Are your WordPress CTAs or sign-up forms failing to convert? It can be frustrating to continually work on creating forms, calls-to-action and other conversion-focused elements, simply for them to fail. An easy solution is to use a popup to display your form, thereby placing it front and center to ensure it gets the attention it needs.
A pop-up form has proven to be one of the most effective ways to gather information from potential customers. According to BDOW (formerly Sumo), the top performing 10% of pop-up forms convert almost 1 in 10 users. With numbers like that, it makes sense to utilize popups on your WordPress site.
In this post, we’re going to explain how to easily create a high-converting pop-up form in WordPress, as well as some best practices to optimize your conversion rate and gather more leads from your website.
Why Use Popup Forms on WordPress?
Popup forms can be seen as a type of call-to-action (CTA) that encourages site visitors to provide information in a form. Forms are generally used to collect contact details, but can also be helpful in providing additional details about customers and their preferences.
This makes them a useful addition for many different types of websites, particularly in lead generation scenarios for websites that offer a service, or email marketing use cases for marketers that want to build their newsletter mailing list.

WordPress ecommerce sites can benefit from pop-ups too, which can be configured using a plugin such as FooConvert. For online shops, finding out more about customers can be intrinsic to improving your marketing efforts and crafting tailored landing pages for customers.
Using a popup for your forms can be more effective than simply placing them on a page, as you can initiate popups at strategic moments. A good example of this is an exit-intent popup (that displays as someone is about to leave the page) or popups that appear at a particular scroll depth. WordPress allows these different types of popups to be leveraged at different times, allowing you to target customers at different points of their journey.
Regardless of where or when your form displays, mobile-responsive popups are a must, especially given that 58% of web traffic is mobile. Plugins like FooConvert and FooBox by FooPlugins allow for these responsive, highly customizable types of forms.
FooBox: A Versatile Solution for Popup Forms

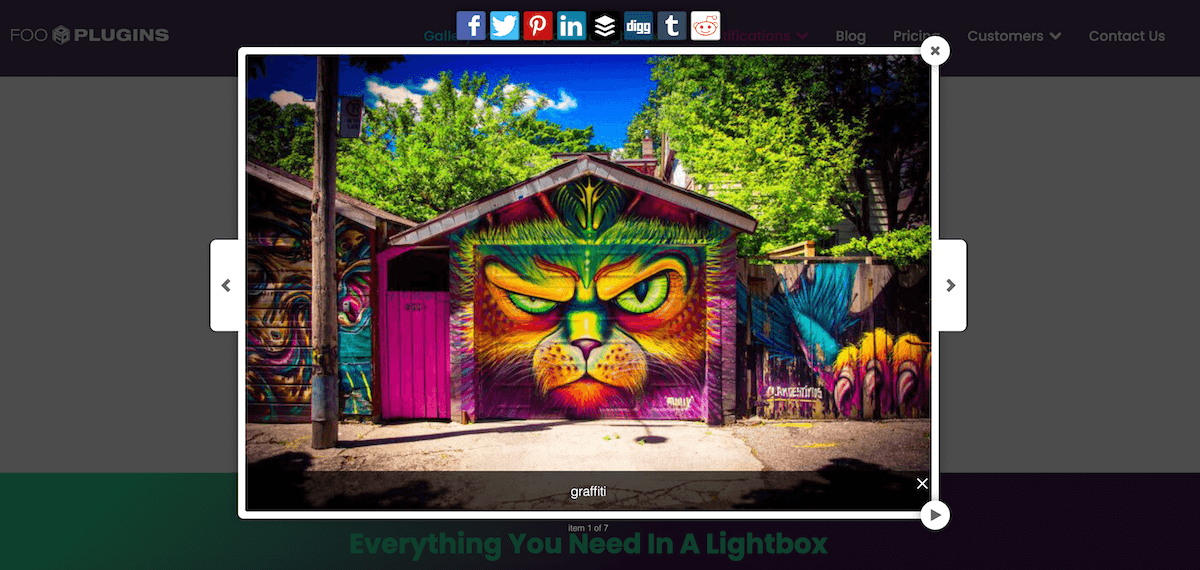
FooBox PRO provides a useful way in which to display forms in a popup. FooBox is a lightbox solution that can be leveraged for creating popup-like experiences when combined with WordPress form plugins, such as Gravity Forms.
