We’ve got some great new features coming soon! Here’s a quick rundown of what to expect from FooPlugins in the near future.
Loading Galleries from Other Sources
We’re excited to announce that you’ll soon be able to load galleries from other sources. This feature is new to FooGallery PRO and will allow you to add galleries from various datasources. Previously, you have only been able to add images or videos from the Media Library, so extending FooGallery to use other datasources opens up a whole world of opportunities. Examples of some datasources are:
- Dynamic galleries based on attachment Media Tags.
- Dynamic galleries based on attachment Media Categories.
- Loading a gallery from a folder on the server.
- Loading a gallery from a folder on Dropbox.
- Loading a gallery from a bucket on Amazon S3.
- Loading a gallery from Instagram.
- Syncing a gallery with your Adobe Lightroom.
The first datasource listed above, Media Tags, will be the first one to be released as that is just going through some final testing, but the others will follow soon afterwards. This is one of the most requested features for FooGallery, so we are really excited about finally getting this out to you guys and gals!
How The Media Tags Datasource Works
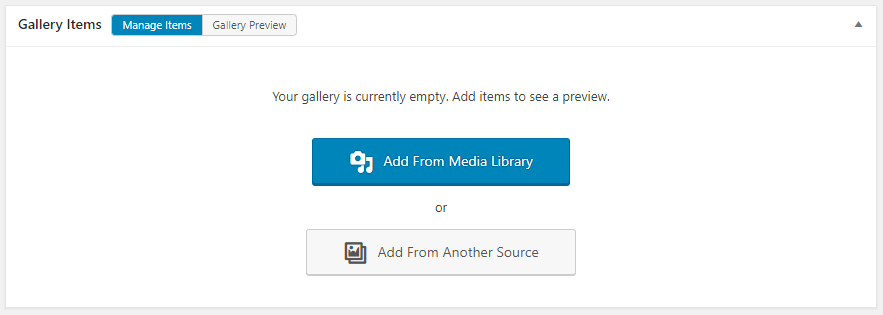
It’s pretty simple, really. When you create a new gallery, all you’ll need to do is add from another source, rather than adding images from your media library, which you are currently used to. See the screenshot below:
The first datasource we will release is for attachment Media Tags. FooGallery PRO includes filtering as a feature, whereby you can assign tags to attachments in your media library, and those tags show at the top of the gallery which allows you to filter the gallery. Check out a demo really quick and come back.
Now if you want to dynamically load a gallery based on a number of tags, you can use the Media Tags datasource. This means you will NOT need to edit the gallery each time you tag an attachment with a Media Tag. It will automatically show up in the gallery!
Once you click on the Add From Another Source button, a popup will show, where you can then select from a number of sources on the menu on the left hand side. If you select Media Tags, you will see a list of all Media Tags available on your site. See the screenshot below for an example of this popup:
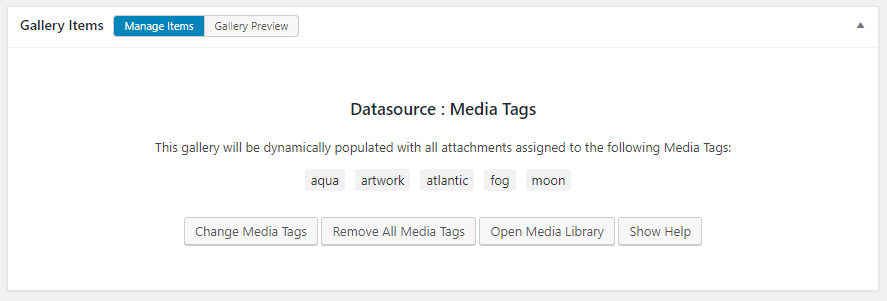
Select the Media Tags that you want to show in your gallery. Note that you can select multiple options. Once you have made your selection, that’s it! You will then see which Tags you have chosen for your gallery, and you will be able to change your selection, assign Media Tags to attachments, or remove your selection. See below:
Quick Recap On Adding Media Tags To Attachments
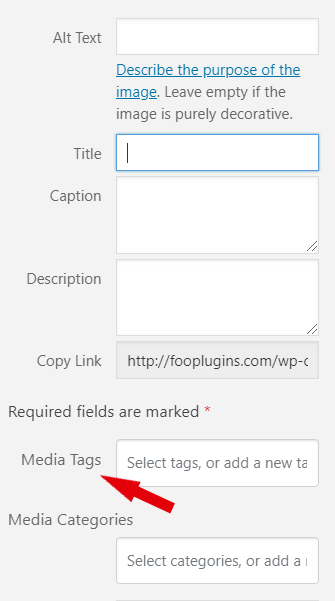
When you upload images you have the option of adding Media Tags or Media Categories to your images. These fields appear on the right of the Media Library, below the image you’ve just uploaded. You can add new Tags or select from previously used Tags. You can also select multiple Tags.
You are also able to edit the Media Tags (or Media Categories) on previously uploaded images. Simply search for the image in the Media Library, scroll down to the Tags or Categories fields and add or remove items.
FooBlocks
When we decided to redesign the FooPlugins site, we made extensive use of the block editor and various blocks. But we couldn’t always find the blocks we needed with the functionality we expected. So we decided to create our own. We’d like to introduce you to FooBlocks!
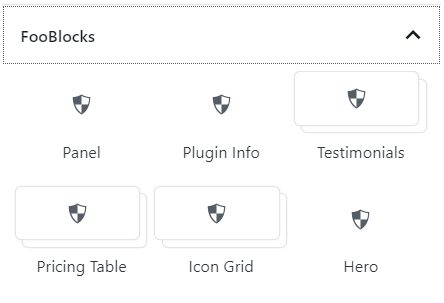
We designed a number of blocks for our site including a Pricing Table, Testimonial block, Panel and more. Once you’ve added the FooBlocks plugin to your site, you’ll see something similar to the below in the block menu.
This plugin will soon be available for free on WordPress.org!
Beta Testing
We’ll soon be offering Beta Testing for updates of our Pro Plugins. You’ll be able to opt-in to the Beta Program from your account page within your website’s dashboard, meaning you’ll be the first to receive Beta versions of the pro plugins. Beta users will be able to test updates before anyone else, and provide feedback on these updates.
This is a win-win for us and our users. You get to test and use the most recent versions of our Pro plugins. And we can make sure everything is working smoothly before releasing updates to the majority of users.
Beta users will see a Beta label next to the plugin in their WP Admin, so they’ll know which version of the plugins they’re using. Beta testing will only available to Pro users.
Coming Soon
All of these great new additions and features will be available soon. Keep an eye on our blog, Facebook and Twitter pages for more info and updates.





Comments are closed.