Google has announced an update coming in mid-June 2021, which will factor in Core Web Vitals among other page experience signals. This is in keeping with Google’s aim to give users a good online experience and provide them with helpful search results. But what does all of this mean for you?
To help you understand this update a bit better, we decided to take a more detailed look at page experience signals, how this will affect you, and what action you need to take. We also take a look at the latest FooGallery update and how it can help you when it comes to this Google update.
Google Core Update
To begin, it’s important to understand what a core update entails. Google updates its ranking algorithm fairly often, making small changes to how it assesses and ranks websites. Every so often, though, it rolls out a core update, which can have a more significant impact on your ranking.
The aim of Google’s updates is to ensure that users are getting what they’re looking for. In other words, Google wants to send people to the most useful, informative and user-friendly sites it can, based on their searches.
This upcoming update looks like it will be focusing more attention on providing helpful and enjoyable experiences for users. This means that Google will be factoring in certain criteria that make your time and interactions online more pleasant. In other words, user experience is becoming even more important.
To accomplish this, search results will factor in certain elements. Let’s take a look at some of these.
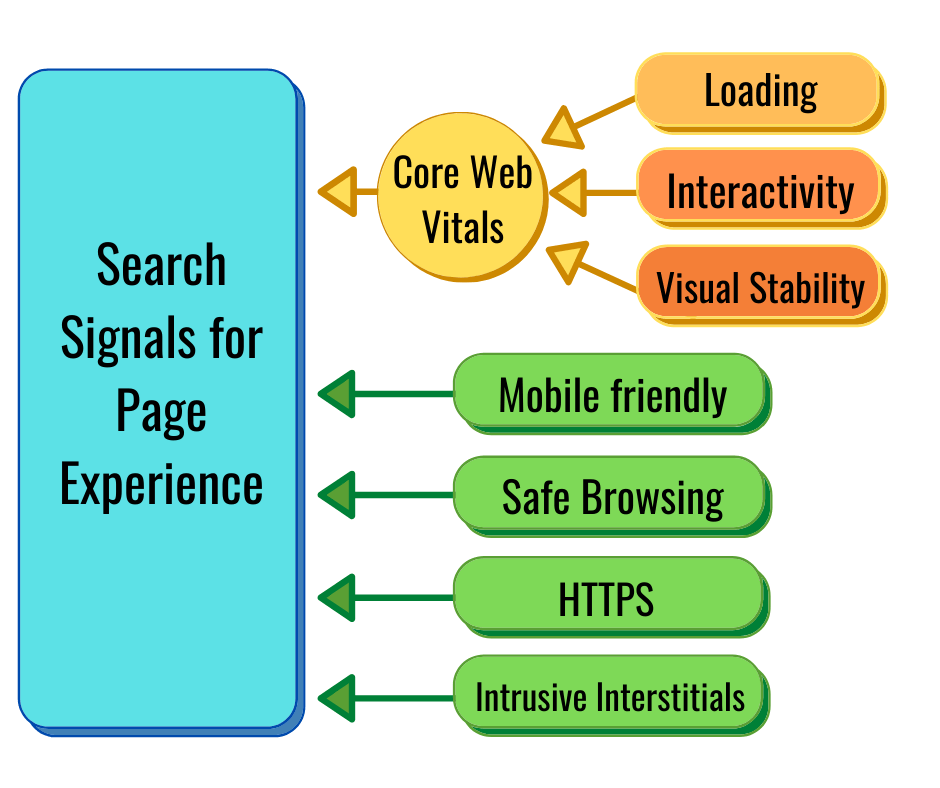
Page Experience Signals
Google will now be looking at certain signals to tell it what sort of page experience is offered. These Page Experience Signals are made up of elements that ensure users an easy and helpful time on a website.

Some of these signals already make up part of Google’s algorithm. Having a mobile-friendly, responsive site and using HTTPS are all important considerations. These signals are already factored into how your website ranks.
Something else to consider is the number of intrusive interstitials on your site. These are elements like pop-up ads that detract from the user experience (as they often tend to get in the way more than they help). So fewer, or no pop-ups, are better for ranking.
Core Web Vitals
The big change that everyone is talking about is the inclusion of Core Web Vitals in the search signals. So let’s take a closer look at what these are:
Loading: this refers to the Largest Contentful Paint (LCP) and measures the time it takes for the largest image or text block within the viewport to load. Ideally, this should be under 2.5 seconds.
Interactivity: this metric looks at the First Input Delay (FID) and measures how long it takes a browser to respond once a user interacts with a page, such as by tapping or clicking on an element. You should aim for a time of less than 100 milliseconds.