FooBox’s integration with Gravity Forms allows users to get creative with their pop-up forms, such as triggering a contact form lightbox from a call-to-action button. In this way, FooBox works as a type of ‘spotlight’ for CTAs – it doesn’t interrupt the user journey like traditional popups, but rather illuminates your call-to-actions, guiding visitors to engage with your service at the right moment.
As this is a more unobtrusive way to engage users, your CTAs are likely to be more successful in encouraging users to leave their contact information. Additionally, these users will have clicked on the element, indicating their interest in your product or service.
FooBox PRO is easy to install, and pop-up forms can be configured with a quick HTML workaround (we’ll cover this in the next section). However, plugins like FooConvert can also be used to create popups that are triggered by user actions. For example, you can set FooConvert’s popup widget to activate on exit-intent or once a user has scrolled to a set element on the page.
I use a LOT of plugins. FooBox is one of my new favourites. It’s elegant, easy, customisable and looks really great.
Marcus
Step-by-Step Guide to Creating a Popup Form With FooBox
Using FooBox PRO, you can easily create popup forms and we walk you through the steps below. Note, however, that in order to follow this tutorial you must have Gravity Forms installed and a form already created.
- Download and install FooBox PRO from the FooPlugins website.
- Go to the page where you’d like to add your pop-up form and locate the specific element where you’d like to embed the popup form. Switch the editor for that block to ‘Edit as HTML’. (If you’re using the Classic Editor, switch the editor to Text mode.)
- Add a clickable link with the following code, where #gravity_form is the ID of your premade form:
<a href="#gravity_form" target="foobox" data-width="600px" data-height="500px">Open Form</a>Code language: HTML, XML (xml)- Next, create a hidden section (div) containing your Gravity Form shortcode, using the below code. As you want this element to be hidden, be sure to include the style=’display:none;’ as part of your code.
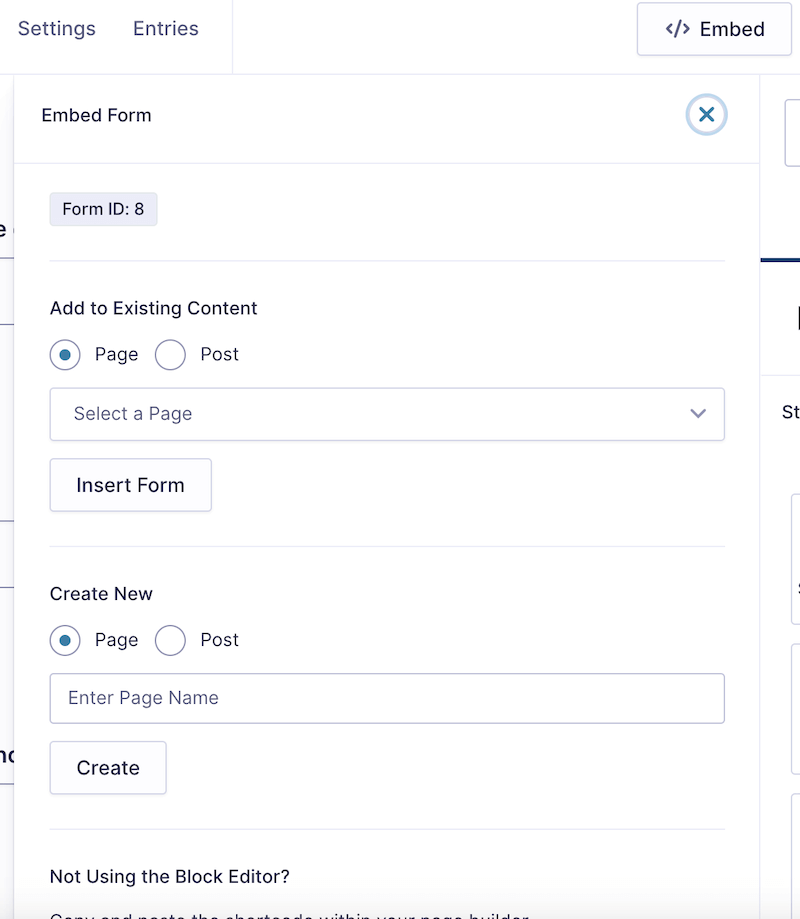
<div id="gravity_form" style="display:none;"></div>Code language: HTML, XML (xml)- Add a shortcode to your Gravity Form between the square brackets (in the above example, it’s gravityform id=1). You can find the form ID, or get the shortcode by clicking on Embed in the form’s settings in Gravity Forms, or see this Gravity Forms guide for more details.

- FooBox will now display your pop-up form when the link is clicked. Below we’ve included a demo of how this looks.
