgets can then be strategically placed on landing pages to maximize conversions. This is where the trigger functionality comes in handy. For example, you can set the widgets to trigger when a user signals that they’ll leave a page (exit-intent), or when they reach a certain point in the page (page scroll). This allows for perfectly timed conversion opportunities.

Once widgets have been published, you can use the analytics capabilities to gather real-time data on how many views, clicks, and conversions your widgets get. From this data, you can optimize your landing page in real-time (rather than rely on guesswork). You can display data for several weeks or months (depending on the retention period you have set) to determine how the widgets have performed over time. Any changes you make to the widget will reflect in the analytics, giving you further insight into what works best for your audience.
Boost Your Landing Page’s Conversion Potential With AI-Powered Recommendations
Once your landing page is up, running, and converting, it may be tempting to leave it alone. But it is advisable to keep testing the page, measuring its impact, and looking for ways to improve it. PageSpike.ai is the perfect CRO tool for testing your WooCommerce landing pages.

PageSpike is a landing page analysis tool that uses AI to scan and test the page before offering in depth recommendations on how it can be improved. The tool tests your hero section, CTA’s, social proof, features, benefits, navigation, and so on, giving scores and suggestions for each. Tasks are then allocated a priority, so you know what to fix first. PageSpike also offers ideas for AB testing and recommended next steps.
Once you’ve made adjustments or fixes to your page, you can test it again to get updated results. A graph on the test results will show you the analysis trend. With PageSpike, you can get accurate and insightful data on how to improve your landing pages for better conversions.
Start Converting More WooCommerce Visitors Today
Today, we’ve looked at how WooCommerce landing pages can convert better than product pages. However, clear CTAs, focused messaging, and strategic design can be seen as the standout differentiators between low and high-converting landing pages.
To create effective landing pages, you will need the right page-building tools, but these can be enhanced with the use of conversion optimization widgets like those in FooConvert. With targeted, triggered bars, popups and flyouts, you can elevate your landing page and increase engagement and conversions.
If you want to enhance your WooCommerce landing pages, try FooConvert. You can take advantage of the 7-day free trial with no payment details required upfront, so you can turn your landing page into a sales machine today.
The Best WordPress Conversion Plugin
FooConvert is an easy-to-use WordPress conversions plugin, draw attention, increase sales and engagement.