FooGallery PRO‘s latest addition, a built-in lightbox, is now available for beta testing. The addition of the lightbox to the gallery means you will now no longer need to download a separate lightbox. Plus it comes with a whole bunch of customization options.
Below we’ve gone into some detail about how this lightbox will work, how you can customize it, and how you can be one of the first to try it out.
The FooGallery PRO Lightbox
The lightbox is built-in, and will come standard with FooGallery PRO. As we’ve mentioned before, it doesn’t replace FooBox or FooBox Pro, so if you’re still using one of these, don’t worry, they’re not going anywhere.
However, FooGallery PRO will now come with the built-in lightbox, which will be set as the default option for your galleries. You’ll see this here:
Should you need to, you can select a different lightbox (or no lightbox) for your gallery. But if you want to be able to customize the FooGallery PRO lightbox, it will need to be enabled in the general settings for your gallery.
Customizing Your Lightbox
With this new lightbox, you’ll be able to change and customize the appearance of the lightbox. Here’s a look at the various options you’ll have available to you.
A quick note though: you need to have the FooGallery PRO Lightbox enabled under your general settings for these settings to be applied.

The theme refers to the overall appearance of the lightbox, and determines the background, button and hover colors. You can set the theme to inherit from your existing theme, or you can choose light or dark. You can also then select the colors for the buttons and navigation (the Control Color) and the hover color for these.
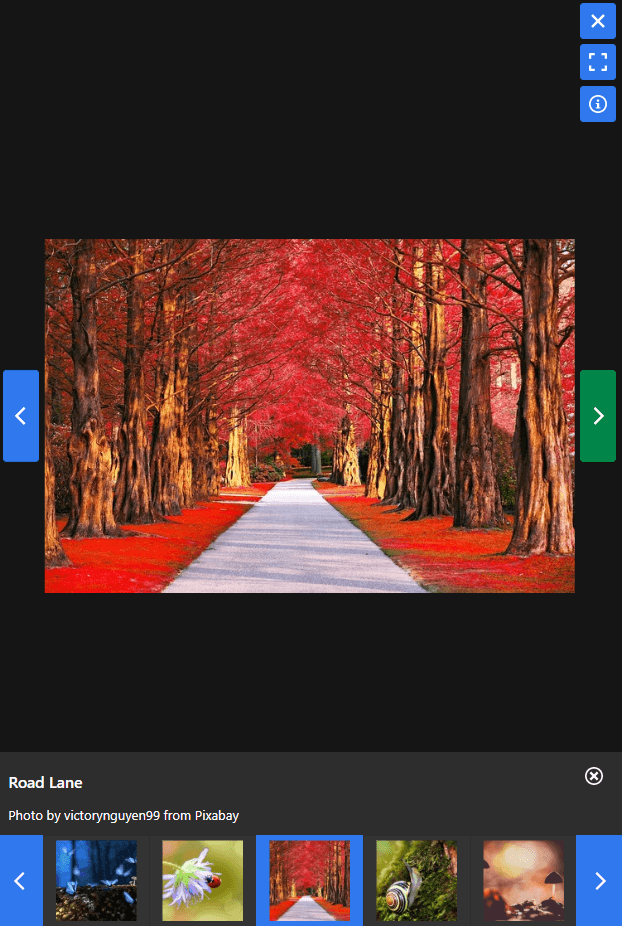
In the below screenshot you can see this in action. The theme is set to Dark, the Control Color to Blue and the Control Hover Color to green. In the below image, you’ll notice that the left hand navigation arrow is green, indicating it was being hovered over.
Additional FooGallery PRO Lightbox Settings
The Thumbnail Strip is a big part of the new lightbox. As you can see in the above screenshot, the image currently displayed is highlighted in blue in the strip. The navigational arrows also adopt the selected color. The settings allow you to choose the position of the thumbnail strip (top, bottom or to the side), or you can hide it. You’re also able to show or hide the thumbnail captions.
Some of the other customizations include changing the transitions between images in the lightbox and adjusting where and how the captions are displayed. Again, you are given the option to hide captions altogether.
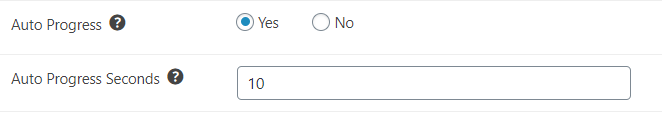
Another feature of the FooGallery PRO lightbox is the Auto Progress setting. You can choose whether images will automatically move on to the next image or not. If you select this option, you can also set the time for which each image will display.
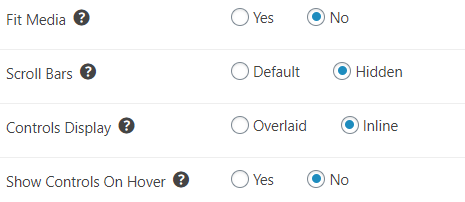
You can now make the last few adjustments to your lightbox. Selecting Fit Media will force images to fill the content area. This maintains the aspect ratio, but fills the available space.
You can hide the Scroll Bars or allow them to be displayed when the images are maximised.
Lastly, you can set the controls to display over the content (Overlaid) or outside of the content (Inline). And you can set the controls to only show when you hover the mouse over them.
Ready for Beta Testing
Are you excited about this new addition?
Good! Because it’s now ready for beta testing. If you’re a FooGallery PRO user, you can sign up for beta testing and be among the first to try out the FooGallery Pro Lightbox.
If you are testing the latest version of FooGallery PRO, and you need to report a bug or log a support issue, let us know that you’re testing the beta version. This will allow us to resolve your issue faster.
Once we’ve trialed the lightbox, and fixed up any bugs, it’ll be released in the next FooGallery PRO upgrade. Keep an eye on Facebook and Twitter to find out when this is happening.