Infinite scrolling has become a design trend for many websites and social networks. It’s also a useful technique for keeping users on your page for longer. But can it be used effectively for your image galleries?
We think it can! Here’s a rundown of what it is we mean by infinite scrolling, and how you can use it to enhance your photo galleries.
Infinite Scrolling Basics
Infinite or continuous scrolling is a commonly used feature, and one you’re probably quite familiar with. If you’ve ever been on Facebook or Twitter, then seen it in action. Similarly, if you’ve ever used Google Image search, then you should know what we’re talking about.
Also referred to as endless scrolling, items on the page are only loaded once the user scrolls down to them. Content is loaded continuously as you get to it, until you reach the bottom. This removes the need for pagination or for the user to click to the next page.
Many websites make use of this feature. You might see it on single page sites that list product features or on eCommerce sites with a large assortment of products, for example.
Benefits of Endless Scrolling
There are plenty of advantages to using continuous scrolling. For one thing, it’s an efficient way to load data or images. This is especially true for image-heavy sites, as users won’t need to wait for the whole page or gallery to be preloaded. It also works well on mobile, where scrolling is the norm.
This design technique has the added benefit of engaging users for longer, as they continue to scroll down through the data or images. If done properly, it creates a seamless experience for your visitors.
It’s also great for ease-of-use and navigation. Users are familiar with a continuous feed and understand how it works. Social media has played a big part in this, as most people have experienced scrolling through their social feeds. Continuous scrolling making it a simple task for them to engage with your content. It also makes for easy scrolling on a mobile device.
Potential Hazards
But Infinite Scrolling has some potential disadvantages as well. It can be a little overwhelming if you’re searching for something specific. The seemingly never-ending stream of data can be intimidating and users may leave before they’ve even started. Because of this, infinite scrolling isn’t recommended if you want your users to accomplish a specific goal or find a specific item.
Plus, if you have a lot of large images, your final page size (once all the images have been loaded) may be quite cumbersome and slow. An additional problem with having a lot of items on your page is that the user may never actually get to the footer of your page. In fact, any information at the end of your page is unlikely to get much interaction.
Speaking of interaction, websites that use pagination or Load More buttons may get a better response. This is because visitors have to pause and actively click to see more items, rather than simply scrolling down the page.
Another pitfall is that when you click on an item you navigate away from the page. But when you go back, you are often returned to the beginning of the page rather than where you left off (this is known as ‘Pogosticking’).
But there are easy solutions to these potential problems.
Effective Use of Infinite Scrolling
Using Endless Scrolling for an entire blog or website may not always work, but there’s no reason you can’t use this design feature for elements on your site. Extensive photo galleries, for example, can benefit from the implementation of continuous scrolling.
Photo galleries with a large number of images can take a long time to load, even with the use of lazy loading. So using a technique like infinite scroll can improve your user experience.
But when you implement this, you should follow some guidelines to avoid any of the potential disadvantages. The first thing to do is to keep your thumbnails a reasonable size and optimize your images for the web for better page load speeds.
Make your galleries as user-friendly as possible. Consider adding Filtering with Media tags and categories, to help narrow down a search. Don’t save the best for last – after all, users may never get there. Rather include your better or more recent images upfront, which can help to create a better user experience.
Avoid ‘Pogosticking’ by using a gallery that doesn’t navigate away from the original page. FooGallery opens images in a lightbox, so users don’t lose their position and can continue from where they left off.
Effective Alternatives
If you decide that continuous scrolling won’t work for your gallery, then there are alternatives. You can use numbered pagination, where users have to click through to the next page to see more images. Or you can use a ‘Load More’ button – if users want to see more images, they click on this.

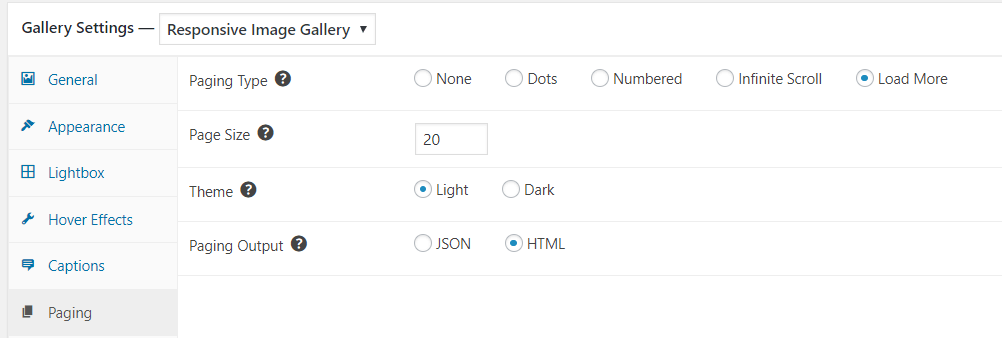
FooGallery PRO offers Numbered Pagination, Load More and Infinite Scrolling. Take a look at the pagination demo to see which one works best for you. If you want to enable Infinite Scroll (or one of the other Paging options on FooGallery PRO, simply go to the Paging settings.
Once you’ve selected Infinite Scroll you be able to adjust the page size. This is the number of images that will load on your page at a time.

Final Thoughts
Infinite scrolling has its advantages and disadvantages. So you need to consider whether or not it will work for you and your users before you implement it.
But if you have an element on your page, like a large photo gallery, then you need to make it easy for your users to engage and interact with that element. Infinite scrolling is one way to do this, but FooGallery PRO offers some other alternatives so you can choose the best fit for you.