Visual Stability: this measures the Cumulative Layout Shift (CLS) of a page. Layout shifts happen when visible elements on a page change their position from one frame to the next. CLS takes into account all the individual layout shift scores for any unexpected layout shift that happens on the page. Here you should try for a score of less then 0.1.
Looking at these factors, we can see that Google will be placing more emphasis on how websites behave and how this impacts someone’s overall experience on a page. Faster page speeds, where bigger elements load quickly and work fast, make for a better experience.
This doesn’t mean that content won’t still be important, as Google says: “A good page experience doesn’t override having great, relevant content.” But if multiple pages have similar content, page experience may then influence a site’s visibility and ranking.
How Will This Affect You?
Before you start to panic, you need to know that page experience is only one of over 200 ranking factors. Google’s focus is on returning the best results for a search, and will therefore start to rank pages with better user experience higher. But this is most likely a long-term goal.
So do you need to redesign your whole site? Probably not. But good user experience is definitely something you should be working towards. Not only will this improve your chance to rank higher, it could also potentially lower your bounce rate and keep your users happier.
Actionable Tips For Core Web Vitals
There are several strategies that you can implement to improve your page experience, and particularly the Core Web Vitals. Here are a few ideas to help you get started:
Measure Your Scores
Before you start making changes, take your measurements. There are several tools you can use to test your site or individual pages. This will give you a better idea of where there may be problems and what needs fixing.
- Lighthouse: This tool runs audits on webpages for performance, accessibility, SEO and so on.
- Page Speed Insights: Enter a URL and this tool will assess the speed and other scores on mobile and desktop.
- Search Console: There is now a Core Web Vitals report on Google’s Search Console. The report shows any issues for URLs on mobile and desktop.
Resize and/or Compress Images
Images are often the largest elements on a page, which can have an impact on the Largest Contentful Paint or the Cumulative Layout Shift. You could potentially improve these scores by resizing your images to the placement sizing or compressing your images.
Another good idea is to utilize an image optimization plugin, which can help cut down on your image size, usually without sacrificing too much on the quality.
Use Lazy Loading
Lazy Loading can be very helpful in improving page experience. With Lazy Loading, only the elements above the fold will load when you first arrive on a page. The remaining elements will only load once you scroll down to them. This reduces your page load time.
FooGallery, for example, employs lazy loading as a rule. This means that the gallery will only display the thumbnails visible on a page. So larger galleries, or galleries further down the page, will only load when scrolled to. This means you don’t have to load all of the gallery images on a page when you first arrive, significantly improving your page load times.
Install a Caching or Performance Plugin
If you’re using images on your site, you should already be using a plugin for caching. But if you don’t have one yet, then it’s a good idea to install and start using a caching plugin straight away.
This will allow you to serve cached versions of your webpage to your visitors. Caching plugins plugin save a lighter HTML version of your page, instead of the heavier PHP scripts in WordPress, which can cut down on your page load times.
Use FooGallery For Image Galleries
A faster gallery now means a more favorable ranking in Google! That’s why, in May this year, we released a major update with Google’s Core Web Vitals in mind. FooGallery has now been specifically optimized to score better for Google’s Core Web Vitals.
We have focused on the speed of our javascript code, and also improved the visual stability of all gallery layouts. This has led to dramatically better scores for the 3 key factors including:
- Largest Contentful Paint: galleries load and appear quicker for your visitors.
- First Input Delay: you can interact with the gallery sooner.
- Cumulative Layout Shift: gallery images shift around a lot less than before.
Put simply, FooGallery now caters for Core Web Vitals, ensuring that your site isn’t bogged down by slow galleries or penalized for things like Cumulative Layout Shift.
Some of our galleries are better suited to this, though. The nature of the Justified or Masonry Galleries means that there will be some shift, so your scores are likely to be better if you use a responsive layout, for example. Regardless, the recent changes we have made show an improvement in LCP, FID and CLS scores for all gallery layouts.
Looking Ahead
As we’ve discussed, we will be seeing a change to the Google algorithm in the coming months. You may see the effects of this on your site, but it isn’t likely to have a significant impact. At first!
That is to say, Google is clearly taking user experience into consideration. While this may not be detrimental now, it could affect your site in the long term.
Content is still important, and good content is a must. But everyone knows this. So if everyone has good content, the deciding factor in your ranking could come down to user experience.
Looking ahead, you should be factoring page experience signals into your site’s layout and design, You should also take a careful look at the plugins that you use. Now is a good time to start implementing best practices for page experience, taking special care to ensure that your Core Web Vitals are up to scratch.