It is possible to create a full width gallery with FooGallery. This will mean your gallery will stretch across the full width of the screen. This is different to Wide Width, which stretches the gallery to the same width as the text on the page, or FooGallery by itself, which is usually slightly narrower than the text.
You should also note that this may not work for all post types. It should work on pages and blog posts, but may not work for custom post types.
Creating a Full Width Gallery
To do this, you will need to use a Container block, or similar. The core Gutenberg editor does not include such a block, so you will need to find a block plugin that does.
We’ve created a full width gallery in our blog post on FooGallery and Gutenberg. In this demo, we are using the Container block from Advanced Gutenberg to create the Full Width gallery. But you can use any container or panel-type block that allows you to add another block inside it and that offers you the full width capability. Specifically, you are looking for a block that allows you to change it to Wide or Full width – you’ll see the below icons when adjusting the settings for this block.
Once you have inserted the container block onto your page, you can then add a gallery inside this block. To do this, click on the Add Block icon inside the container, and select the FooGallery block. You can then choose the gallery you want to use and set the container block to Full Width. Once published, the page will show your gallery as full width.
Page Layout Troubleshooting
Depending on the theme or settings you use, your page layout may include sidebars, widgets or other content on the sides. For the container (and the gallery) to be full width, you’ll need to ensure that that specific page doesn’t include any content that may interfere with this.
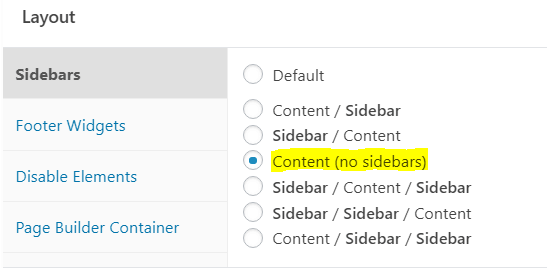
Your page editor should include an option to change the layout. This could be located at the bottom of the page you are editing or in the document settings on the right of your page editor. You need to set the page to content only, with no sidebars.
Ensure that you make this change to the specific page only, not every page. You will do this by changing the setting on that page – not through the Customize settings.
Once set, you can publish the page. If there are no sidebars the gallery should appear as full width on your screen.