We’ve been on a mission. And anyone who’s visited FooPlugins more than once in the last few months will probably have noticed the changes. We’ve been revising, editing and trying out new things to make sure our site is user-friendly.
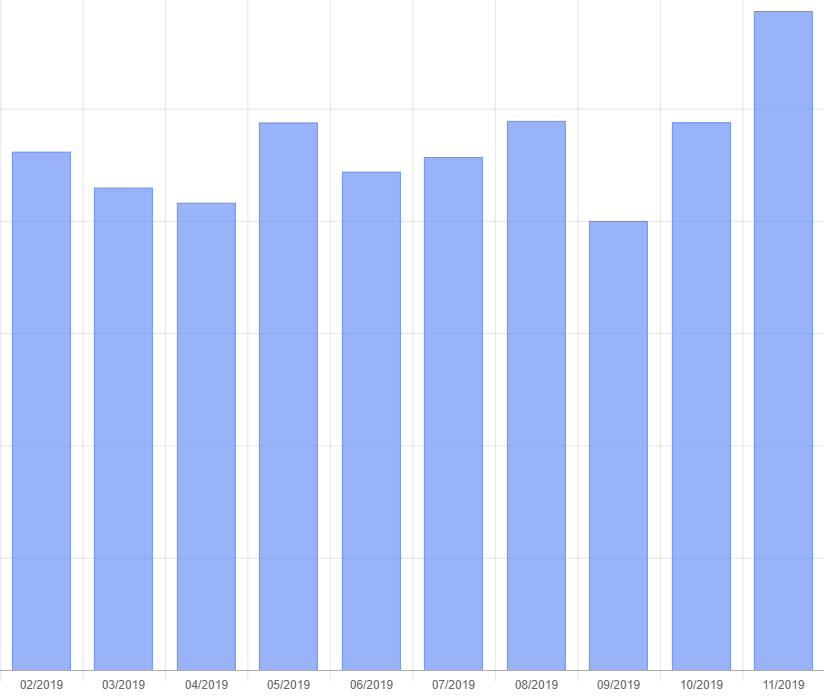
But we made a mistake one month, in all of our experimenting. And it cost us big time. Here’s a quick snapshot of our sales over the last few months. You can clearly see when we made a mistake!

While we did find the mistake, and fixed it, we learnt a valuable lesson. And we wanted to share our experience with other web designers and WordPress users, so that you could learn from it too.
We’ll get to our costly error (and how we fixed it) in just a bit. But first, let’s look at why it happened in the first place.
Web Design and Why It’s Important
When we first decided to overhaul our website, we moved hosting companies to Kinsta, started using a the GeneratePress theme, and also started our website from fresh WordPress install. Our goal was to build a website that looked great, loaded fast, and increased sales.
We were looking for that ideal mix of elements that provide a great user experience while helping us with our conversion rate. We realized that there needed to be a balance between engaging our audience, creating an easy-to-use sales page and actually selling our plugins.
This is harder than it sounds! We also like to change, adapt and innovate, until we get it right. So we we’ve been changing small things all the time. Admittedly, though, we probably should’ve used A/B testing … but we’re getting ahead of ourselves.
We set about redesigning FooPlugins using Gutenberg blocks, as we figured this was the way forward. With all of the blocks available, it’s become simple to rework sections of your site without changing everything else. To help us on our road to redesign we started using Stackable. We just love this plugin and everything you can do with it, and we wanted to take our design to the next level.
Tracking Our Changes
We keep a close eye on changes in our traffic and our revenue and we soon started noticing a drop. In both!
We checked our sales from previous years. This month was, historically, a bad month. Was there something happening at that time of year that we had missed? Possibly. Maybe people were on holiday, or just saving up for November and end-of-year sales. If that was the case, we could just wait it out.
But our traffic, and sales, didn’t get any better.
So we took action. We started using SEMRush and took a closer look at the month in question. We noticed a sharp decline (we’re talking one day to the next) in traffic and ranking. This couldn’t be right? We hadn’t changed anything significant. Or had we?
The next step was to check just that – we took a closer look at the changes we had made that coincided with the drop in traffic. It turned out to be one change on one page. And it cost us nearly 10% of our monthly revenue!
The Big Change
As it turned out, we had changed a heading. Not just any heading, but a page heading. The big mistake we had made, was to remove our heading and replace it with a header block. And this is where the limitation comes in. The header block didn’t allow for H1 headings.
Our mistake was in not realizing the impact changing a heading would have, and in not testing it properly. There has been some recent discussion around whether H1 headings are critical to Google page rankings, with some saying they are not. They are apparently important for adding structure and in helping page readers understand content. But not critical to SEO.
Our experience suggests otherwise, though. Changing the page header from an H1 to an H2 header block had some fairly negative consequences. Our page ranking declined, which meant our organic traffic took a big dive. And without the traffic, we lost sales.
So how did we fix this?
We reverted the page back to before the change. Our heading now uses the GeneratePress elements. But to get a similar look and feel to the header block, we did need to use some basic coding. The important thing is that we are now using an H1 heading element.

The result? An increase in traffic and our sales are heading back up. But it’s been a slow process and one we wouldn’t want to repeat.
What Did We Learn From Our SEO Mistake?
This isn’t a mistake we’ll make again, but at least we have learnt a few things from it. And we hope you can learn from this too. Here are some of the major points we took away from our little experiment with web design.
- If you are going to experiment, use A/B testing or a similar tool. This will help you understand the mechanic of your changes and how they impact your site before it’s too late. Also, see the next point…
- Check your Analytics. Often! (SEMRush is an awesome tool to help with this) This is an important part of any redesign – you have to check to see what’s working, but more importantly, you have to make sure it is working. If there is a problem, you want to catch it early and fix it before it does any real damage. But on that topic, see point 3!
- Don’t make assumptions. If there is a dip in traffic, or a decline in sales, don’t chalk it up to a historically bad month. While this may be the case, you need to follow up to make sure it isn’t something you can fix.
- Check that your web design isn’t just about making it look pretty. This is perhaps our most important takeaway from this experience. Your website’s design needs to look good and hopefully impress your users. But you also need to pay attention to factors that impact your SEO and page ranking.
It’s also a good idea to avoid making an SEO mistake from the start. If you’re looking for some SEO best practices, take a look at the The Complete Beginner’s Guide to WordPress SEO from IsItWP. It’s never too early to get your SEO right!
Have you made any bad design choices? And what did you learn along the way? Let us know in the comments below.
Comments are closed.