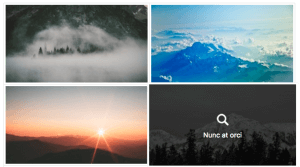
FooGallery can help you create an image gallery on your WordPress site, using Loaded Effects and Paging. Take a look at the sample gallery here, or read on to find out how you can recreate this look for yourself.

Loaded Effect
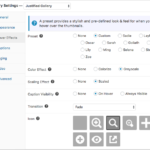
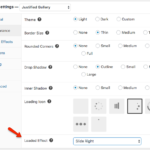
The loaded effect is the animation effect used to display the thumbnail, once it has loaded. FooGallery Free offers the option of a Fade in Loaded Effect. For more versatility though, you’ll need FooGallery Pro. Here you’ll have everything from Slide in or Swing down options, to Flip, Fade or Scale up.
Paging
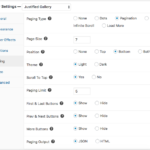
When you have a longer gallery, it’s helpful to use paging. You don’t want to make visitors to your site download reams of images when they don’t want (or need) to. FooGallery free does come with paging, allowing you to add dots for each page. Plus there are various settings you can adjust to customise your paging.
FooGallery Pro comes with more advanced paging options. Here you can use numbers, a Load More button, or you can set your paging to Infinite Scroll – so images load as someone scrolls down.
Recreate the Gallery
If you want to get this look for yourself, or customise your Loaded effects or Paging options, it’s simple. You will need FooGallery Pro for the more advanced settings. Alternatively, you can substitute these with the available settings on FooGallery Free.
The below screenshots walk you through the settings we used. The Gallery template is the Justified Gallery. Start by selecting this option, and then follow these steps to recreate this look.

Of course, with FooGallery, you can adjust the settings as you like. It’s easy to customise your galleries (with FooGallery Free or Pro) and using the Gallery Preview saves you the hassle of leaving the page to view the gallery.
Get started now. Download FooGallery today.