FooGallery – The #1 Gallery for developers, freelancers & website owners
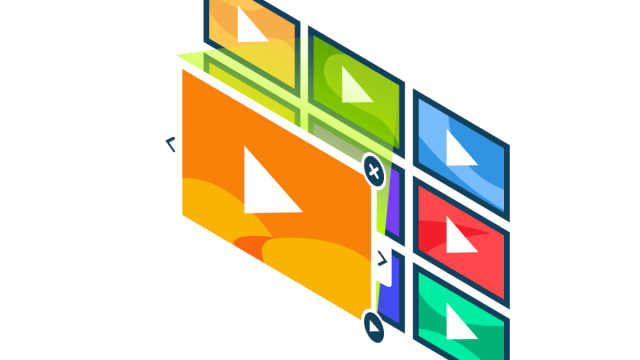
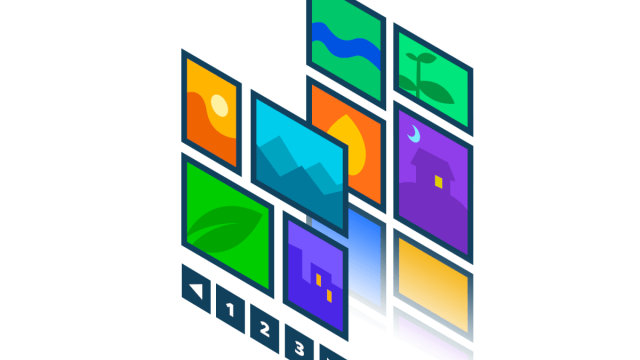
FooGallery PRO allows you to customize the image captions inside your WordPress galleries. You can build you custom captions using HTML together with a number of placeholders the create dynamic captions for each image in the gallery. See the below gallery to see this in action. Hover over an image to see a custom caption.
The custom caption for the above gallery looks like this:
FooGallery PRO feature #{{acf.feature}}
<h3>{{caption}}</h3>
<p>{{acf.feature}}</p>
<a class="foogallery-cta" href="{{custom_url}}" target="_blank">View Demo</a>Code language: HTML, XML (xml)The above demo also combines the use of custom CSS to create a cool looking call-to-action button in the caption.
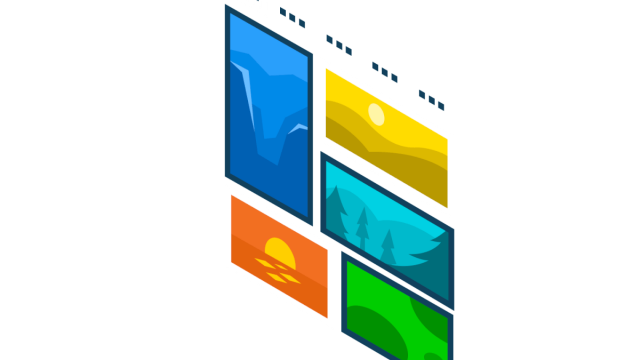
Simple Portfolio Custom Captions Demo
This is another demo using custom captions, with the simple portfolio gallery. In this example, the captions are displayed below the images, rather than on hover. We’ve added a hyperlink for the wording ‘Visit This Destination’ to show you how it would appear, but the link doesn’t go anywhere.
The custom caption template for this gallery looks like this:
<div class="fg-cc">
<h3>{{acf.destination}}</h3>
<div>{{acf.location}}</div>
<a href="{{acf.url}}">Visit This Destination</a>
</div>Code language: HTML, XML (xml)There’s a bit of custom CSS added in, to change the alignment and some other small details.
Placeholders And Metadata
The custom caption pulls in values from the attachment using special placeholders, for example {{caption}}. There are number of built-in placeholders, but FooGallery PRO also supports any fields created using the following popular plugins:
For a more thorough walk-through on how to configure custom captions for your gallery, read the documentation.
Or view more demos…