Here is the code we used to get this working:
<div class="wp-block-button is-style-outline">
<a class="wp-block-button__link has-white-color has-electric-grass-gradient-background has-text-color has-background has-link-color wp-element-button"
href="#gravity_form" style="border-radius:6px" target="foobox">Open Form</a></div>
<div id="gravity_form" style="display:none;">
<div style="padding:20px;">
</div>
</div>Code language: HTML, XML (xml)You can find the full guide on configuring FooBox with Gravity Forms here.
The Best WordPress Lightbox Plugin
FooBox is an easy-to-use WordPress lightbox plugin, is mobile friendly and requires zero configuration.
Best Practices for Effective Popup Forms
While popups are an effective way of displaying forms, they can sometimes be annoying and disruptive. To ensure that your popup forms effectively capture leads and boost conversions, without frustrating users, we’ve curated some advanced tips and general best practices for using WordPress popups.
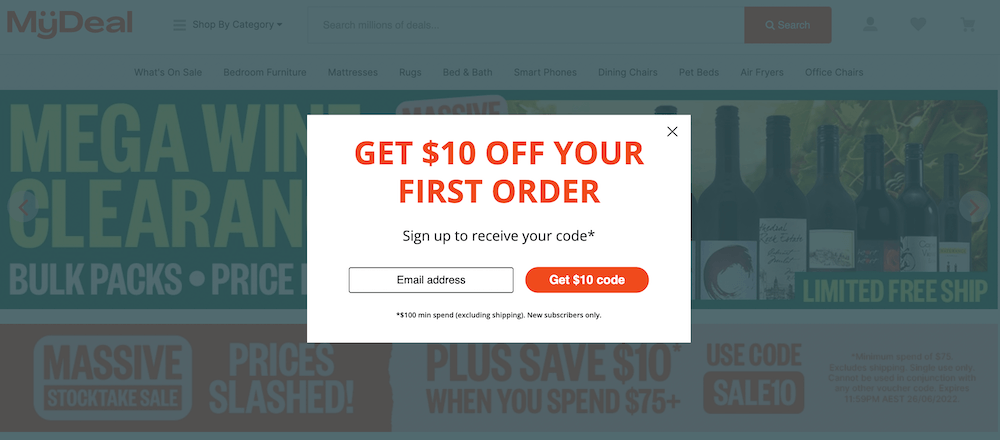
First and foremost, having a strong, clear CTA is essential. The CTA should be concise, action-oriented, and visually prominent on the page to encourage users to click and see your popup form. Maintain one strong call to action – overly complicated CTAs can confuse customers and result in them leaving rather than taking action.
In the below screenshot, for example, you know exactly what action to take:

Go for a popup design that is clean and uncluttered, which will help the message remain focused and straightforward. Avoid overwhelming the visitor with a complicated design. “Pop-up effectiveness hinges on design simplicity. A clean, uncluttered layout ensures your message is instantly clear. By removing distractions, you guide visitors directly to your call-to-action. In the brief moment a pop-up appears, clarity is crucial. Minimalist design respects users’ time and attention, boosting engagement and conversion rates.” Steve Usher, developer at FooPlugins.
Importantly, popup forms should be mobile-friendly and have a responsive design to avoid full-screen takeovers on smaller devices. You can also avoid potential frustration by making the popup easy to close. Both FooConvert and FooBox popups have built-in responsive design for different screen sizes.
Regular A/B testing of different popup designs, messages, and triggers, is a good idea, and allows you to tailor your design for optimum conversions. This can be carried out with FooConvert or FooBox using a third-party tool such as Optimizely to measure form conversion rates and make data-driven adjustments.
Take Your WordPress Site to the Next Level With FooBox
Forms are an easy, useful way to collect user information, such as contact details or customer preferences. However, simply displaying a form on your website may not be as effective as incorporating one into a CTA popup.
You can use FooBox to elevate your WordPress site beyond basic functionality, and to create more engaging popup forms. Using interactive Gravity Forms popups with FooBox allows site owners to access the combined features of both an advanced form builder and a functional, responsive lightbox popup plugin to maximize conversions.
FooBox can be the finishing touch that transforms a good WordPress site into an exceptional one, seamlessly integrating with existing plugins and themes to keep users engaged and bring more conversions for your product, newsletter, or service. Try these demos to see how you can elevate your website with FooBox.
The Best WordPress Lightbox Plugin
FooBox is an easy-to-use WordPress lightbox plugin, is mobile friendly and requires zero configuration.